法线贴图多用在CG动画的渲染以及游戏画面的制作上,将具有高细节的模型通过映射烘焙出法线贴图,贴在低端模型的法线贴图通道上,使之拥有法线贴图的渲染效果,却可以大大降低渲染时需要的面数和计算内容,从而达到优化动画渲染和游戏渲染的效果。
现在好多3d网游都没有法线贴图啊,呵呵,《giant》就没有。
CG:计算机图形学(Computer Graphics,简称CG)是一种使用数学算法将二维或三维图形转化为计算机显示器的栅格形式的科学。简单地说,计算机图形学的主要研究内容就是研究如何在计算机中表示图形、以及利用计算机进行图形的计算、处理和显示的相关原理与算法。
维基百科:
法线贴图
法线贴图
什么是法线贴图技术呢?这是一种用来实现3D效果的一种技术,要想理解这种技术还请您听我慢慢道来。
我们知道,在游戏中经常会有这样的情况,就是一个平面——这个平面在现实中并不是一个“平”面,例如砖墙的表面带有石质浮雕等等。这样的情况如果要求游戏开发人员将复杂的3D细节都做出来是不现实的,因为即使不计较在建模时候的复杂度,过多的3D细节也同样会大量消耗显示芯片的性能,让游戏根本没有可玩性。

如何利用贴图实现凹凸效果呢?
可行的方法就是将这个平面用一个贴图覆盖,用贴图的纹理实现一定的凹凸效果。但是这种方法实现的效果并不是很好,因为如果视角一变化,看起来就会像一张简单的画有图案的平面了。
后来,聪明的游戏开发者想出了一种方法,就是在贴图过程中对贴图进行一定的处理,从而保证了在视角变换以后仍然保证有较为明显的凹凸效果。
光与影,法线贴图技术的物理学基础
我们知道,人之所以能够对景物看出立体感的主要原因是因为人有两只眼睛。两只眼睛看的景象是不同的,所以人们才能分辨出立体感来。但是,由于电脑的屏幕是一个平面,分辨3D效果就只能靠光影效果来实现了。
举个简单的例子,这就像我们画素描的时候,为了不让一个球体看起来像是一个圆圈,必须让球体的一些区域是亮的,一些区域是暗的。而且从亮部转向暗部的时候是一个均匀的按照物理模型特点的过渡,这样画出来的球体才像个球体,电脑为我们绘制的过程也是一样。

因为有明暗,我们才能将平面理解成立体
基于这个道理,我们就不难理解可以通过贴图局部的亮暗变化来实现假的3D效果。换一种说法就是说我们可以通过在贴图上的局部做一些亮暗的变化来做到一种假的3D效果。

光照因角度不同而呈现不同的明暗
那么如何实时的对贴图进行转换呢?如果要实现虚拟的光影变换,我们最起码需要知道在一个平面上真正的凹凸的情况,这样才能让显示芯片进行运算,生成一种假的凹凸的效果。
显然,记录真实的凹凸模型是得不偿失的——如果那样的话就没有任何意义了,我们需要用一种非常简单的方法来记录一个贴图的凹凸情况,于是就诞生了一种全新的方法,法线贴图技术。
接下来,我们再回到我们刚才谈到的法线贴图的话题上。
法线贴图就是记录了一个需要进行光影变换的贴图上的各个点的凹凸情况的贴图,显示芯片根据这个贴图的内容,来实时的生成新的有过光影变化的贴图,从而实现立体效果。
那么,究竟是怎样利用法线贴图记录一个平面或者说是一个贴图的凹凸情况呢?我们知道,物体表面产生明暗变化的直接原因,就是光线照射角度的不同,光线垂直于平面的地方就亮,光线斜射到平面的地方就暗,光线照不到的地方就更暗(应该是黑色,但是由于环境光照所以不会有阴影是真正的黑色)。
借色彩之值存法线之向,巧妙的存储
学过初中物理的朋友一定还都记得,表示光线射向平面的角度时通常使用光线和该点法线角度来表示。这也就意味着,如果我们将一个贴图上所有点的法线记录起来的话,就不难再利用这些信息实现后期的假的凹凸效果了。
记录这些法线的载体就被我们称为法线贴图。为什么称之为贴图呢?我们知道,一条法线是一个三维向量,一个三维向量由X、Y、Z等3个分量组成,于是人们想出了一个聪明的方法,就是以这3个分量当作红绿蓝3个颜色的值存储,这样的话就生成一张新的贴图了,这就是法线贴图的来历。

法线贴图其实并不是真正的贴图,所以也不会直接贴到物体的表面,它所起的作用就是记录每个点上的法线的方向。所以这个贴图如果看起来也会比较诡异,经常呈现一种偏蓝紫色的样子。(polygons:多边形)

『小提示-05:事实上,真正的法线贴图并不是记录贴图上每个点的法线的绝对角度,而是记录的是相对于平面的一个差值。这样的话,随着平面的3D变换都能够实现即时的法线运算了。』
传统纹理压缩,法线贴图不再适用
采用法线贴图技术的优势就是利用很少的资源实现了效果非常好的凹凸效果,而且可以利用我们在开篇的时候提到的纹理压缩技术对法线贴图进行压缩,进一步节省资源。

