背景:
本来打算把第三篇和第四篇合并都一起,但以前计划分开,就还是分来吧;一般的游戏涉及到关卡的话,一般都会建立一个数组来存放各种定义参数,消灭星星关卡比较容易,不需要建立数组,只有两个参数level和target,而且这两个参数还存在函数关系:target=1000*(level+1)*level/2,只要知道第几关就可以得到该关的目标分数,比如第三关,目标分数就是 1000*(3+1)*3/2=6000; 因为这样的函数关系,你会发现越往后越难过关,怪不得笔者一直达不到10000分;
ps:
1 CocosEditor已发布新版本,现在提供6个实战demo学习,包括flappy ,popstar ,fruitninja,moonwarroris,fruitattack,testjavascript;
2 代码是基于javascript语言,cocos2d-x游戏引擎,cocos2d-x editor手游开发工具完成的;
3 运行demo需要配置好CocosEditor,暂不支持其他工具。demo是跨平台的,可移植运行android,ios,html5网页等。
源代码下载:
请到代码集中营下载(第三四篇合并 分数和关卡):http://blog.makeapp.co/?p=319
不同平台下的效果图:(windows、html5、android)
windows
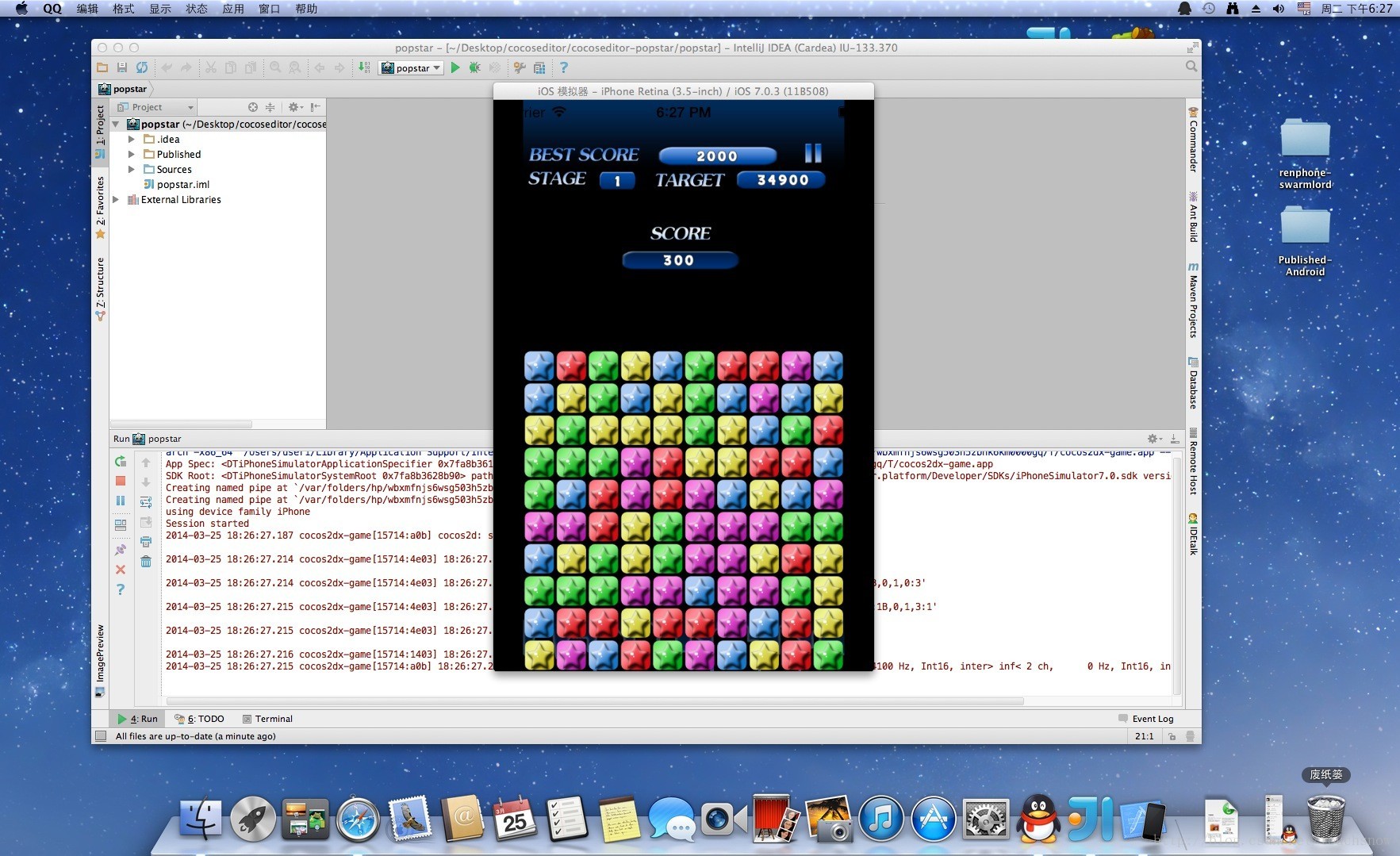
mac平台
html5网页
android平台
代码分析:
1 全局参数,在主函数Main.js 如下定义当前关卡和当前关卡得到的分数;如果游戏没有退出,两个参数值一直保持不变,也可以通过这样的方法在两个场景之间传递值;
currentLevel = 1;
currentLevelScore = 0;
2 MainLayer.js里面onEnter函数初始化,当前关卡和目标分数,获得的总分;目标分数就是上面说的函数 this.targetScore = 1000 * (1 + currentLevel) * currentLevel / 2;
MainLayer.prototype.onEnter = function ()
{
cc.log("onEnter");
this.pauseNode.setZOrder(120);
//init stars
this.initStarTable();
//stage
this.stageFont.setString(currentLevel + "");
//target score
this.targetScore = 1000 * (1 + currentLevel) * currentLevel / 2;
this.targetFont.setString(this.targetScore + "");
//score
this.totalScore = currentLevelScore;
this.scoreFont.setString(this.totalScore + "");
//score tip
this.scoreTipLabel.setVisible(false);
this.tipLabel.setVisible(false);
this.tipLabel.setZOrder(10);
//best score
this.bestScore = sys.localStorage.getItem("starBestScore");
if (this.bestScore != null && this.bestScore != undefined) {
this.bestScore = Number(this.bestScore);
}
else {
this.bestScore = 0;
}
