
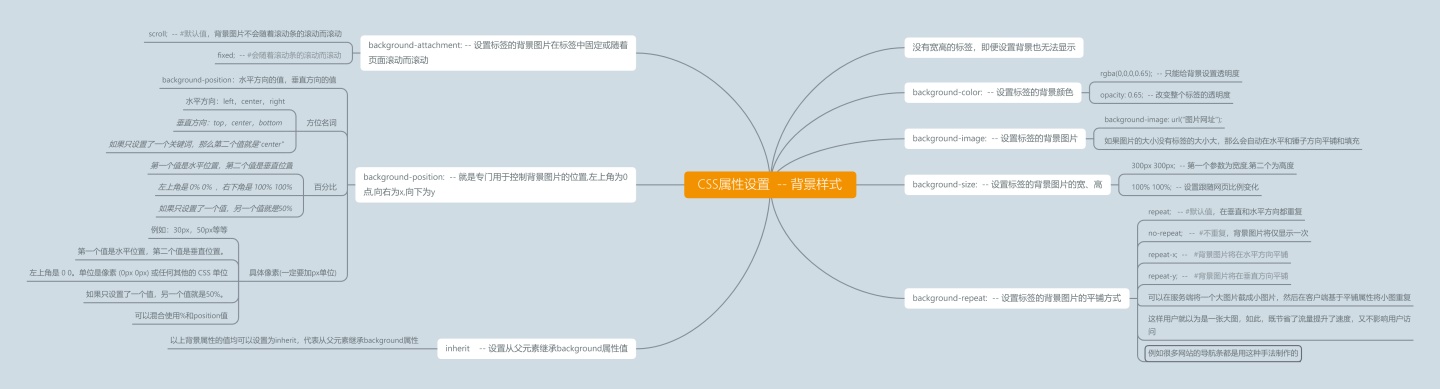
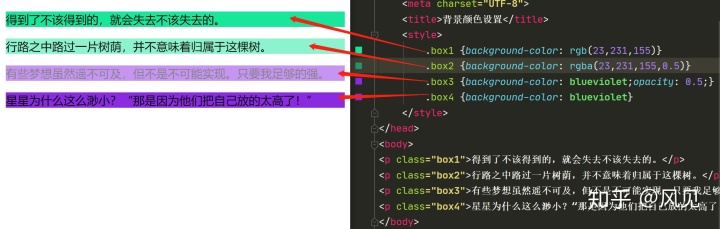
Ⅰ background-color: -- 设置标签的背景颜色
- rgba(0,0,0,0.65); -- (红,緑,蓝三原色,透明度)只能给背景设置透明度
- opacity: 0.65; -- 改变整个标签的透明度
<style>
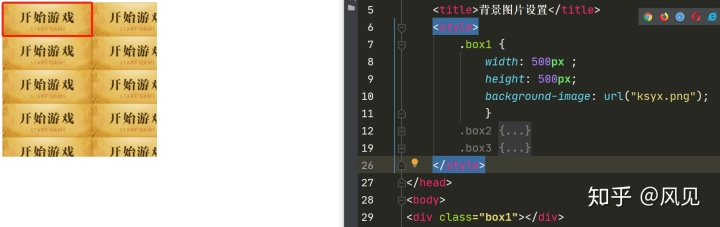
Ⅱ background-image: --设置标签的背景图片
- url("图片网址"); -- 如果图片的大小没有标签大,那么会自动在水平和锤子方向平铺和填充
<style>

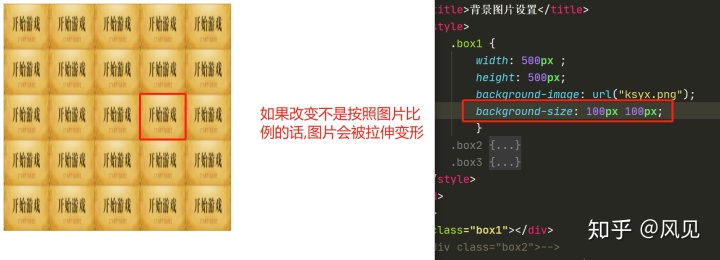
Ⅲ background-size: -- 设置宽、高
- 300px 300px; -- 第一个参数为宽度,第二个为高度
- 100% 100%; -- 设置跟随网页比例变化
- npx; -- 只写一个默认是图片的宽度,高度会同比例自动改变

