文章目录
- 0.效果展示
- 1.效果展示
- 2.后端接口
- 3.前端js
- 4.前端html
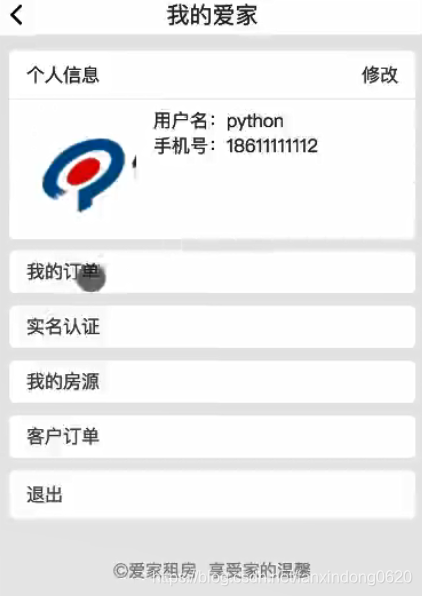
0.效果展示

1.效果展示
1)当房东点击“客户订单”,js向后端接口get_user_orders()获取数据,订单页面开始加载;


2)当房东确定接单时,js会向后端接口发送数据,后端接口进行修改状态、提交数据库相关操作;


3)当房东拒单时,js会向后端接口发送数据,后端接口进行修改状态、获取失败原因、失败回滚等相关操作;