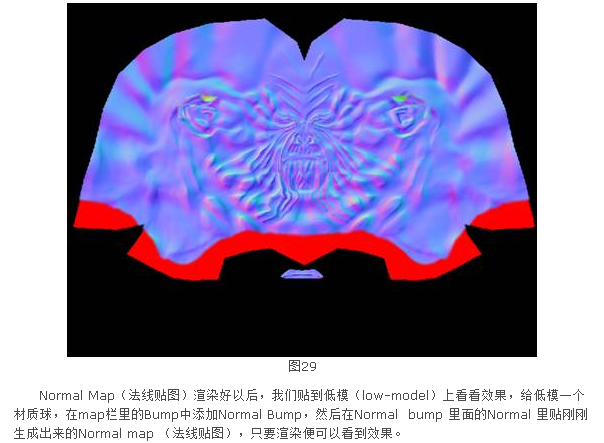
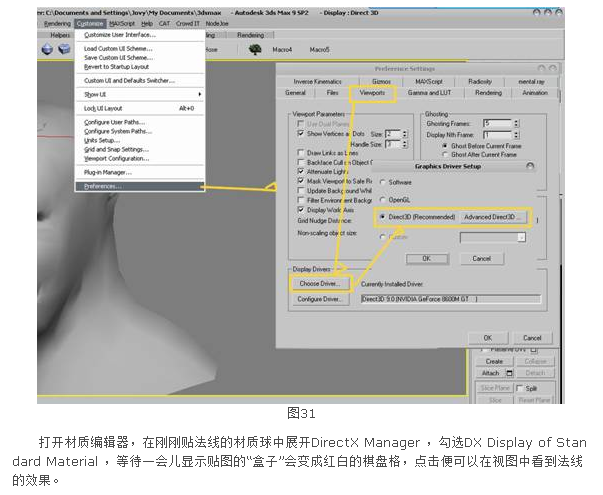
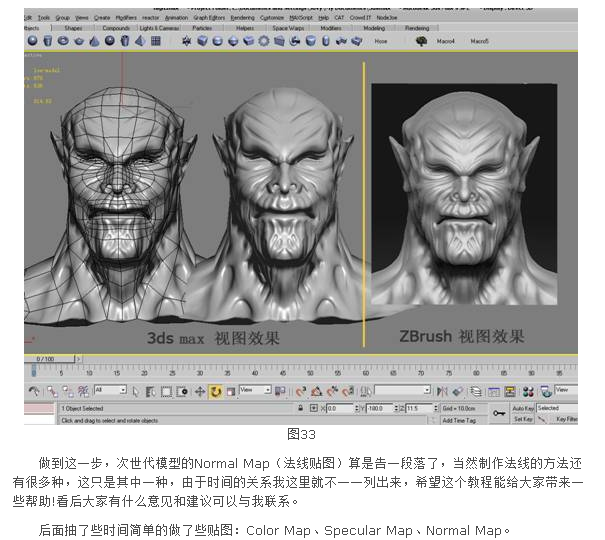
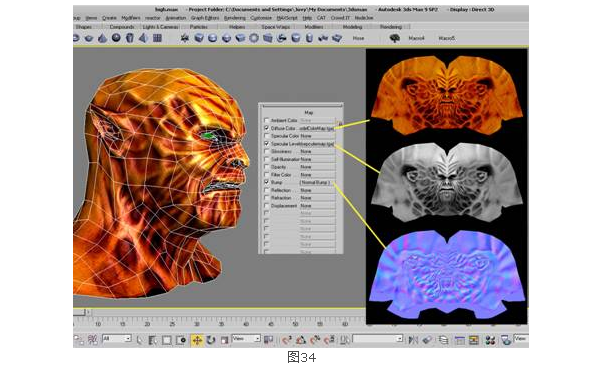
3D max里面是如何制作发现贴图的呢?看下面,图看不见的话点链接。
制作法线贴图
接下来我们在3ds Max里面制作Normal Map (法线贴图),将低模和高模分别命名为:low-model和high-model,然后将导出的低模UV 分好,高模不用分UV。














法线贴图的优缺点:
优点:
法线贴图的好处有很多,不仅仅能表现出哪里凹,哪里凸,还能表现出很多不同斜率的曲面的情况。所以法线贴图技术能够带来更好的效果。
法线贴图比起凹凸贴图而言,能够实现的效果更加好了,相对的就是运算量更大了,每个象素的光照情况都需要计算这个点的法线向量和光照情况的夹角计算该点的亮度和颜色。
缺点:
当然,法线贴图技术同样不是完美的,它也有着自己的不足,凹凸贴图没有能够解决的切向效果问题肯定是仍然不能够得到解决。
此外,就是法线贴图技术不能够解决解决更大的凹凸情况的效果。大家如果去观察的话,法线贴图效果能实现的通常是一些内凹或者外凸不是很严重的表面效果。
原文未知,我是从这里看到的:http://www.cnblogs.com/lancidie/archive/2010/11/02/1866914.html

















)

简单例子)