GitLab是一个代码仓库,用来管理代码。Jenkins是一个自动化服务器,可以运行各种自动化构建、测试或部署任务。所以这两者结合起来,就可以实现开发者提交代码到GitLab,Jenkins以一定频率自动运行测试、构建和部署的任务,帮组开发团队更高效的集成和发布代码。
下面是我最近安装GitLab+Jenkins环境的一个过程,记录下来,以备日后参考。
另外,这篇文章虽然很长,讲得很琐碎,但是仍有未能描述清楚的地方,如果按照这篇文章未能搭建成功,请耐心分析,也可从官方文档 找找灵感,继续下去总会成功的。
环境
本文将在单机上搭建一个GitLab+Jenkins环境,两者分别使用不同的端口,操作系统是ubuntu 16,其它系统可去官网找教程。
安装GitLab
这里参照官网安装教程,命令和官网是一样的,不过有些地方有特殊说明,所以,可以直接参照本小节来安装。
1、安装GitLab依赖
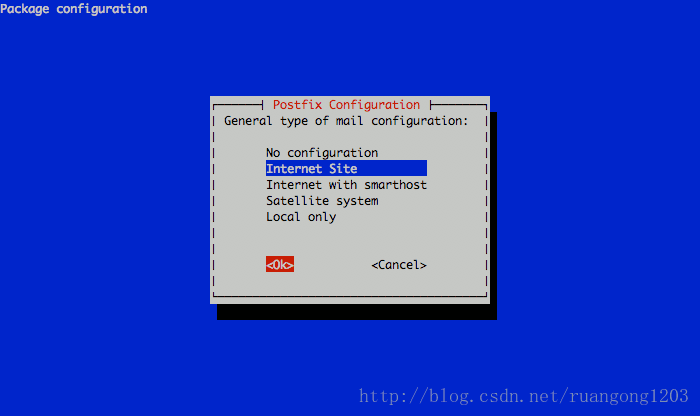
sudo apt-get install curl openssh-server ca-certificates postfix注意,在安装postfix的时候,选择“internet site”:
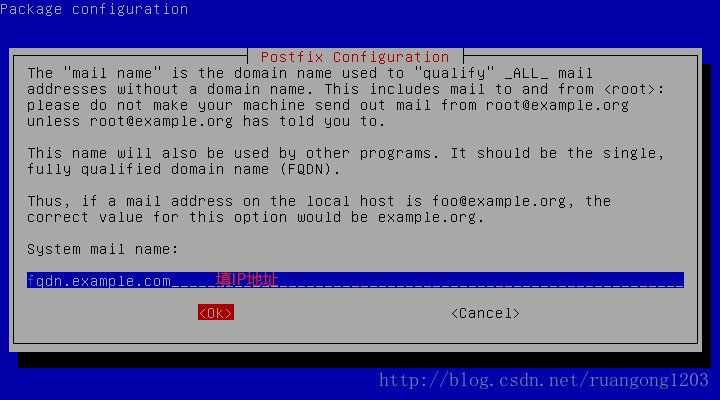
然后,“system mail name”填写你的服务器的IP地址(下面这张图只是):
为什么要填IP地址呢?
这是因为,如果自己手上没有已注册的域名的话,随便填写一个域名是解析不了的。而这里填写的域名对GitLab影响很大,比如我这里随便填为“qsjn.com”,那我在GitLab中创建的项目默认就会使用“git@qsjn.com”这样的地址,这就会带来不必要的麻烦。但是,如果你真的有注册域名的话,还是建议填写你的注册域名。
2、下载和安装GitLab
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.deb.sh | sudo bash
sudo apt-get install gitlab-ee3、配置GitLab
GitLab默认会占用80、8080和9090端口,很不巧,Jenkins默认也会使用8080端口,所以,这一步操作将会修改GitLab的默认端口为11000、11001和11002,如果你还是希望使用默认端口的话,可以跳过这一步。
sudo vi /etc/gitlab/gitlab.rb(1)将
external_url 'http://127.0.0.1'修改为:
external_url 'http://<你的服务器地址或域名>:11000'(2)将
# unicorn['port'] = 8080修改为:
unicorn['port'] = 11001(3)将
#prometheus['listen_address'] = 'localhost:9090'修改为:
prometheus['listen_address'] = 'localhost:11002'4、生效配置和启动GitLab
因为我们修改了配置,所以使用reconfigure命令重新配置
sudo gitlab-ctl reconfigure另外说明一下,平时未修改配置的话,可以使用:
sudo gitlab-ctl start/stop来启动和关闭GitLab.
