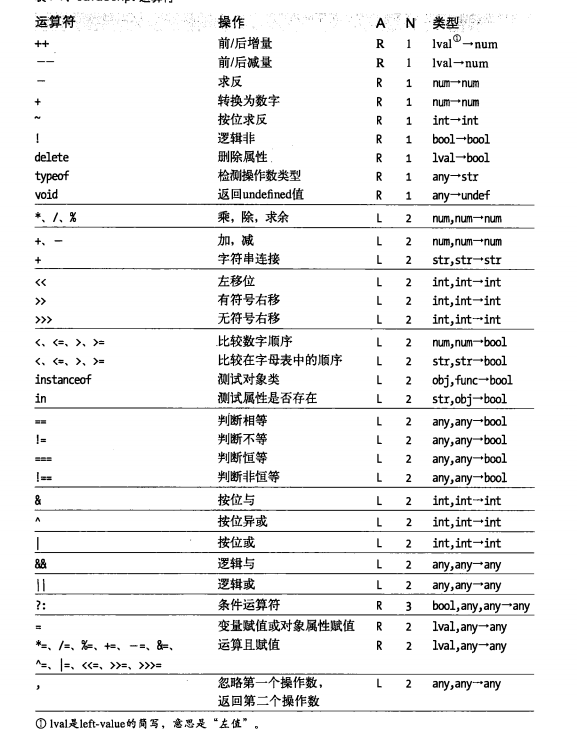
一、JavaScript的运算符

a、基本的算术运算符(+、-、*、/、%)
-、*、/、%运算符会在必要的时候将操作数转换为数字,无法转换成数字的操作数将会转换成NaN,相应的运算结果也是NaN。
JavaScript中所有的数都是浮点型的,所以除法的运算结果也是浮点型的。5/2=2.5;
%运算符返回结果符号与被除数一致。-5%2=-1;5%-2=1
二元加法运算符可以对两个数字做加法运算,也可以连接字符串。两个操作数中只要一个是字符串或者可以转换是可以转成字符串的对象,则进行字符串连接。
两个操作数中有一个为对象时,日期对象通过toString()方法转换到原始值然后进行字符串连接。其他对象通过先valueOf()、toString()方法得到原始值和另一个操作数结合。
1 console.log(1+2+'2');//"32"
2 console.log(1+(2+'2'));//"122"
3 console.log(null+"1");//"null1"
4 console.log(null+1);//1
b、一元运算符(+、-,++、--)
一元运算符(+、-)把操作数转换成数字(或者NaN),并返回这个数值。++、--运算符的操作数是一个左值(只能出现在赋值运算符的左边)(变量、数组元素、对象属性)
1 console.log(+null);//0
2 console.log(-undefined);//NaN
3 var i=1,j=i++; //i=1;j=2
4 var i=1;j=++i; //i=2,j=2
c、关系运算符(返回结果总是布尔值)
==(相等)、!= 比较时允许类型转换
===(恒等) 、!== 不允许类型转化
===几个特例:null和undefined不相等、0和-0相等、NaN和任何数都不等(包括自己),两个引用指向同一个对象时相等。
== 几个特例:null==undefined,对象和字符串比较,调用valueOf()、toString()方法转成成原始值比较。日期对象调用toString()方法转换。
两个操作数类型相同的时候直接比较,两个操作数类型不同时转换成数字进行比较。
1 var now=new Date();
2 console.log(now==now.toString());//true >、>=、<、<=比较的操作数可能是任意类型的,但是只有是数字、字符串才能比较(根据字符在Unicode编码表中的顺序)。两个操作数只要有一个不是字符串,则转换成数字比较。
对象的转换规则:先使用valueOf()获取原始值,赋值使用toString()方法。
