安装node.js 包管理器
- 到官网 下载安装包
- 直接默认安装,安装完成后验证是否正常安装。打开命令提示符: 输入
node -v。 如果显示版本号则证明安装完成。
安装vue
- 打开命令提示符输入:
npm install vue - 全局安装 vue-cli
npm install --global vue-cli - 创建一个基于 webpack 模板的新项目 my-project
vue init webpack my-project - 进入项目目录
cd my-project - 运行项目
npm run dev
至此,环境安装完成,接下来就是如何提高全站工程师的自我修养了?
IDE的使用
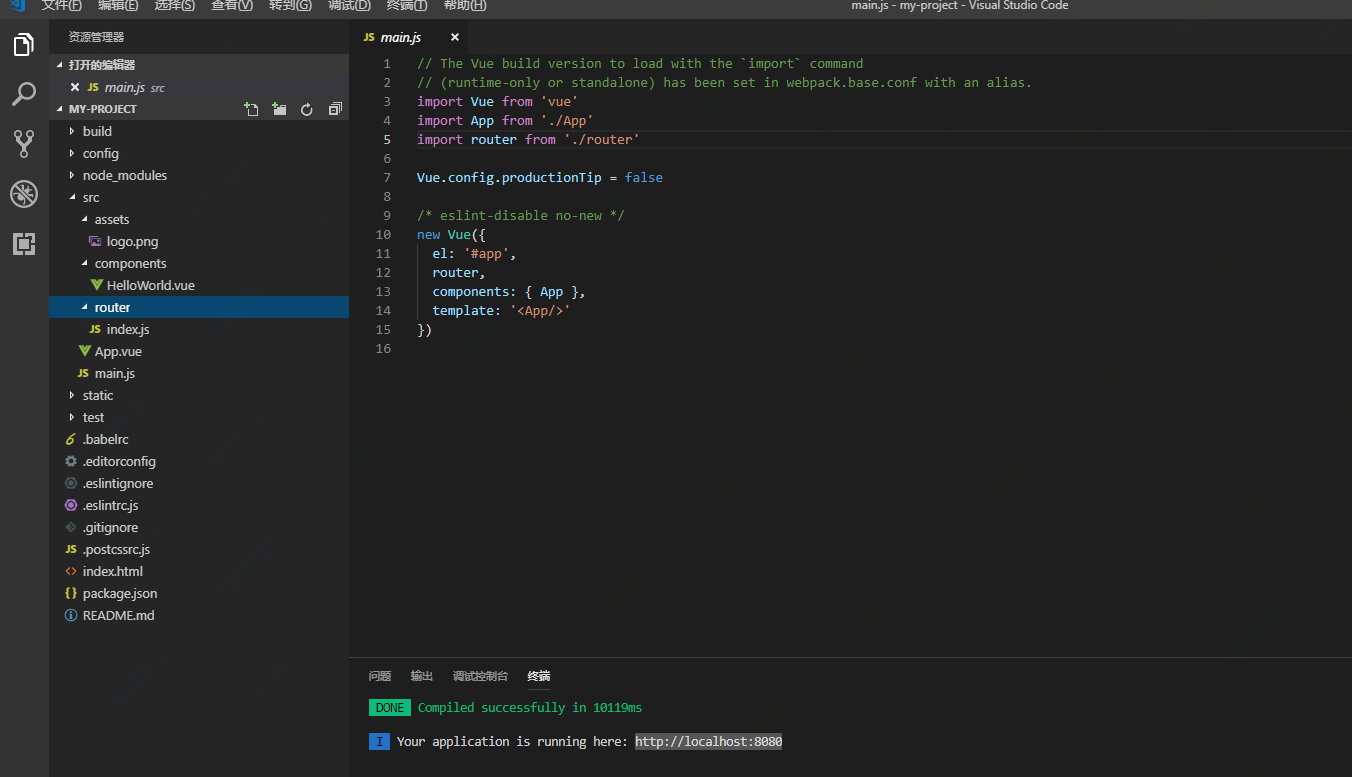
因为我最早是.NET阵营的,所以对宇宙第一IDE之称的visual studio系列编辑器情有独钟。因此这里选择了visual studio code作为vue的编辑器,当然需要下载各种插件支持。
目录结构简介
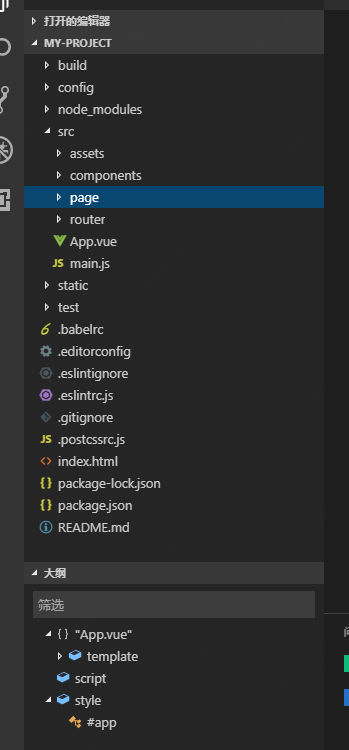
使用vscode打开刚才的项目文件结构如下图:
关于,文件结构目录说明如下:
















及SmoothWarmingUp(预热,冷启动))


