七、CSS3 属性选择器(上)
-
什么是
CSS3- 在
CSS2的基础上拓展、新增的样式
- 在
-
CSS3发展现状- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛
- 移动端支持优于
-
属性选择器列表

-
属性选择器代码演示
(1)E[att] 选择具有att属性的E元素

(2)E[att = ‘val’] 选择具有att属性并且属性值为val的E元素

(3)E[att^ = ‘val’] 选择具有att属性并且属性值以val开头的E元素



(4)E[att$ = ‘val’] 选择具有att属性并且属性值以val结尾的E元素



注意:类选择器、属性选择器、伪类选择器的权重均为10。button {cursor: pointer; } button[disabled] {cursor: default }
八、CSS3 属性选择器(下)
-
代码演示
input[type=search] {color: skyblue; }span[class^=black] {color: lightgreen; }span[class$=black] {color: lightsalmon; }span[class*=black] {color: lightseagreen; }
九、结构伪类选择器
-
属性列表

-
代码演示
ul li:first-child {background-color: lightseagreen; }ul li:last-child {background-color: lightcoral; }ul li:nth-child(3) {background-color: aqua; }
十、nth-child 参数详解
-
nth-child 详解
-
注意:本质上就是选中第几个子元素
-
n 可以是数字、关键字、公式
-
n 如果是数字,就是选中第几个
-
常见的关键字有
even偶数、odd奇数 -
常见的公式如下(如果 n 是公式,则从 0 开始计算)
-
但是第 0 个元素或者超出了元素的个数会被忽略
-




- 代码演示
<style>/* 偶数 */ul li:nth-child(even) {background-color: aquamarine;}/* 奇数 */ul li:nth-child(odd) {background-color: blueviolet;}/*n 是公式,从 0 开始计算 */ul li:nth-child(n) {background-color: lightcoral;}/* 偶数 */ul li:nth-child(2n) {background-color: lightskyblue;}/* 奇数 */ul li:nth-child(2n + 1) {background-color: lightsalmon;}/* 选择第 0 5 10 15, 应该怎么选 */ul li:nth-child(5n) {background-color: orangered;}/* n + 5 就是从第5个开始往后选择 */ul li:nth-child(n + 5) {background-color: peru;}/* -n + 5 前五个 */ul li:nth-child(-n + 5) {background-color: tan;}
</style>
十一、nth-child 和 nth-of-type 的区别
- 代码演示
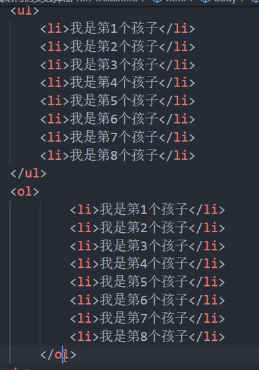
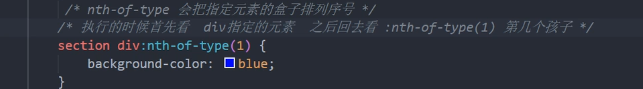
<style>div :nth-child(1) {background-color: lightblue;}div :nth-child(2) {background-color: lightpink;}div span:nth-of-type(2) {background-color: lightseagreen;}div span:nth-of-type(3) {background-color: #fff;}
</style>

上图代码中为第一个孩子设置的红色不生效!

上图代码中的第一个孩子设置的蓝色生效了,也就是熊大所在行的背景颜色变成蓝色。
-
区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型【E:nth-child(n) 是先对父元素里面所有的孩子进行排序,找到第n个孩子,然后再看是否和E匹配】nth-of-type选择指定类型的元素【E:nth-of-type(n) 是先去匹配E,然后再对父元素里面指定的子元素进行排序,根据E找第n个孩子】
十二、伪元素选择器
-
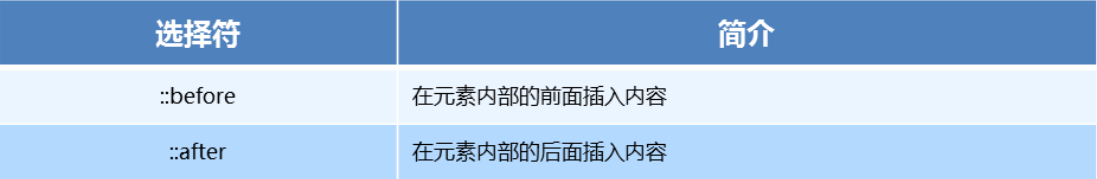
伪类选择器