Infinity比任何数都大、-Infinity比任何数都笑,0和-0相等,NaN和任何数比较都返回false;
1 console.log('one'<3);//false 'one'转成数字是NaN
2 console.log('1'<3);//true d、in运算符
in运算符的左操作数是一个字符串或者可以转换成字符串。右操作数是一个对象。in运算符用来判断做操作数是不是对象的属性(包含原型上的 )。
1 var o={x:1,y:2};
2 console.log('x' in o);//true
3 console.log("toString" in o);//true
4 console.log('z' in o);//false
5
6 var arr=[1,3];
7 console.log(0 in arr);//true
8 console.log('3' in arr);//false e、instanceof运算符
instanceof运算符的做操作数是对象,右操作数是构造函数。如果对象的原型是构造函数的prototype属性(包含父链),则返回true;
1 var o={x:1,y:2};
2 console.log(o instanceof Object);//true
f、逻辑运算符
&&、||、! (与或非) 当操作数都是布尔值时,返回的是布尔值
&&、||当操作数中有不是布尔值的,返回值不一定是布尔值;a&&b,当a是真的时候,直接返回b的值,当a是假的时候,直接返回 b;a||b,a为真,返回的a,a为假,返回b;
!运算符的结果总是布尔值,!!x可以用来判断x的真假。
if(a>b) a++;等价于 (a>b)&&(a++);
function(o,p){
p=p||{};//如果不给p传值,则p的值为空对象。
}
g、赋值运算符
var i=1;
a=b=0;//给多个变量赋值
a+=b//a=a+b 其他的类似
h、eval()函数
eval()是JavaScript中的全局函数,接受一个参数,如果参数不是字符串,直接返回参数,如果是字符串,字符串会被当成JavaScript源代码执行,编译失败会报错,编译成功执行改代码,并返回最后一条语句的值,如果最后的语句没有值,返回undefined。
eval('2+3');//5
i、其他运算符
1、三目运算符(第一个表达式的值为真,:前代码被执行,否则执行:后的代码)
1 x>0?x:-x; //求x的绝对值
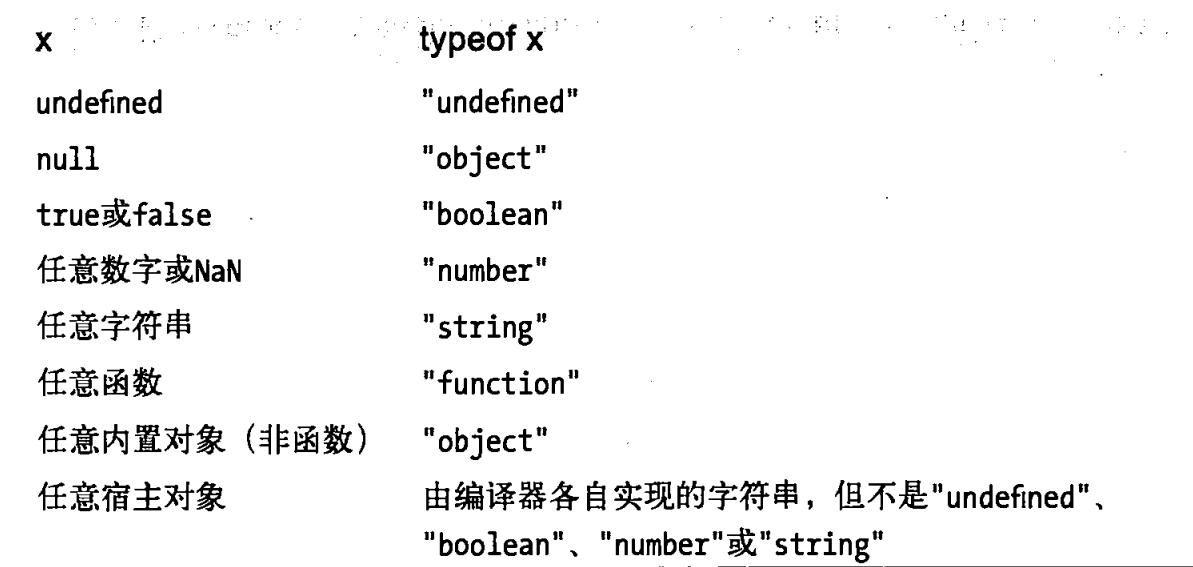
2、typeof运算符
typeof是一个一元运算符,操作数可以是任意类型的。返回下列的一个字符串。

