今天JBolt种子用户群里有人提问,JFinal针对原生Html5的日期时间选择组件的格式转换支持有问题,报错。

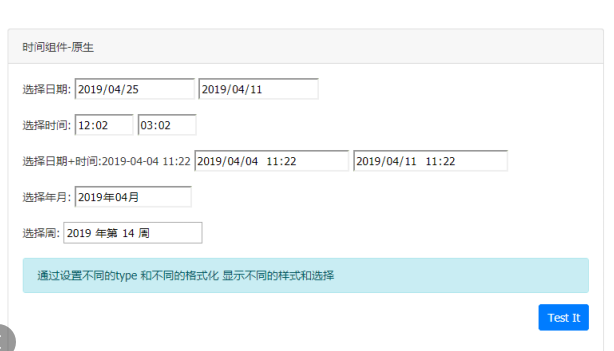
于是我在JBolt的Demo中加入了这些去测试一下,这里使用的都是原生Html组件。

Input type=“text”默认就是一个简单的单行文本输入框。
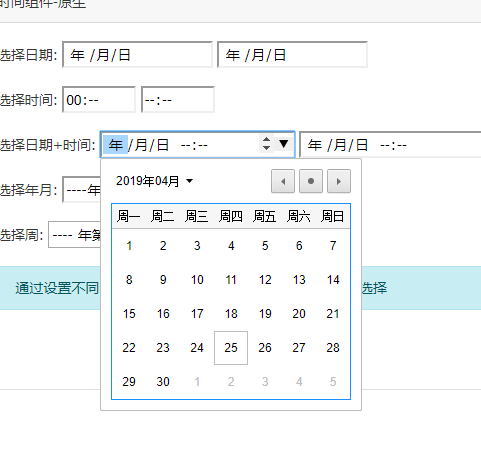
如果修改为type=date、datetime-local、time
他们的样式就发生了变化,有选择器出来。



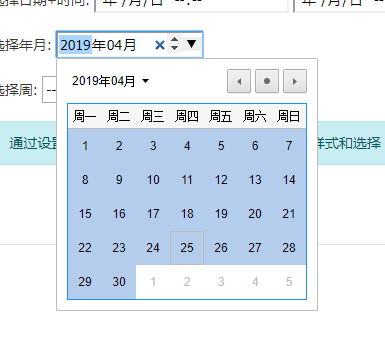
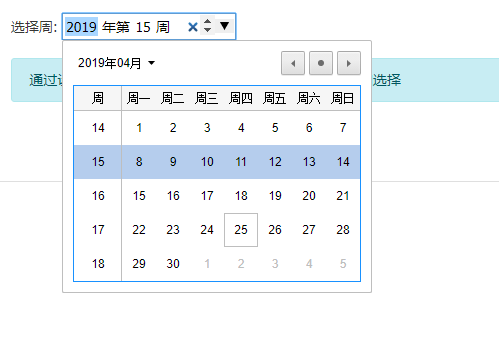
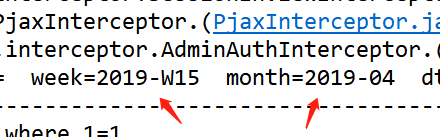
下面这些月和周还好说,直接使用字符串就能接到
比如:2019年04月 后台接收到的是2019-04
2019年底15周后台接收到的是2019-W15

