在打折图标里面 实现一道白光划过的动画效果
css:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
width:15%;
margin:0 auto;
line-height:50px;
font-size:30px;
text-align:center;
transform-origin: 50px 50px;
transform: rotate(45deg) skew(-45deg);
/*-webkit-background-clip: text;*/ /*按文字裁剪 */
/* -webkit-text-fill-color: transparent; */ /*文字的颜色使用背景色*/
background-color:#C89845; /*设置一个背景色*/
background-image: -webkit-linear-gradient(-4deg, rgba(200,152,69,.6) 30%, #fff 50%, rgba(200,152,69, 0.6) 70%); /*设置渐变的背景,按对角线渐变*/
background-blend-mode: hard-light; /*设置背景为混合模式下的强光模式*/
background-size: 200%;
-webkit-animation: shine 2.5s infinite; /*给背景添加动画改变位置*/
}
@-webkit-keyframes shine {
from {background-position: 130%;}
to {background-position: -30%;}
}
</style>
</head>
<body><p>7折</p></body>
</html>

另外还找了一种在图片中 光闪的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{background-color:#333;}
.img { display:block; position: relative; width:800px; height:286px; margin:0 auto;overflow: hidden;}
.img:before {
content: ""; position: absolute; width:200px; height: 100%; top: 0; left: -150px; overflow: hidden;
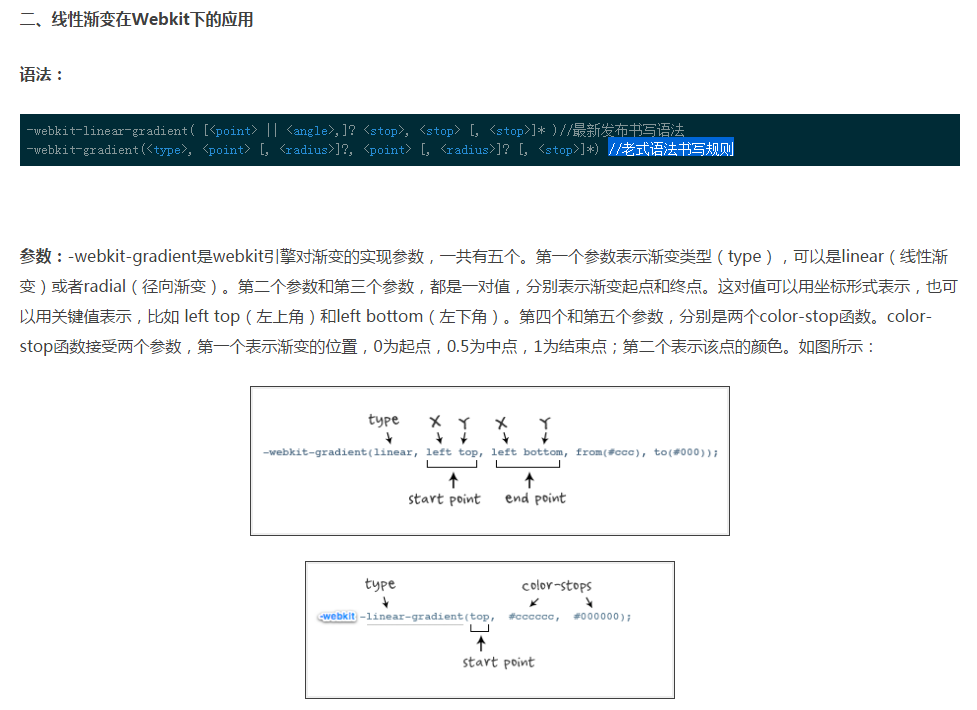
background: -webkit-gradient(linear, left top, right top, color-stop(0%, rgba(255,255,255,0)), color-stop(50%, rgba(255,255,255,.2)), color-stop(100%, rgba(255,255,255,0)));/*老式语法书写规则*/
background: -moz-linear-gradient(left, rgba(255,255,255,0)0, rgba(255,255,255,.2)50%, rgba(255,255,255,0)100%);
background: -webkit-linear-gradient(left, rgba(255,255,255,0)0, rgba(255,255,255,.2)50%, rgba(255,255,255,0)100%);
background: -o-linear-gradient(left, rgba(255,255,255,0)0, rgba(255,255,255,.2)50%, rgba(255,255,255,0)100%);
-webkit-transform: skewX(-25deg);
-moz-transform: skewX(-25deg)
}
.img:hover:before { left: 150%; transition: left 1s ease 0s; }
</style>
</head>
<body>
<a href="#" class="img"><img src="img/1.jpg" width="800"></a>
</body>
</html>
效果截图:









![[LeetCode] 35. Search Insert Position](http://pic.xiahunao.cn/[LeetCode] 35. Search Insert Position)