3、delete运算符
delete 运算符用来删除对象的属性,删除成功返回true;delete运算的属性时一个左值,如果不是左值,则返回true,不进行其他操作。
1 var o={x:2}
2 console.log(delete o.x);//true
3 console.log(o.x);//undefined 4、void运算符
void运算符是一个一元运算符,出现在操作数之前,操作数可以是任意类型,操作照常进行,但是会返回undefined。
1 var a=void 2;
2 console.log(a); //undefined 5,逗号运算符
逗号运算符是一个二元运算符,它会先计算左操作数,在计算右操作数,最终返回有操作数。
1 var i,j,k;
2 var a=(i=1,j=2,k=3);
3 console.log(a); //3 二、JavaScript中常见的语句.
JavaScript中的语句是以分号结束的,表达式计算出一个值,但语句用来执行以使某个事件发生。
a、空语句
空允许没有内容,只有分号,当创建一个具有空循环体的循环时,空语句很有用。
1 var arr=[];
2 //初始化一个数组
3 for(var i=0;i<4;arr[i++]=0){
4 ;
5 }
b、声明语句
1、var语句
var语句用来声明变量,可以一次声明一个变量,也可以一次声明多个变量。用var声明的全局变量无法通过delete运算符删除。
var i; //声明一个变量
var i=1,j=2;//声明多个变量并初始化
同时,var语句可以用在循环体内;
for(var i=0;i<3;i++){ }//相当于var i; for(i=0;i<3;i++){ }
for(var i in o){
console.log(i)
}
2、function
function关键字用来声明一个函数,函数可以写成表达式的形式;也可以写成语句的形式。
1 //语句
2 function abc(){
3
4 }
5 //表达式
6 var a=function(){
7
8 } 函数声明语句可以出现在最顶层代码中,也可以出现在函数体内。函数声明语句只能出现在函数的最顶层,函数定义不可以出现在while、if或其他循环语句中。
函数声明语句和表达式包含相同的函数名,但两者仍有区别 ,两者都创建了新的函数对象。但是函数声明语句中的函数名是一个变量,变量指向函数对象,函数定义语句被显式的提前到脚本或者函数的顶部,在整个脚本或函数中是可以见,var声明的函数,只有变量声明提前,函数必须在其后调用;
1 a();//报错
2 var a=function(){
3 console.log(123);
4 } 3、条件语句
if(表达式){
//true执行这个语句块
}else{
//false 执行这个语句块
}
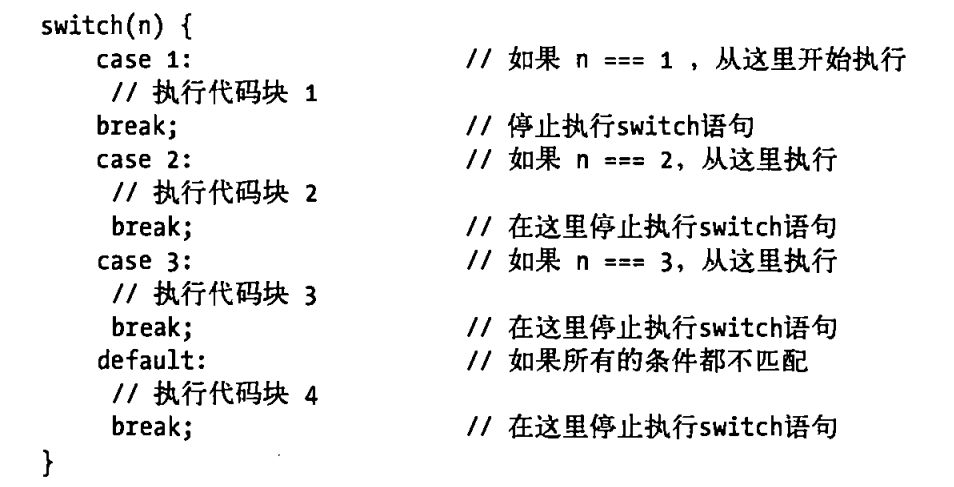
switch语句