这些字符串,存起来怎么解析看你心情,都不是大问题,系统也正常处理。
type="date"的后台使用getData("date")就可以接收到
type="time"的后台并没有getTime("time")提供,可以先使用String接到,然后自己解析数字拼接成java.sql.Time,也可以调用TimeTypeConverter去转。
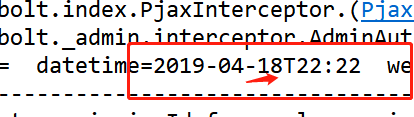
有问题的是上面这个type="datetime-local"的。
这个既有日期部分,又带着时间部分。
但是我们平时见到的格式都是:2019-04-25 23:08:38这样的标准格式,但是天不遂人愿,Html5中这个组件提交的值是这种格式:2019-04-25T23:08。
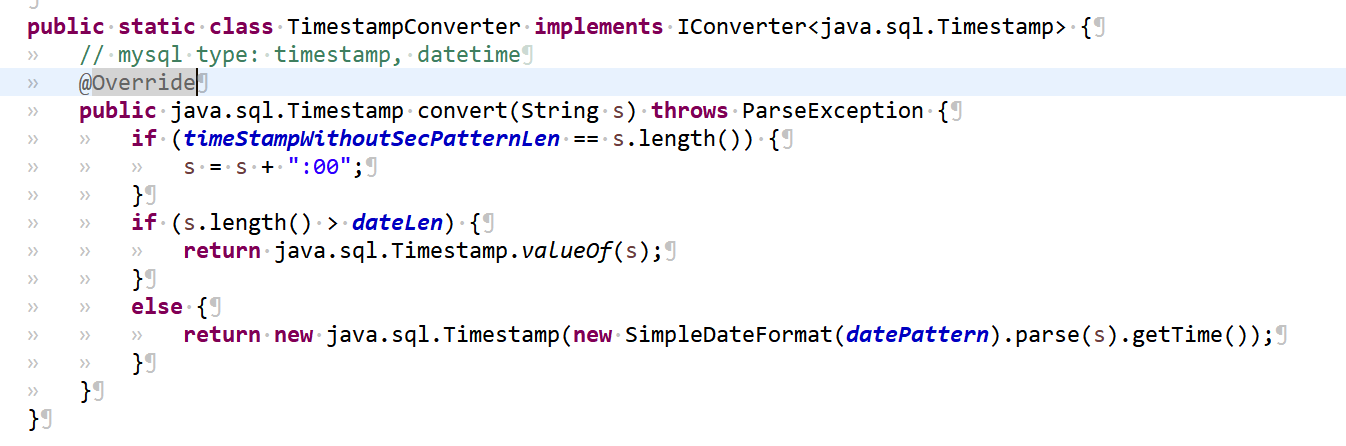
中间的空格成了一个T,此时我们数据库里定制的字段的类型是datetime类型(mysql)对应java类型的timestamp,对应的converter是TimestampTypeConverter.java
但是这个类里并没有处理这个多余的T,这个问题已经反馈给波总,新版已经增加了这块的兼容处理。

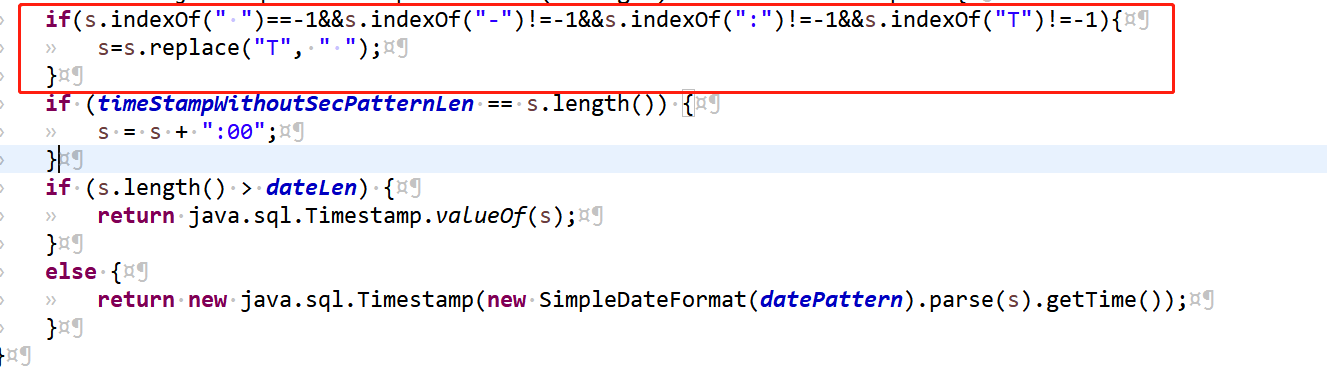
说一下处理方式:
就是在converter里拿到这个带着T的数据,去判断,如果这个数据没有空格 并且同时包含字符'-' 字符'T'字符':',就需要将T字符转换为空格字符。
新版是直接修改的
com.jfinal.core.converter.Converters.java这个类中的