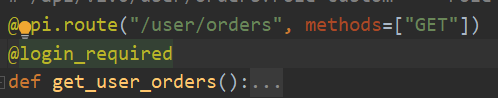
2.后端接口
orders.py部分接口:
@api.route("/orders/<int:order_id>/status", methods=["PUT"])
@login_required
def accept_reject_order(order_id):"""接单、拒单"""user_id = g.user_id# 获取参数req_data = request.get_json()if not req_data:return jsonify(errno=RET.PARAMERR, errmsg="参数错误")# action参数表明客户端请求的是接单还是拒单的行为action = req_data.get("action")if action not in ("accept", "reject"):return jsonify(errno=RET.PARAMERR, errmsg="参数错误")try:# 根据订单号查询订单,并且要求订单处于等待接单状态order = Order.query.filter(Order.id == order_id, Order.status == "WAIT_ACCEPT").first()house = order.houseexcept Exception as e:current_app.logger.error(e)return jsonify(errno=RET.DBERR, errmsg="无法获取订单数据")# 确保房东只能修改属于自己房子的订单if not order or house.user_id != user_id:return jsonify(errno=RET.REQERR, errmsg="操作无效")if action == "accept":# 接单,将订单状态设置为等待评论order.status = "WAIT_PAYMENT"elif action == "reject":# 拒单,要求用户传递拒单原因reason = req_data.get("reason")if not reason:return jsonify(errno=RET.PARAMERR, errmsg="参数错误")order.status = "REJECTED"order.comment = reasontry:db.session.add(order)db.session.commit()except Exception as e:current_app.logger.error(e)db.session.rollback()return jsonify(errno=RET.DBERR, errmsg="操作失败")return jsonify(errno=RET.OK, errmsg="OK")
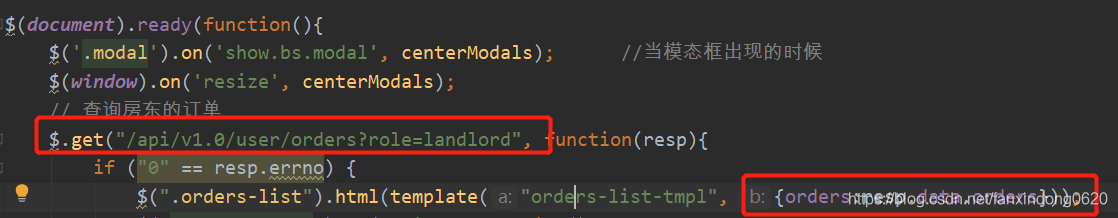
3.前端js
lorder.js
//模态框居中的控制
function centerModals(){$('.modal').each(function(i){ //遍历每一个模态框var $clone = $(this).clone().css('display', 'block').appendTo('body'); var top = Math.round(($clone.height() - $clone.find('.modal-content').height()) / 2);top = top > 0 ? top : 0;$clone.remove();$(this).find('.modal-content').css("margin-top", top-30); //修正原先已经有的30个像素});
}function getCookie(name) {var r = document.cookie.match("\\b" + name + "=([^;]*)\\b");return r ? r[1] : undefined;
}$(document).ready(function(){$('.modal').on('show.bs.modal', centerModals); //当模态框出现的时候$(window).on('resize', centerModals);// 查询房东的订单$.get("/api/v1.0/user/orders?role=landlord", function(resp){if ("0" == resp.errno) {$(".orders-list").html(template("orders-list-tmpl", {orders:resp.data.orders}));$(".order-accept").on("click", function(){var orderId = $(this).parents("li").attr("order-id");$(".modal-accept").attr("order-id", orderId);});// 接单处理$(".modal-accept").on("click", function(){var orderId = $(this).attr("order-id");$.ajax({url:"/api/v1.0/orders/"+orderId+"/status",type:"PUT",data:'{"action":"accept"}',contentType:"application/json",dataType:"json",headers:{"X-CSRFTOKEN":getCookie("csrf_token"),},success:function (resp) {if ("4101" == resp.errno) {location.href = "/login.html";} else if ("0" == resp.errno) {$(".orders-list>li[order-id="+ orderId +"]>div.order-content>div.order-text>ul li:eq(4)>span").html("已接单");$("ul.orders-list>li[order-id="+ orderId +"]>div.order-title>div.order-operate").hide();$("#accept-modal").modal("hide");}}})});$(".order-reject").on("click", function(){var orderId = $(this).parents("li").attr("order-id");$(".modal-reject").attr("order-id", orderId);});// 处理拒单$(".modal-reject").on("click", function(){var orderId = $(this).attr("order-id");var reject_reason = $("#reject-reason").val();if (!reject_reason) return;var data = {action: "reject",reason:reject_reason};$.ajax({url:"/api/v1.0/orders/"+orderId+"/status",type:"PUT",data:JSON.stringify(data),contentType:"application/json",headers: {"X-CSRFTOKEN":getCookie("csrf_token")},dataType:"json",success:function (resp) {if ("4101" == resp.errno) {location.href = "/login.html";} else if ("0" == resp.errno) {$(".orders-list>li[order-id="+ orderId +"]>div.order-content>div.order-text>ul li:eq(4)>span").html("已拒单");$("ul.orders-list>li[order-id="+ orderId +"]>div.order-title>div.order-operate").hide();$("#reject-modal").modal("hide");}}});})}});
});
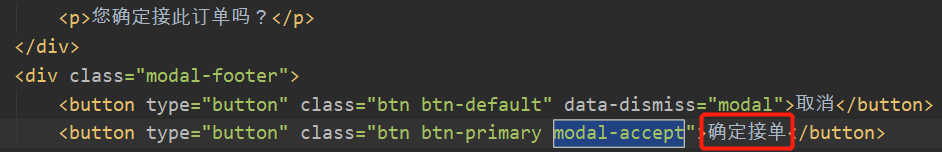
4.前端html
lorder.html
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><title>爱家-我的订单</title><link href="/static/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="/static/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet"><link href="/static/css/reset.css" rel="stylesheet"><link href="/static/plugins/bootstrap-datepicker/css/bootstrap-datepicker.min.css" rel="stylesheet"><link href="/static/css/ihome/main.css" rel="stylesheet"><link href="/static/css/ihome/orders.css" rel="stylesheet">
</head>
<body><div class="container"><div class="top-bar"><div class="nav-bar"><h3 class="page-title">客户订单</h3><a class="nav-btn fl" href="/my.html"><span><i class="fa fa-angle-left fa-2x"></i></span></a></div></div><div class="orders-con"><ul class="orders-list"></ul><script id="orders-list-tmpl" type="text/html">{{if orders}}{{each orders as order}}<li order-id={{order.order_id}}><div class="order-title"><h3>订单编号:{{order.order_id}}</h3>{{ if "WAIT_ACCEPT" == order.status }}<div class="fr order-operate"><button type="button" class="btn btn-success order-accept" data-toggle="modal" data-target="#accept-modal">接单</button><button type="button" class="btn btn-danger order-reject" data-toggle="modal" data-target="#reject-modal">拒单</button></div>{{/if}}</div><div class="order-content"><img src="{{order.img_url}}"><div class="order-text"><h3>{{order.title}}</h3><ul><li>创建时间:{{order.ctime}}</li><li>入住日期:{{order.start_date}}</li><li>离开日期:{{order.end_date}}</li><li>合计金额:¥{{(order.amount/100.0).toFixed(0)}}(共{{order.days}}晚)</li><li>订单状态:<span>{{if "WAIT_ACCEPT" == order.status}}待接单{{else if "WAIT_COMMENT" == order.status}}待评价{{else if "COMPLETE" == order.status}}已完成{{else if "REJECTED" == order.status}}已拒单{{/if}}</span></li>{{if "COMPLETE" == order.status}}<li>我的评价: {{order.comment}}</li>{{else if "REJECTED" == order.status}}<li>拒单原因: {{order.comment}}</li>{{/if}}</ul></div></div></li>{{/each}}{{else}}暂时没有订单。{{/if}}</script><div class="modal fade" id="accept-modal" tabindex="-1" role="dialog" aria-labelledby="accept-label"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span></button><h4 class="modal-title">操作提示</h4></div><div class="modal-body"><p>您确定接此订单吗?</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">取消</button><button type="button" class="btn btn-primary modal-accept">确定接单</button></div></div></div></div><div class="modal fade" id="reject-modal" tabindex="-1" role="dialog" aria-labelledby="reject-label"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span></button><h4 class="modal-title">请输入拒接单原因</h4></div><div class="modal-body"><textarea class="form-control" rows="3" id="reject-reason" placeholder="此处必须填写原因"></textarea></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">取消</button><button type="button" class="btn btn-primary modal-reject">确定</button></div></div></div></div></div><div class="footer"><p><span><i class="fa fa-copyright"></i></span>爱家租房 享受家的温馨</p></div> </div><script src="/static/js/jquery.min.js"></script><script src="/static/plugins/bootstrap/js/bootstrap.min.js"></script><script src="/static/plugins/bootstrap-datepicker/js/bootstrap-datepicker.min.js"></script><script src="/static/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js"></script><script src="/static/js/template.js"></script><script src="/static/js/ihome/lorders.js"></script>
</body>
</html>







)




)

)




——教你搭建一套可自动化构建的微服务框架(SpringBoot+Dubbo+Docker+Jenkins)...)