while语句
while(表达式){
//如果表达式的结果为真,一直执行该代码。
}
do/while语句
do{
//先执行一次,再根据表达式的值执行循环
}while(表达式);
for()循环
for(初始化变量的值;循环条件;变量重新赋值){
//先执行初始化,然后判断条件,重新赋值,然后判断条件,重新赋值。。。。
}
for/in
for(var p in object){
//遍历变量的可枚举属性(包含原型链上的 )
}
4、跳转语句
break
break语句用于跳出最内层循环或者switch语句。
continue
continue语句用于跳过本次循环,执行下一次循环。
return 语句
return语句用来指定函数调用时的返回值,return语句只出现在函数内部,当遇到return语句是,函数执行终止。如果return语句没有表达式,或者函数没有return语句,则调用时的返回值时undefined。
throw 语句,
throw语句用于显示抛出一个错误,如果找不到最近的异常处理程序,JavaScript会把异常当做程序错误处理。
throw expression中expression的值可以是任意类型的,可以抛出一个错误码数字或者一个可读的错误消息的字符串。
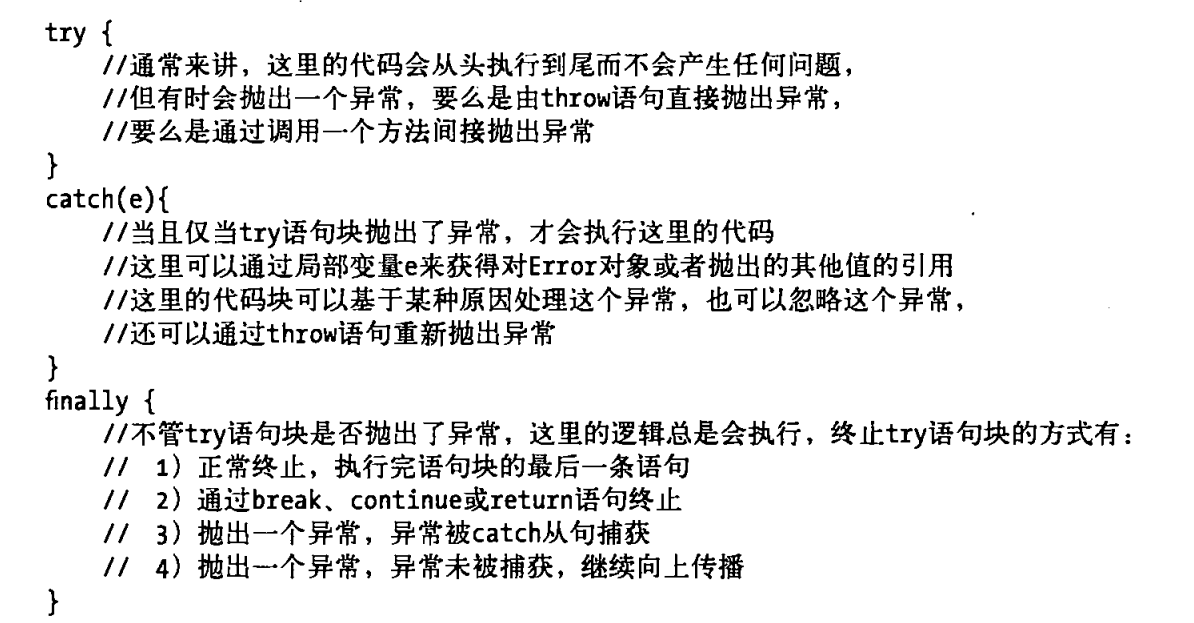
try/catch/finally语句
try/catch/finally语句用于捕获代码中的异常,finally中代码肯定会执行。

1 var a=function(){
2 try{
3 throw new Error('代码出现错误');
4 }catch(e){
5 console.log(e.message);
6 }
7 }
8 a();//'代码出现错误' 5、其他语句
with语句
with语句用来临时扩展作用域。
with(obj){
语句
}
把obj对象添加到作用域的头部。执行完代码块中的代码,把作用域链恢复原状。

"use strict"语句
"use strict" 对脚本和函数启动严格模式









)

】Python模块导入与路径管理)







 HCI层编程)