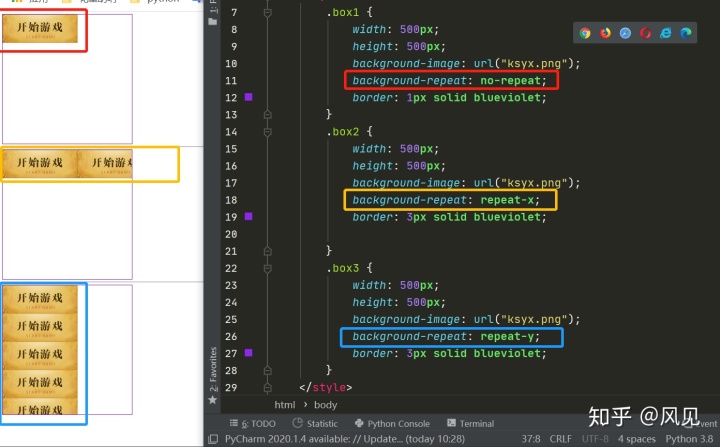
Ⅳ background-repeat: -- 平铺方式
- no-repeat; -- #不重复,背景图片将仅显示一次
- repeat-x; -- #背景图片将在水平方向平铺
- repeat-y; -- #背景图片将在垂直方向平铺
- 可以在服务端将一个大图片截成小图片,然后在客户端基于平铺属性将小图重复
- 这样用户就以为是一张大图,如此,既节省了流量提升了速度,又不影响用户访问
- 例如很多网站的导航条都是用这种手法制作的
<style>
Ⅴ background-attachment: -- 背景图片固定或滚动
- scroll; -- #默认值,背景图片不会随着滚动条的滚动而滚动
- fixed; -- #会随着滚动条的滚动而滚动
<style>

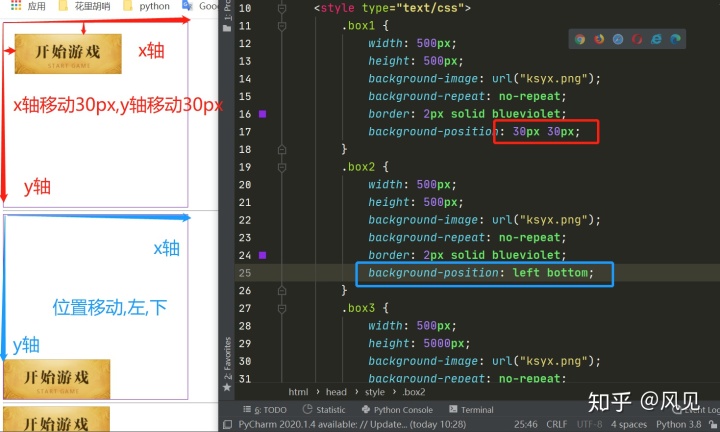
Ⅵ background-position: -- 控制背景图片的位置
- background-position:水平方向的值,垂直方向的值;
- 方位名词
- 水平方向:left,center,right
- 垂直方向:top,center,bottom
- 如果只设置了一个关键词,那么第二个值就是"center"
- 百分比
- 第一个值是水平位置,第二个值是垂直位置
- 左上角是 0% 0% , 右下角是 100% 100%
- 如果只设置了一个值,另一个值就是50%
- 具体像素(一定要加px单位)
- 例如:30px,50px等等
- 第一个值是水平位置,第二个值是垂直位置。
- 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位
- 如果只设置了一个值,另一个值就是50%。
- 可以混合使用%和position值
- inherit --设置从父元素继承background属性值
background
Ⅶ inherit -- 继承background
- inherit -- 设置从父元素继承background属性值
- 以上背景属性的值均可以设置为inherit,代表从父元素继承background属性

 安装详解)


)
)




》 ---第三章 基本概念)






)