-
伪类选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
-
代码演示
<style>div {width: 100px;height: 100px;border: 1px solid lightcoral;}div::after,div::before {width: 20px;height: 50px;text-align: center;display: inline-block;}div::after {content: '德';background-color: lightskyblue;}div::before {content: '道';background-color: mediumaquamarine;}</style>
十三、伪元素的案例
-
添加字体图标
p {width: 220px;height: 22px;border: 1px solid lightseagreen;margin: 60px;position: relative; } p::after {content: '\ea50';font-family: 'icomoon';position: absolute;top: -1px;right: 10px; } -
伪元素清除浮动



十四、2D 转换之 translate
2D转换
-
2D转换是改变标签在二维平面上的位置和形状 -
移动:
translate -
旋转:
rotate -
缩放:
scale
translate语法
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
-
重点知识点
2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的100%单位,是相对于本身的宽度和高度来进行计算的- 行内标签没有效果
-
代码演示
div {background-color: lightseagreen;width: 200px;height: 100px;/* 平移 *//* 水平垂直移动 100px *//* transform: translate(100px, 100px); *//* 水平移动 100px *//* transform: translate(100px, 0) *//* 垂直移动 100px *//* transform: translate(0, 100px) *//* 水平移动 100px *//* transform: translateX(100px); *//* 垂直移动 100px */transform: translateY(100px)
}
十五、通过 定位(子绝父相) + transform:translate(-50%,-50%)让一个盒子水平垂直居中
代码演示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {position: relative;width: 500px;height: 500px;background-color: pink;/* 1. 我们tranlate里面的参数是可以用 % *//* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 *//* 这里的 50% 就是 50px 因为盒子的宽度是 100px *//* transform: translateX(50%); */}p {position: absolute;top: 50%;left: 50%;width: 200px;height: 200px;background-color: purple;/* margin-top: -100px;margin-left: -100px; *//* translate(-50%, -50%) 盒子往上走自己高度的一半 */transform: translate(-50%, -50%);}span {/* translate 对于行内元素是无效的 */transform: translate(300px, 300px);}</style>
</head><body><div><p></p></div><span>123</span>
</body></html>
十六、2D 转换 rotate
-
rotate 旋转
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
-
rotate语法
/* 单位是:deg */
transform: rotate(度数)
- 重点知识点
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
- 代码演示
img:hover {transform: rotate(360deg)
}
旋转中心点 transform-origin:

代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>旋转中心点案例</title><style type="text/css">div {width: 200px;height: 200px;background-color: pink;margin: 100px auto;transition: all 0.4s;/* 1.设置旋转中心点 transform-origin后面可以跟方位名词 *//* transform-origin: left bottom; *//* 2.默认的旋转中心点是 50% 50% 等价于 center center *//* 3.可以是px像素 */transform-origin: 50px 50px;}div:hover {transform: rotate(360deg);}</style></head><body><div></div></body>
</html>
十七、CSS 3盒子模型
CSS3中可以通过 box-sizing来指定盒模型,
有2个值:
即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1.box-sizing:content-box盒子大小为 width+padding+border(以前默认的)
2.box-sizing:border-box 盒子大小为width如果盒子模型我们改为了box-sizing border-box,那么padding和border就不会撑大盒子了(前提是padding和border不会超过width的宽度)
十八、CSS 3滤镜filter


十九、CSS 3 calc函数:


二十、CSS 3 过渡(重点):


1、基本使用方法:
transition: 需要变化的属性 花费的时间 运动曲线 何时开始;

2、如果需要同时给多个属性加过渡效果,可以使用逗号进行分割

3、如果想要所有的属性都发生变化,有过渡的效果,直接把属性写成 all 即可



)
)



——2D转换(transform)、动画(animation)、动画序列)




——3D转换(位移、旋转、呈现)、透视perspective、旋转rotateX、Y、Z、呈现transform-style)



——入口函数,jQuery对象和DOM对象,jQuery选择器、样式操作、效果(显示隐藏、滑入滑出、淡入淡出、自定义动画、停止动画队列))

- RHive)
)