新版还没出来之前,需要自己扩展一下TimestampConverter.java了。package cn.jbolt.common.config;
import java.sql.Timestamp;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import com.jfinal.core.converter.IConverter;
import com.jfinal.kit.StrKit;
import cn.jbolt.common.util.DateUtil;
/**
* JBolt中处理timestamp的converter
* 特殊处理前端原生Html5的控件 input type="datetime"
* @ClassName: JBoltTimestampConverter
* @author: JFinal学院-小木 QQ:909854136
* @date: 2019年4月25日 下午9:28:38
*
*/
public class JBoltTimestampConverter implements IConverter {
private static final String datePattern = "yyyy-MM-dd";
private static final int dateLen = datePattern.length();
private static final int timeStampWithoutSecPatternLen = "yyyy-MM-dd HH:mm".length();
// mysql type: timestamp, datetime
@Override
public java.sql.Timestamp convert(String s) throws ParseException {
//增加这一步处理就行了
if(s.indexOf(" ")==-1&&s.indexOf("-")!=-1&&s.indexOf(":")!=-1&&s.indexOf("T")!=-1){
s=s.replace("T", " ");
}
if (timeStampWithoutSecPatternLen == s.length()) {
s = s + ":00";
}
return s;
if (s.length() > dateLen) {
return java.sql.Timestamp.valueOf(s);
}
else {
return new java.sql.Timestamp(new SimpleDateFormat(datePattern).parse(s).getTime());
}
}
}
OK,这块代码在JFinal的Gitee上 波总已经上传,遇到这个问题的可以暂时使用上面这个类代替。
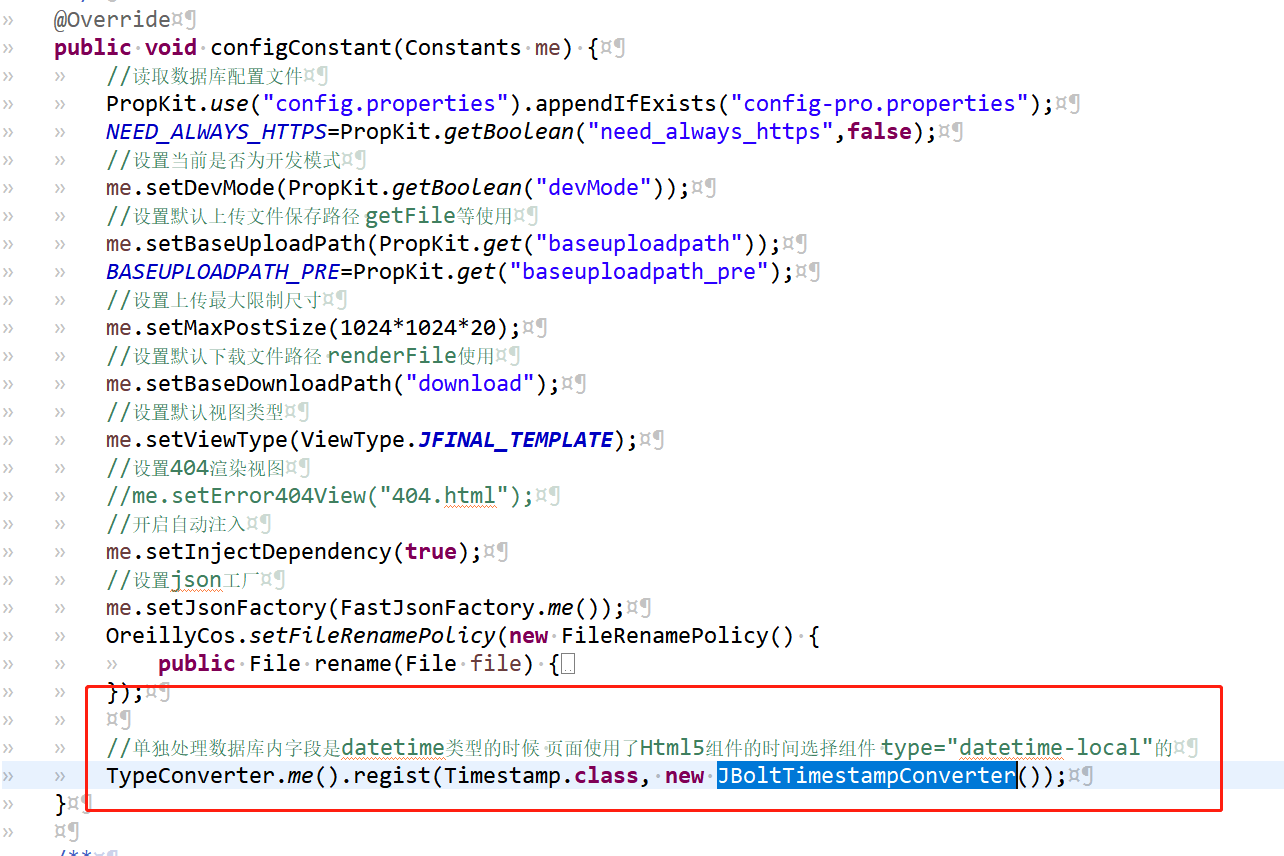
只需要在JFinalConfig的类中配置配置一下就可以了。




)
)
)



)


)



)

