Nicholas C. Zakas最近发布了CSS Lint,旨在检测CSS代码中存在的各种问题,从而写出更高效的CSS。
CSS Lint现有的一些规则:
修复解析错误(Parsing errors should be fixed)
避免使用多类选择符(Don't use adjoining classes)
IE6以及更古老的浏览器对类似.foo.bar的多类选择符解析不正确,参考IE6下的多类选择符一文。
移除空的css规则(Remove empty rules)
这个规则不包含任何属性,类似:
.foo { }
空规则的产生原因一般来说是为了预留样式。去除这些空规则无疑能减少css文档体积。
正确使用display的属性(Use correct properties for a display)
由于display的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。CSS Lint会检查一下几点:
display:inline后不应该再使用width、height、margin、padding以及float。
display:inline-block后不应该再使用float。
display:block后不应该再使用vertical-align。
display:table-*后不应该再使用margin或者float。
不滥用浮动(Don't use too many floats)
虽然浮动不可避免,但不可否认很多css bug是由于浮动而引起。CSS Lint一旦检测出样式文件中有超过10次的浮动便会提示警告。
不滥用web字体(Don't use too many web fonts)
对于中文网站来说Web Fonts可能很陌生,国外却很流行。web fonts通常体积庞大,而且一些浏览器在下载web fonts时会阻塞页面渲染损伤性能。
不声明过多的font-size(Don't use too may font-size declarations)
这是设计层面的问题,设计精良的页面不会有过多的font-size声明。
不在选择符中使用ID标识符(Don't use IDs in selectors)
主要考虑到样式重用性以及与页面的耦合性。
不给h1~h6元素定义过多的样式(Don't qualify headings)
全站统一定义一遍heading元素即可,若需额外定制样式,可使用其他选择符作为代替。
不重复定义h1~h6元素(Heading styles should only be defined once)
值为0时不需要任何单位(Zero values don't need units)
标准化各种浏览器前缀(Vendor prefixed properties should also have the standard)
通常将浏览器前缀置于前面,将标准样式属性置于最后,类似:
.foo {-moz-border-radius: 5px;border-radius: 5px; }
使用CSS渐变等高级特性,需指定所有浏览器的前缀(CSS gradients require all browser prefixes)
避免让选择符看起来像正则表达式(Avoid selectors that look like regular expressions)
CSS3添加了一些类似~=等复杂属性,也不是所有浏览器都支持,需谨慎使用。
遵守盒模型规则(Beware of broken box models)
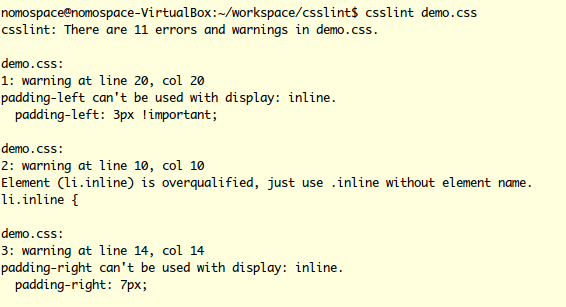
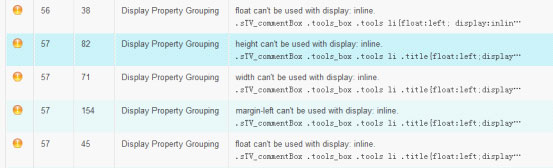
上述某些规则也许不是最佳实践,可根据项目需求自行添加修改,这也符合CSS Lint pluggable的宗旨。Zakas还给出了CSS Lint for Node.js的检测工具,于是我将Zakas的demo.css在本地试跑了一下,给出的提示简洁明了:

目前CSS Lint项目刚刚起步,正在征集一些优秀的CSS规则#issues,相信在Zakas以及Node社区的推动下,这个项目会发展地越来越好。
CSS Lint,lint是线头的意思,大概意思就是说要找出我们写的css代码里的一些线头,help you code better!
CSS Lint的检测规则包括错误的和警告,当选择器或属性书写不正确、漏掉了大括号、多写了分号等时,会提示解析错误,解析错误优先提示。为了让css代码拥有更好性能,更标准,CSS Lint还默认有如下规则:
1.不要使用多个class选择元素,如a.foo.boo,这在ie6及以下不能正确解析
2.移除空的css规则,如a{}
3.正确的使用显示属性,如display:inline不要和width,height,float,margin,padding同时使用,display:inline-block不要和float同时使用等
4.避免过多的浮动,当浮动次数超过十次时,会显示警告
5.避免使用过多的字号,当字号声明超过十种时,显示警告
6.避免使用过多web字体,当使用超过五次时,显示警告
7.避免使用id作为样式选择器
8.标题元素只定义一次
9.使用width:100%时要小心
10.属性值为0时不要写单位
11.各浏览器专属的css属性要有规范,
例如.foo{-moz-border-radius:5px;border-radius:5px}
12.避免使用看起来像正则表达式的css3选择器
13.遵守盒模型规则
在实际项目中很多规则还不是很合理,比如避免IE6的双倍边距bug有时候要用到display:inline;
我测试了最近项目中的两个css文件,警告主要出现在以下方面:
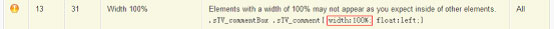
1.width:100%
当宽度设置为100%的时候,CSS Lint会给出警告

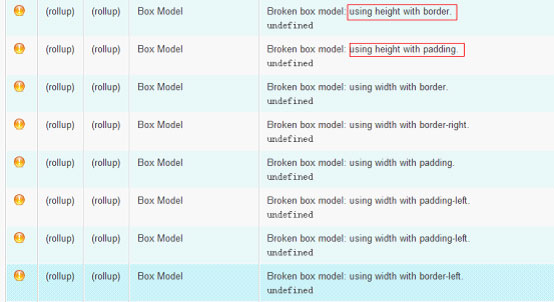
2.盒模型错误
好像width和height不能与padding和border同时使用,为什么会这样呢?很怪异

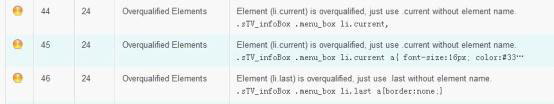
3.多余的标签
比如a.class,CSS Lint会建议你直接使用.class,如果使用了a.class,会警告

4.显示属性错误
比如display:inline与float一起使用时,会警告

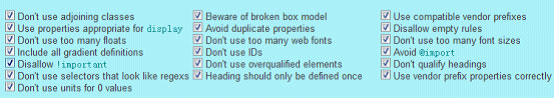
看到这里,也许你会说这一款检测工具还不够成熟,的确,它的解析错误检测,空规则检测,属性值为0带单位的检测挺不错,其余的可能有一点差强人意,但它的 检测规则一直在不断丰富和完善中,同时你也可以提交规则,并且最重要的是,现在,你已经可以自己设置,关掉一些不需要的规则

这个时候,CSS Lint就会显得好用很多。
假以时日,我相信CSS Lint会越来越强大的。More and more Strong, Smart and Useful!
个人观点:虽然不是很智能,但是对于初学者还是很有帮助的!

)




)
一步一步Asp.Net MVC系列_权限管理设计起始篇)




![[Hands On ML] 5. 支持向量机](http://pic.xiahunao.cn/[Hands On ML] 5. 支持向量机)

)
)
)


