
一、前言
用过echart的人都会遇到一个问题,就算是代码中写了window.onresize = echart.resize,也只是横向自适应拉伸填充页面,垂直方向不会变化,除非指定高度才可以,这就比较郁闷了,为何echart本身不会自适应呢?按道理不应该啊,莫非实现起来很困难?好吧先不管这个了,这个问题搜索出来一大堆解决方案,在Qt的浏览器控件中也有这个问题,为了解决这个问题想了两个策略,一种是程序本身检测尺寸变化,然后重新设置高度并载入网页,一种是js函数设置对应的宽高,什么时候执行呢,就是在程序界面尺寸变化的时候,两种办法对比下来,最终选用的后者,因为效果比较好,还是异步执行的,无需重新加载网页,那个每次高度变化了就重新加载网页的办法在早期的作品中用过,看起来好傻逼比的。
二、功能特点
- 同时支持闪烁点图、迁徙图、区域地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit、webengine、ie 三种方式加载网页。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
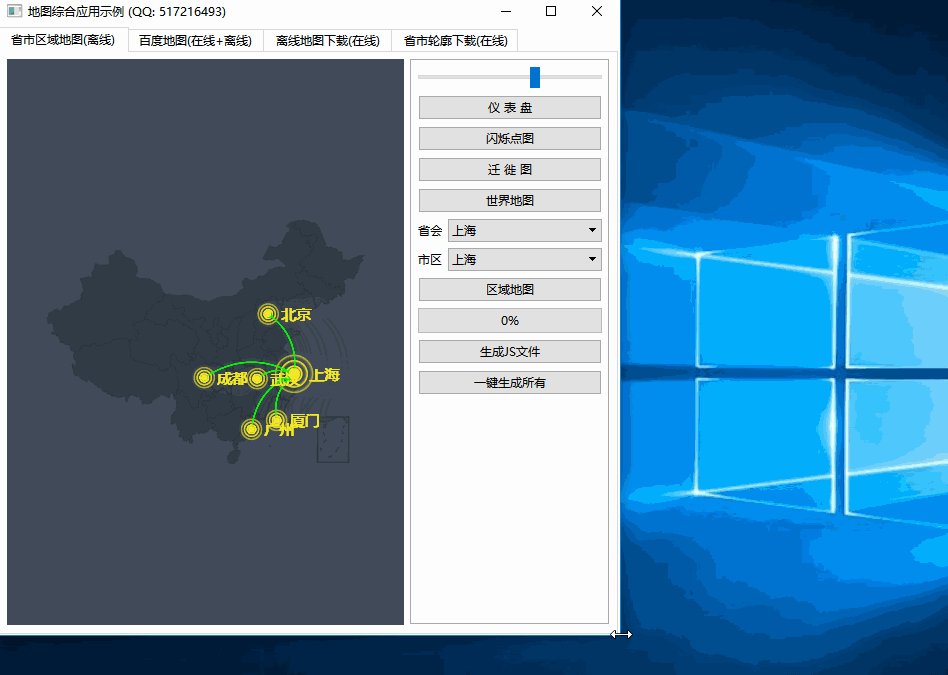
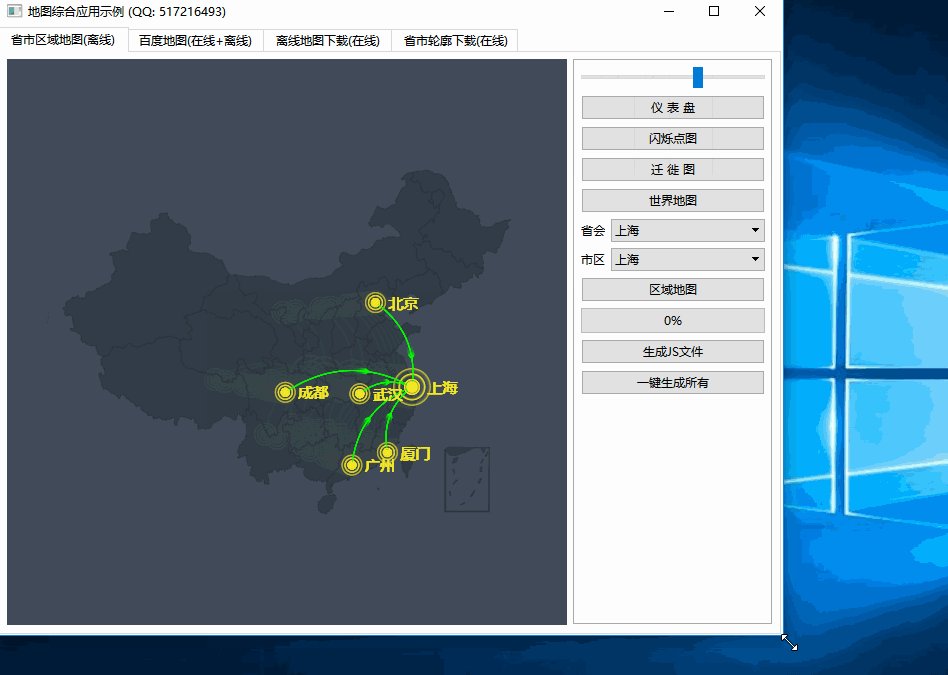
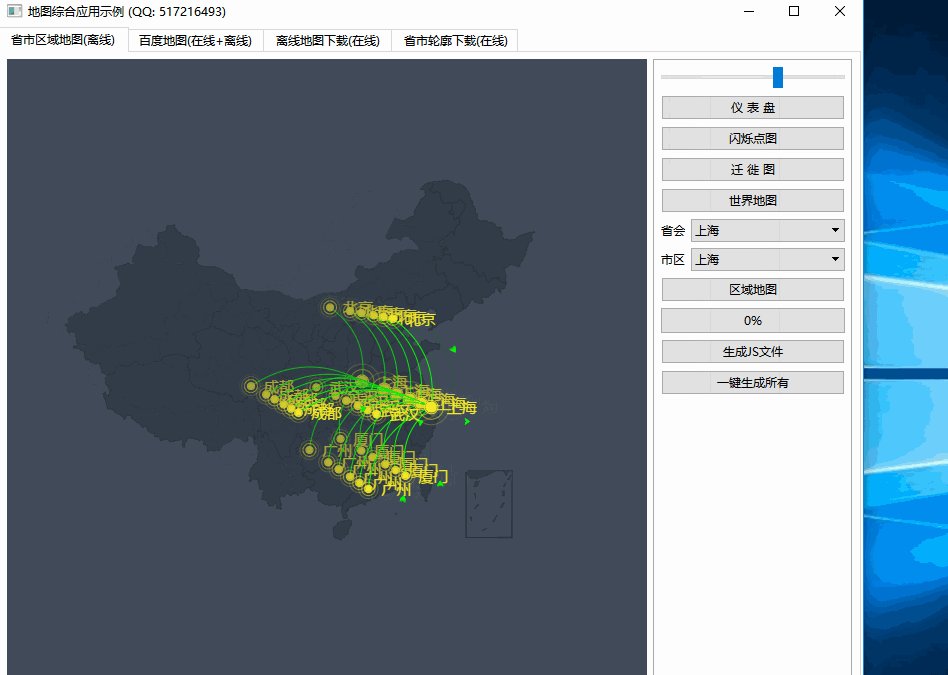
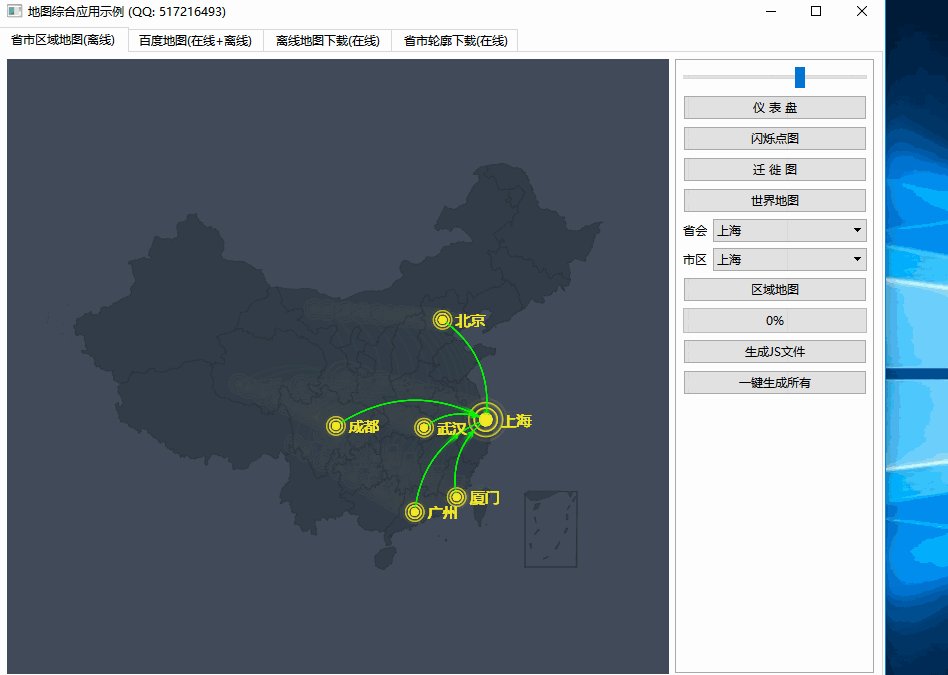
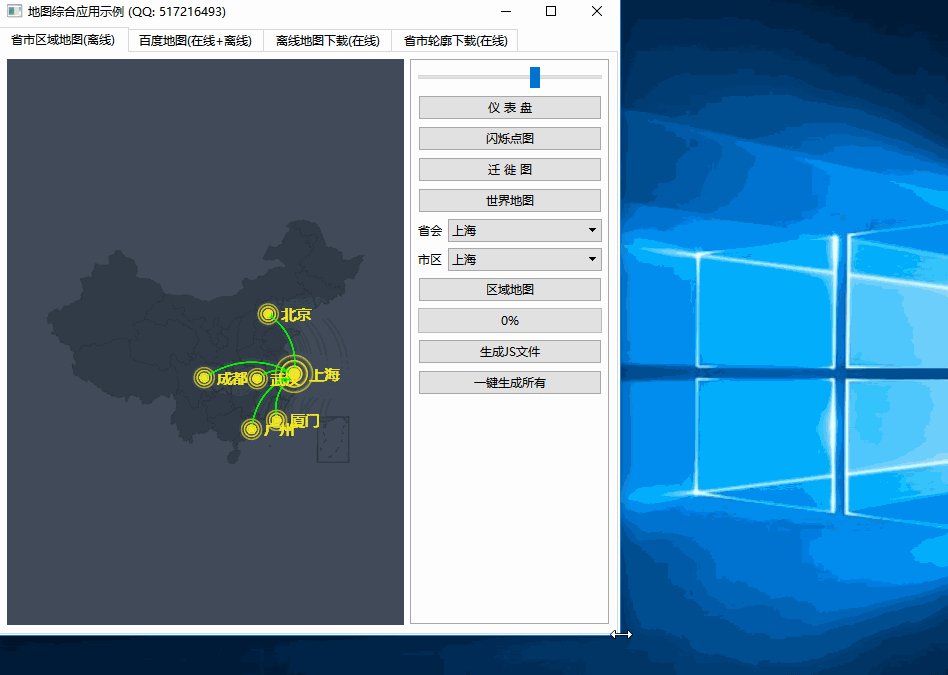
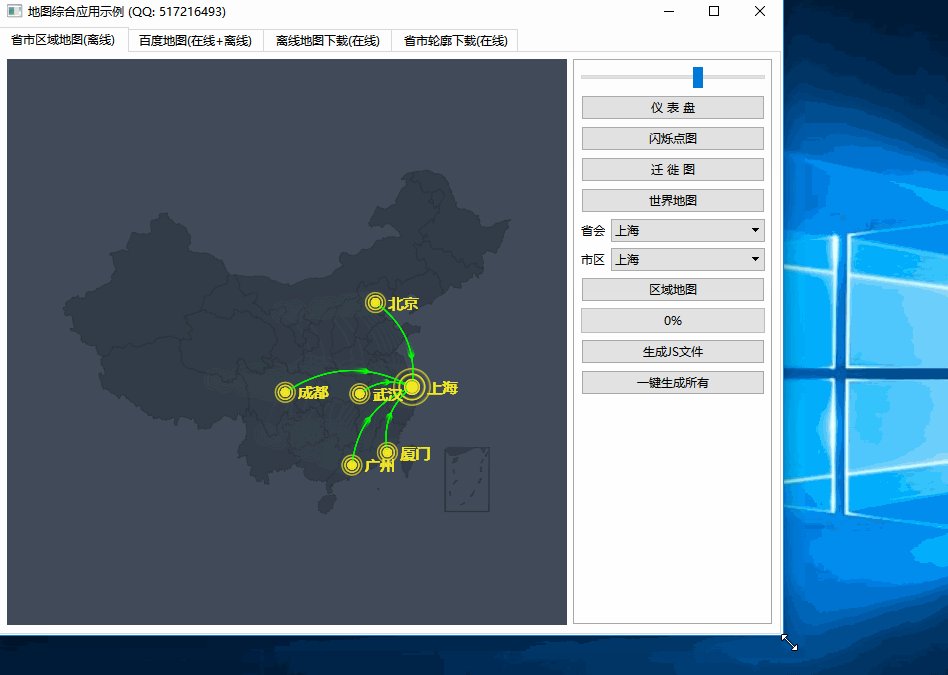
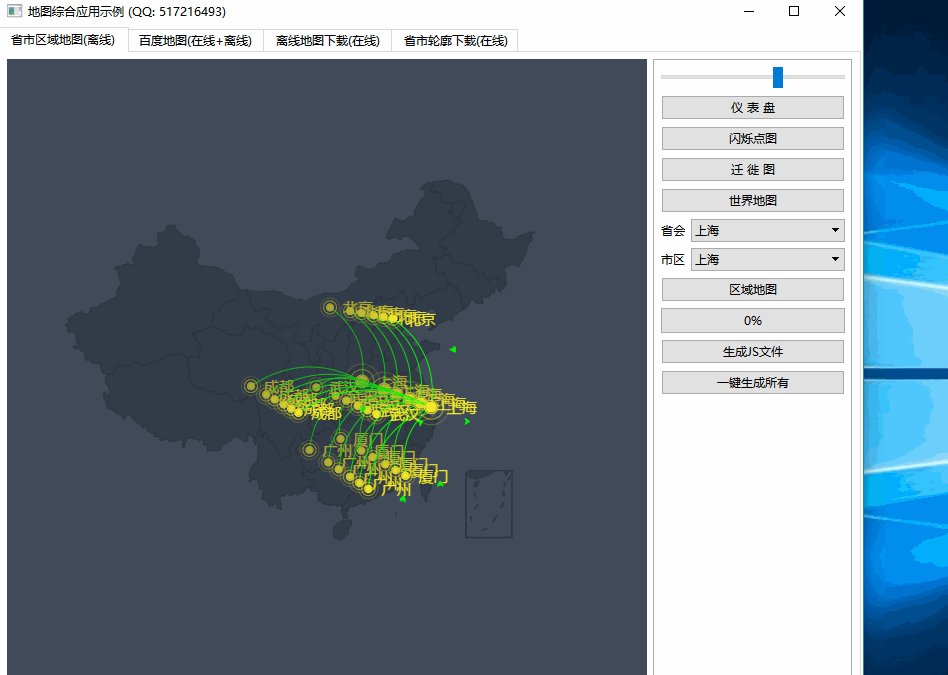
