前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
特别声明:此篇文章由David根据Louis Lazaris的英文文章原名《!important CSS Declarations: How and When to Use Them》进行翻译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://coding.smashingmagazine.com/2010/11/02/the-important-css-declaration-how-and-when-to-use-it以及作者相关信息
——作者:Louis Lazaris
——译者:David
早在90年代中期到后期起草的 CSS1规范中就介绍过!important,它能够帮助开发者和用户在修改样式表的时候轻松覆盖原本的权重。一直以来!important的用法几乎没变,只在CSS2.1中有一点变化,并且在CSS3规范中没有对它做任何添加和修改。

让我们来看一下!important是什么,以及在什么时候使用,如果你遇到类似情况,你就应该使用它。
层叠的概述
在我们对!important的正确用法进行探讨之前,让我们为本节的内容做个铺垫。之前,Smashing Magazine已经对CSS权重进行过深入的阐释。所以,如果你想详细了解CSS的层叠和权重关系就请读读这篇文章。
CSS权重早期在W3cplus中已进行翻译,如果您阅读英文有点吃力,可以阅读译文《你应该知道的一些事情——CSS权重》
——大漠
下面这个提纲描述了CSS文档是如何确定给不同的样式分配不同的权重的。在CSS规范中提及的关于层叠的一个大体概括:
- 找到所有作用于元素和属性的声明
- 一个样式是否作用于元素依赖于这个样式的权重和如下所示样式来源的顺序,下面这个列表中越靠前的权重越小:
- 用户代理声明(译注:如浏览器默认样式)
- 用户声明(译注:如用户浏览器选项设置或通过开发人员调试工具修改)
- 开发者声明(译注:如页面中引用的CSS)
- 带有!important的开发者声明
- 带有!important的用户声明
- 样式的应用依赖具体的情况,一个更加具体的选择器往往会比一个笼统选择器获得更大的权重。
- 样式的应用依赖样式出现的顺序(即,后面的会覆盖前面的)
从这个提纲中,你可能已经明白!important会如何改变权重以及它在层叠中扮演一个什么样的角色。接下来让我们看一下!important更多的细节。
语法和描述
!important为开发者提供了一个增加样式权重的方法。应当注意的是!important是对整条样式的声明,包括这个样式的属性和属性值(感谢Brad Czerniak指出其中的差别)。这里有个简单的代码示例可以清晰地说明!important是如何应用于原本的样式中的:
#example {font-size: 14px !important;
}#container #example {font-size: 10px;
}
在上面的代码示例中,由于使用了!important,id为“example”的元素字号将被设置为14px。
如果不使用!important,第二个样式声明的代码块很自然地比第一个的权重要大,原因有二:在样式表中第二个代码块要比第一个出现的晚(即,它位列第二);第二个代码块有更大的权重(是由两个id,#container #example组合而成,而不是只有一个id,#example。但是因为第一个代码块里面包含了!important,所以对于字号设置来说它有更大的权重。
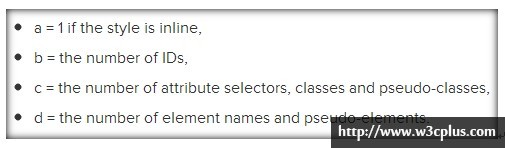
见CSS权重与继承中关于权重的计算方法,如下图:
——译者:David
关于!important应该注意的一些地方:
- 当!important第一次在CSS1中被介绍时是这样规定的,即一个由开发者声明的!important样式要比一个由用户声明的!important样式获得更大的权重。为了提高访问性,在CSS2 中它被颠倒了过来。
- 如果!important被用于一个简写的样式属性,那么这条简写的样式属性所代表的子属性都会被作用上!important。
- 关键字!important必须放在一行样式的末尾并且要放在该行分号前,否则就没有效果。 (不过分号前的空格不会影响它)
- 如果因为一些特殊原因,你不得不在一个代码块中声明两个同样的属性,那么请把!important加在第一个属性后面,因为这样做会让所有浏览器中第一个属性的权重更大,而IE6除外(这是一个只有IE6才有的hack,但是不会影响你的CSS)
- 在IE6和IE7中如果你使用不同的单词替代!important(像!hotdog),这条CSS样式依然会获得更大的权重,但是其他浏览器却会忽略它。
针对第二点,译者作出如下标注:
.e{margin: 0 !important;}那么就等价于
.e{margin-top: 0 !important; margin-right: 0 !important; margin-bottom: 0 !important; margin-left: 0 !important; }——译者:David
何时该使用!important
使用任何技术的利弊都视情况而定。下面是我个人对如何有效使用!important的一些观点。
永不使用
非到万不得已不要用!important。如果你是出于懒惰使用!important,为了避免例行的调试而滥用它,那么你(或者是那些后继开发你项目的人)将会深受其害。
如果你并非滥用只是有偶尔用一下!important,同样,你很快就会发现你的样式会难以维护。正如上面我们讨论过的,本来,CSS会根据层叠和权重产生正常的作用顺序。但当你使用了!important就扰乱了原本的顺序,让更多的权重给了正常情况下本不应该获得这么多权重的样式。
如果你从不使用!important,那么这标志着你真正理解了CSS并且证明你在编写代码前经过深思熟虑。
正如古老的格言所说“永远不要说‘永不’”,所以接下来我们还是要来讨论!important的一些合理的用法。
帮助测试可访问性
正如前面提到过的,用户样式中可以包含!important声明,允许用户根据自己的特殊需求来给具体的CSS样式增加权重以帮助他们阅读和访问内容。
有特殊需求的用户可以把!important加到像font-size这样的打印属性上来加大字体,或者为了提高网页的对比度而把它加到与颜色相关的样式上。
下面这张Smashing Magazine首页的截图,展示的正是借助FireFox的开发人员工具把正常大小的文本用用户自定义样式覆盖后的效果:

在这个案例中,文本大小是随浏览器窗口大小可调节的,样式中并没有使用!important,所以用户定义的样式会忽略权重而覆盖开发者的样式。然而,如果body正文的文本大小是开发者使用!important来设置的,就算用户用更加具体的选择器定义了样式也不能覆盖这个文本大小的设置。因此,即使在用户样式的作用下,甚至是开发者自己滥用!important的情况下,这条包含!important的样式不仅解决了问题,还保持了文本大小的可调节性。
暂时解决紧急问题
总会有这样的情况发生——某个客户的线上网站出现了CSS的bug,你必须快速修复。在大多数情况下你应该会用Firebug或者其他的开发者工具来调试你的CSS代码并且最终修复它。但是,如果这个bug发生在IE6或者是其他没有提供调试工具的浏览器上的时候,你可能需要使用!important来完成快速修复。
当你用这个临时修复的办法让网站继续上线以后(这样可以先摆平客户),你再花些时间用不破坏层叠且可维护性高的方法来修复这个bug也为时未晚。当你找到更好的解决方案你就可以替换掉线上的!important部分,而且客户对此毫不知情。
用Firebug或者其他开发者工具覆写样式
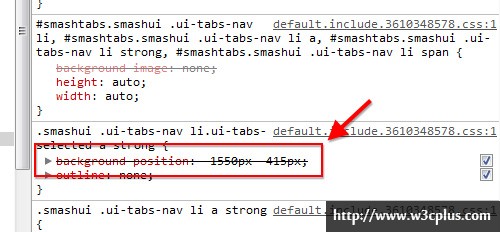
我们可以使用Firebug或者Chrome开发者工具(译注:两者均可用F12唤出)查看页面元素,在不影响真正的CSS样式的情况下可以自由地编辑样式,测试效果,调试bug等等。下面这张截图展示的就是在Chrome开发者工具中看到的Smashing Magazine的一些样式:

图中红框内带有删除线的样式表明它已经被后面的样式覆盖掉了。为了让这条样式再次作用,你得禁用后面的样式。你也可以把选择器写得更加具体以增加权重,但是这样会让整个代码块的权重都增加,这并不是我们想要的。
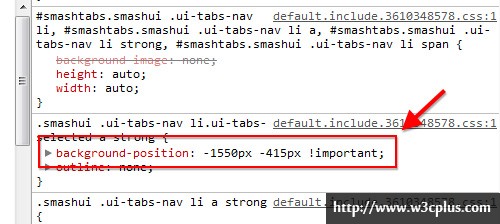
!important可以被加在单行样式的后面从而让已经被覆盖的样式重新作用。这样的话,你不用大量修改你真正的样式就可以调试你的CSS,直到你找到问题所在。
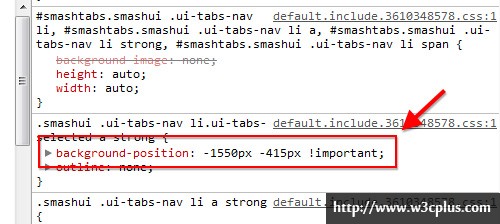
下图所示是在上图那条相同的样式后面加了!important。你可能已经注意到之前的删除线不见了,因为现在这条样式要比之前覆盖它的那条有更大的权重:

覆写用户生成内容中的行内样式
CSS开发中一个让人头疼的问题,就是当我们遇到用户生成内容中有行内样式的情况,这种情况多发生在一些使用了所见即所得网页编辑器的CMS系统中。在CSS层叠中,行内样式会覆盖常规样式。然而,我们并不想看到那些本该被我们定义好的CSS样式作用的元素却被用户生成内容中的行内样式改变。此时你就可以用!important来避免这种问题,因为,一条被开发者加了!important的样式会覆盖行内样式。
你可以给只在打印时生效的样式加上!important,虽然不是所有情况下都需要这样做,而且正如我们之前提到的那些原因一样也不建议这么做。但是,这样可以让你在不用重复编写选择器的情况下就能覆盖具体的样式。
打印样式即打印机在打印网页时所使用的样式,关于打印样式的细节可以阅读这篇文章
——译者:David
关于单独设计的博客页面
如果你曾经接触过设计个人博客页面的技术(许多设计师反对将 “艺术指导”用于这种技术,确实如此),像Heart Directed中展示的那样,你会发现有一种需求要求每个单独的文章都要有它自己独立的样式,抑或你需要使用行内样式。你可以用这篇文章中给出的代码为一个个人页面编写它自己的样式。
!important在这个时候可以派上用场,为了在你的站点里创建一个独一无二的页面,你可以轻松覆盖默认的样式而不必担心原本的CSS权重。
总结
如果你遇到了特殊的需求,或者你想覆盖用户代理(译注:即浏览器)和开发者的默认样式,提高页面可访问性,你最好慎重使用!important。你要对你的CSS在考虑周全的同时尽可能地避免使用!important。甚至在上面提到的许多能用到!important的地方它也不总是必要的。
尽管如此,!important在CSS中还是有用的。如果你接手一个项目,而这个项目之前的开发人员正好使用了!important,那么你在修复一些问题的时候我们今天所讨论的将会派上用场。
扩展阅读
- !important rules in the CSS2.1 spec 10
- !important Declarations on SitePoint’s CSS Reference
- CSS Specificity And Inheritance on Smashing Magazine
- Everything You Need to Know About !important CSS Declarations
- What are the implications of using “!important” in CSS?
- When Using !important is The Right Choice
译者手语:初次翻译前端技术博文,整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于David
2009年开始接触前端开发,2011年组建创业团队——[五维互动],2012年团队被“收编”并更名[创影互动],遂只身来上海发展,现在就职于FlipScript。欢迎交流共勉:腾讯微博、个人博客。
英文原文:http://coding.smashingmagazine.com/2010/11/02/the-important-css-declaration-how-and-when-to-use-it
转自:https://www.w3cplus.com/css/the-important-css-declaration-how-and-when-to-use-it.html






![解决 VUE: [Vue warn]: Do not use built-in or reserved HTML elements as component id: xx](http://pic.xiahunao.cn/解决 VUE: [Vue warn]: Do not use built-in or reserved HTML elements as component id: xx)







)