this.bestScoreFont.setString(this.bestScore + "");
}
3 游戏结束时,检测是否胜利;
如果胜利:下一个加1,currentLevel += 1; 下一关基础分数是这关的总分,currentLevelScore = this.totalScore; 在MainLayer.js里面,笔者已经定义过关卡精灵nextSprite,3秒后让它显示,里面还有一个移动动画;7s后重新进入下一关MainLayer.js;
如果失败:关卡和分数都清空初始化,回到开始界面;
MainLayer.prototype.winStar = function ()
{
if (this.isClear == true) {
cc.AudioEngine.getInstance().playEffect(PS_MAIN_SOUNDS.win);
cc.Toast.create(this.rootNode, "Win", 3);
currentLevel += 1;
currentLevelScore = this.totalScore;
this.nextSprite.setZOrder(100);
var that = this;
this.rootNode.scheduleOnce(function ()
{
that.nextLevelLabel.setString("level " + currentLevel + "");
that.nextTargetLabel.setString("target " + 1000 * (1 + currentLevel) * currentLevel / 2);
that.nextSprite.runAction(cc.Sequence.create(
cc.MoveTo.create(1, cc.p(0, 0)),
cc.DelayTime.create(2),
cc.MoveTo.create(1, cc.p(-730, 0))
))
}, 3);
this.rootNode.scheduleOnce(function ()
{
cc.BuilderReader.runScene("", "MainLayer");
}, 7);
}
else {
cc.AudioEngine.getInstance().playEffect(PS_MAIN_SOUNDS.gameover);
currentLevel = 1;
currentLevelScore = 0;
cc.Toast.create(this.rootNode, "lost", 2);
this.rootNode.scheduleOnce(function ()
{
cc.BuilderReader.runScene("", "StartLayer");
}, 2)
}
if (this.totalScore > this.bestScore) {
sys.localStorage.setItem("starBestScore", this.totalScore + "");
}
}
就这些,还是这么简单;:-D
CocosEditor开发工具:
CocosEditor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
CocosEditor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
CocosEditor官方博客:http://blog.makeapp.co/;
转载于:https://blog.51cto.com/makeapp628/1398396





)





)


)






组合))
![[转载]ext4的noatime](http://pic.xiahunao.cn/[转载]ext4的noatime)
)