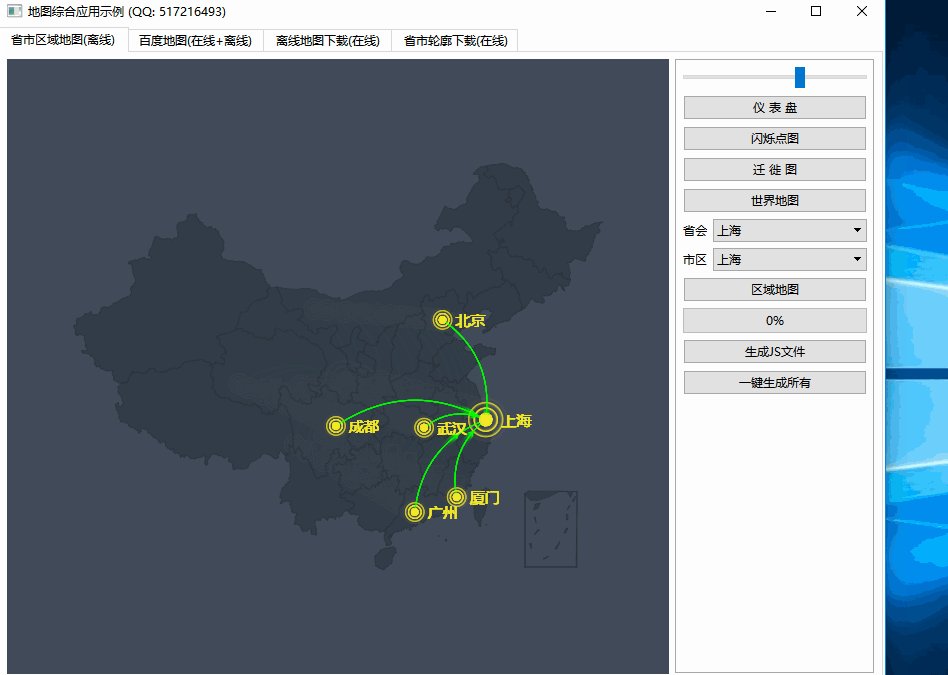
四、效果图

五、相关代码
//设置窗口大小变动echarts自动拉伸填充,此方法只能横向拉伸
list << QString(" window.onresize = echart.resize;");
//下面的方法用来设置画布的宽度高度
list << QString(" function resize(width, height) {");
list << QString(" var chart = document.getElementById('chart');");
list << QString(" chart.style.width = width + "px";");
list << QString(" chart.style.height = height + "px";");
list << QString(" echart.resize();");
list << QString(" }");void frmEcharts::resizeMap()
{if (isLoad) {
#ifdef webkitQString js = QString("resize(%1, %2)").arg(webView->width()).arg(webView->height());webView->page()->mainFrame()->evaluateJavaScript(js);
#elif webengineQString js = QString("resize(%1, %2)").arg(webView->width()).arg(webView->height());webView->page()->runJavaScript(js);
#endif}
}





-创建Hexo环境)













