作为一名并不太合格的程序员,今天要分享学习的成果,竟然讲的是网络相关HTTP协议的事情。(也算是复习了)
乍看HTTP协议的内容着实是十分复杂的,涉及到十分多互联网"底层"框架的东西。今天就先撇开这部分详细内容。
简单的来说说HTTP协议,以及连接的事项。
HTTP协议发展至今也有二十多年历史,版本也从原来的1.0 进化到了2.0
那么还是一如既往,图文理解比较简单。
以下图片以"下单"表示客户端向服务器端发送数据
以"发货"表示服务器端对客户端的回应
"商家"表示服务器端(server) , "买家"表示客户端(user)
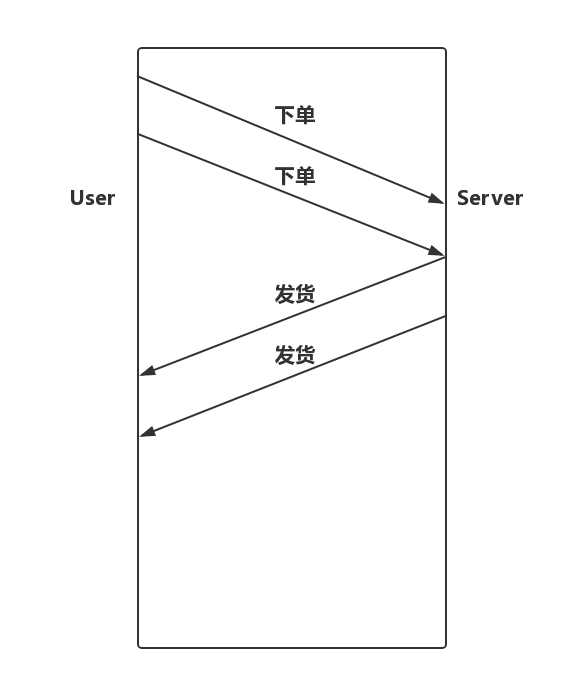
HTTP协议1.0版
在解释这张图的含义之前,引用百度百科的一段话解释下 HTTP协议 究竟是什么?
HTTP协议:
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传输协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。HTTP是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。HTTP包含命令和传输信息,不仅可用于Web访问,也可以用于其他因特网/内联网应用系统之间的通信,从而实现各类应用资源超媒体访问的集成。
仔细阅读完会发现,HTTP协议的作用和开篇时,我所描述的一样。
你可以将买外卖的这件事情代入进来,传输协议实际上也可以当做是"下单"的过程。
在1996年的第一版HTTP协议中(以下统称http1.0),可以看到的整个"外卖"系统已经成型。
已经具备"下单"以及"发货"的能力,但是有所不足的是用户并不能同一时间,点复数的餐。
http1.0是无法复用连接的。一次传输对应的是一次返回,并且直接关闭这个传输链。
你只能下一张单了,商家回应并且发一份货物了。这次买卖就结束了!
你并不同时在一次购买中同时和商家说我这次要买三份外卖!
那么这样方便吗?我要买三份外卖还必须拨打三次电话下三次单才能完成呢
很遗憾的是http1.0中,只能够这么处理事情。
于是乎这些问题就留到了第二版HTTP协议中解决,他也就这么诞生了(以下统称http1.1)
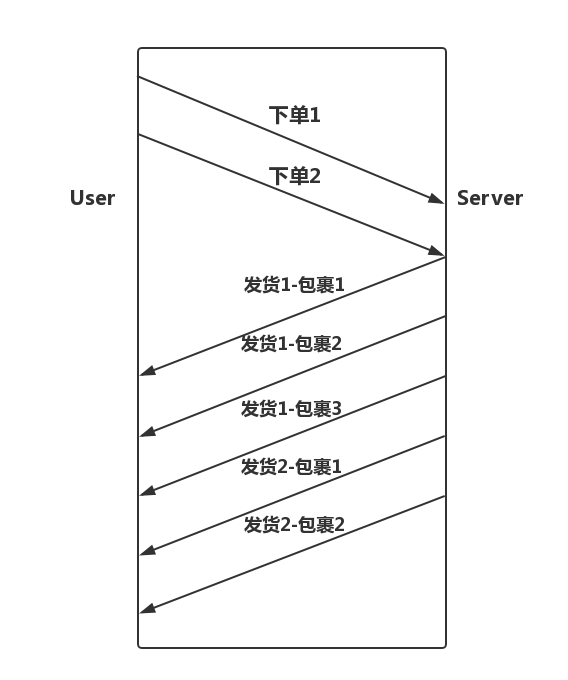
HTTP协议1.1版


在http1.1中加入了俩个新指令
1. Connection :keep-ALive :让客户端和服务器之间的联系保持一段时间。(再也不需要重新拨打电话才能下第二张单了)
2. HttpPipelining:同时建立多个连接。(并且不用以一张一张订单的形式告诉商家,直接说我要买三份青菜!)
可以看到的是http1.1中,1.0所遇到的问题已经基本上解决了。
这么仔细一想,问题都解决了。为什么还有2.0版本的出现呢
因为http1.1中只有单一线程处理工作,任务耗时较重的情况下,当前线程会堵塞其中。并且使得后续线程也只能跟着堵塞。
遇到服务器未响应的情况下,线程将会直接卡死在那造成 "线头阻塞"
意思就是商家只有一个厨子,厨子炒菜炒不过来的情况下。后续订单出货量就慢了。但是!虽然炒菜慢但是还是能发货
当厨子突然消失的情况下,订单就出不了货了。这个发货流程就直接卡死了。
回过头来,当问题出现的时候。首先就得寻求解决方法。
那么http协议的第三版就出现了。
HTTP协议2.0版

乍看之下,好像还真的有点不一样啊。相比起第二版HTTP协议来说
感觉第三版HTTP(以下统称http2.0)像似"暴富"一般,手头阔了,人也多了。
是的没错,http2.0连接中线程可以并发的执行任务了。并不会像前者http1.1一样遇到单一线程堵塞或未响应时的延缓或者卡死整条连接链路,先执行便回应。
结合http1.1举得例子来说
厨子多了,并且不用对应用户1的三份外卖,同时做好同时发。在同一个订单里,先做好哪份就发哪份。
如果遇到某客户的订单中的某一份外卖要求比较多(加葱加辣加泡菜等等等)延缓出单的情况,也只是该订单出单慢。影响不了其他俩单的出货。
所以也就就把HTTP协议中大部位问题给解决了。
文章总结:
HTTP协议可以引用这么一句话 "一就是全,全就是一"。
当一卡住了,全也就卡住了。当全部东西解决完了,一条协议连接也就完成了。~
读这篇文章的时候估计很多人也有很多疑惑吧
还有很多谜团没揭晓呢,连接又是啥,网络请求这么复杂的吗?
是的,网络这块特别复杂,今天说的这三个版本连冰山一角上的冰块都没摸着。
接下来我还要继续对连接这块,以自己的理解解刨一下。
下期讲的是TCP协议~~
end

)













)

![记录 Parameter with that position [1] did not exist; nested exception is java.lang.IllegalArgumentExce](http://pic.xiahunao.cn/记录 Parameter with that position [1] did not exist; nested exception is java.lang.IllegalArgumentExce)
![[转]简单的动态修改RDLC报表页边距和列宽的方法](http://pic.xiahunao.cn/[转]简单的动态修改RDLC报表页边距和列宽的方法)

