在前端开发过程中,为了页面的美观,往往都会给html页面添加背景图片。那么如何利用css设置html中用图片做背景?本章就给大家介绍css怎样设置背景图片。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
程序猿的生活:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)zhuanlan.zhihu.comcss怎样设置背景图片?
css background属性就是专门设置背景的属性,可以设置背景色,也可以设置背景图片。
下面看看background可以设置的属性:
background-color: 规定要使用的背景颜色。
background-position: 规定背景图像的位置。
background-size: 规定背景图片的尺寸。
background-repeat :规定如何重复背景图像。
background-origin :规定背景图片的定位区域。
background-clip: 规定背景的绘制区域。
background-attachment: 规定背景图像是否固定或者随着页面的其余部分滚动。
background-image :规定要使用的背景图像。
可以看出background-image属性就是给html页面设置背景图片的属性,下面看看它的用法
1background-image:url(1.jpg);
这样在url()里给出图片的路径,就可以给div盒子设置一个背景图片;看似简单,但有一点要注意,设置背景图片的盒子必须要有实质的宽度与高度,这样才可以让背景图片在显示屏上显示。
上面的这些background属性如果一个一个的设置是不是感到繁琐,其实有些属性是可以放在一起设置的,这样的css背景表达可以节约且优化了css文件代码。例:
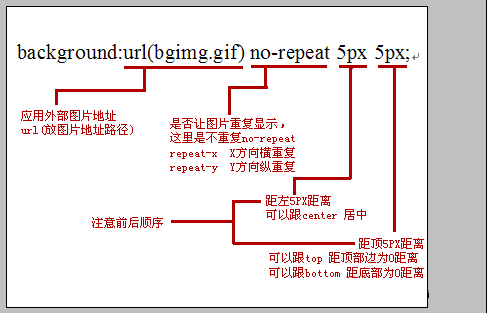
1background:url(bgimg.gif) no-repeat5px5px;
如下图解释:

css设置背景图片的代码实例
1.css设置背景图片自适应全屏
<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<divclass="demo"></div>
</body>
</html>
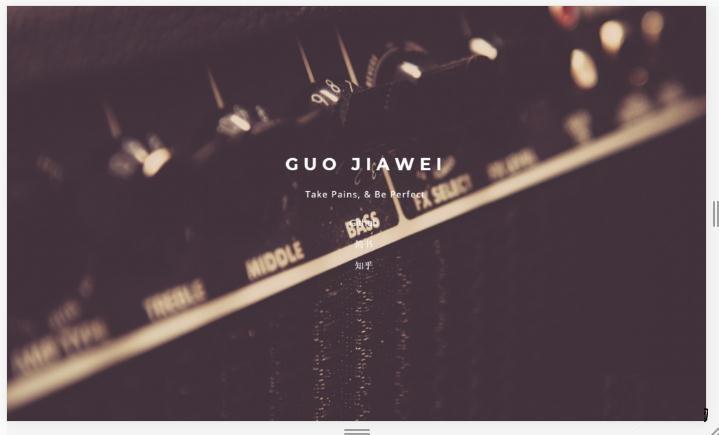
效果图:

下面具体分析一下css样式的作用:
position:fixed;
top: 0;
left: 0;
这三句是让整个div.demo盒子固定在屏幕的最上方和最左方。
width:100%;
height:100%;
这是让整个div跟屏幕实现一模一样的大小,从而达到全屏效果。
1min-width: 1000px;
min-width是为了实现让屏幕宽度在1000px以内时,div的大小保持不变,也就是说在这种情况下,缩放屏幕宽度时,图片不要缩放(只有在1000px以内才有效)。
1z-index:-10;
这个是让整个div在HTML页面中处在各个层级的下方,正常情况下,第一个创建的层级z-index的值是0,所以如果我们这里写成-1也可以实现,不过这里写-10是确保整个div在最下面,因为如果页面中层级太多了,有的时候用-1不一定在最下面,但如果写成-100这样大数字的也没有什么意义。用index:-10 以此能达到看上去像背景图片,其实是一个最普通的div,只是层级关系变了,才让人看上去看是背景图片。
1background-repeat: no-repeat;
这个css样式是设置背景图片不要重复的;例子中的是一张大图,如果是一张纯色(或伴有点状/条纹状)的图片,可以让图片平铺(重复)到整个屏幕上,达到全屏效果。(repeat-x是设置横向平铺、repeat-y是设置竖向平铺)
2.css设置背景图片透明
原图:

<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(1.jpg) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<divclass="demo">
<divclass="demo1"></div>
</div>
</body>
</html>
效果图:

<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(1.jpg) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<divclass="demo">
<divclass="demo1"></div>
</div>
</body>
</html>
效果图:
原理:在背景图片上重叠上一层白色透明的div盒子
此方法的浏览器兼容性好,而且可以做透明的div盒子里添加文字,实现图片透明但文字不透明的效果。
以上就是css如何设置背景图片?background属性添加背景图片的详细内容,更多请关注我!!!



SpringBoot搭建基本后端应用)

)


)










![洛谷P3405 [USACO16DEC]Cities and States省市](http://pic.xiahunao.cn/洛谷P3405 [USACO16DEC]Cities and States省市)