
css如何固定表头
实现头部导航栏固定用到的属性是:position:sticky 。
粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。盒位置根据正常流计算(这称为正常流动中的位置),然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table 时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky 对 table 元素的效果与 position: relative 相同。
首先给任意父节点设置:verflow:visible;如果是overflow:hidden的话,那就无法滚动了。
例子:
DemoIDNameGender
1TomMale2AbbottMale3AlanFemalecss:#container{
background: #eee;
width: 150px;
height: 1000px;
overflow:visible;
border:1px solid red;
}
.theadSticky{
position:sticky;
top:10px;
}
table{
border:1px solid red;
}
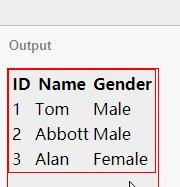
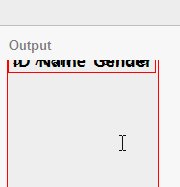
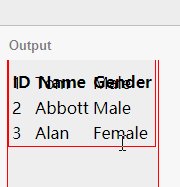
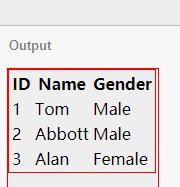
效果图:

更多CSS相关技术文章,请访问CSS3答疑栏目进行学习!


![android 内存不足 io,[转]分析ANR或者系统内存崩溃的问题](http://pic.xiahunao.cn/android 内存不足 io,[转]分析ANR或者系统内存崩溃的问题)












)