至此,GitLab安装完毕
使用GitLab创建一个项目
1、打开http://<你的服务器IP>:<11000>,登录进去(详见下面),点击new group创建一个项目组,信息可以自己看着填,没有关系
打开
http://<你的服务器IP>:<11000>,会弹出一个设置初始密码的界面,按照要求输入初始密码,就会跳转到登录页面。gitlab管理员用户名为root
2、接着在项目组里面创建一个项目,项目的信息自己看着填,没有关系
3、新建的项目都会有操作提示,如果对git不熟悉的话,建议简单记一下,特别是global setting , 本文后面会用到:
安装Jenkins
本节参考了官方安装教程,但会修改默认端口
1、下载Jenkins
这里使用一个国内的源,速度会快一点,2017年7月左右更新的,现在已经不是最新版,不过装好之后也可以在界面上进行升级:
curl -O http://static.outsidelook.cn/software/jenkins/jenkins.war或者也可使用官方的下载地址,不过可能会慢一点:
curl -O http://mirrors.jenkins.io/war-stable/latest/jenkins.war2、运行Jenkins
sudo nohup java -jar jenkins.war --httpPort=12000 &这里将jenkins的端口修改成12000,并且使用后台模式运行
至此,Jenkins安装成功,可以用浏览器打开http://<服务器ip>:12000访问,然后按照jenkins的提示一步步走就可以了。
打开
http://<服务器ip>:12000,首先弹出一个界面,需要你填自动生成的初始密码,界面上有教程,执行sudo vi /root/.jenkins/secrets/initialAdminPassword就看到了
安装和Git,GitLab插件
用浏览器打开Jenkins,点击“系统设置”
点击“插件管理”
切换到“可选插件”,分别搜索“GitLab Plugin”和“Git Plugin”,然后点击“直接安装”。如果在“可选插件”里没有搜到,可能默认你已经安装了,可以在“已安装”里查看
安装完会显示:
配置GitLab插件
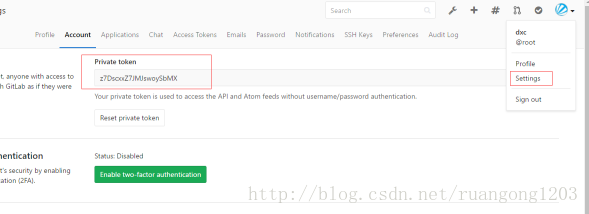
打开GitLab,点击“setting”——“Account”,复制“Private token”备用,如下所示:
打开Jenkins,点击“系统管理”——“系统设置”,如下所示:
点击“配置”下拉框,点击“Gitlab”选项,如下所示:
配置GitLab,”Connection Name”随便填,“Git Host URL”填GitLab的访问地址,然后点“Add”——“jenkins”,如下所示:
在弹出框里,“kind”选择“GitLab API Token”,将先前复制的“Private token”粘贴到“API token”输入框中,然后点击“Add”,如下所示:
选择刚刚新建的“Credentials”,如下所示:
设置完了,要测试一下能否连接成功,点击“test connection”,要看到返回“Success”才行,如下所示:
然后点击页面底下的“apply”,再点击“save”,如下所示:
配置Git插件
打开Jenkins,点击“系统管理”——“系统设置”
点击“配置”下拉框,选择“Git plugin”选项
设置Git插件的全局配置,然后点击“apply”——“save”
全局配置就是上文“Gitlab创建项目”部分讲到的global setting ,在项目第一次commit前,这些信息都可以在GitLab的项目的首页里找到
创建一个Jenkins Job
在jenkins里,一个任务叫做一个job。一般我们的项目会有多个分支,比如开发分支和产品分支,我们可以对每一个分支都新建一个job,比如,我们对开发分支创建一个测试的job,每次有代码提交就自动运行一次测试,对产品分支创建一个打包的job,每次有代码提交就运行打包任务。
不过在这里,我们只是单纯的创建一个job,来演示jenkins自动运行任务的过程。首先,点击“创建一个新任务”
“item name”可以随便起,然后点击“构建一个自由风格的软件项目”
点击“OK”
至此,创建一个Job成功了
生成访问Gitlab的ssh秘钥
打开 GitLab,点击右上角的“setting”—— SSH Keys,就可以进入到添加界面,如下所示:
然后按照下面的教程生成SSH Key,并将公钥粘贴到“Key”里,name可以随便起,但最好能一看就知道是某个人或某台机器。此外,点击“generate it”链接可以看到官方的教程。
从gitlab以SSH方式拉取或提交代码需要用到这个SSH 秘钥,哪台机器需要从gitlab上拉取代码,就在哪台机器上生成一次SHH Key,因此,在jenkins服务器上,以及你的开发PC上,都需要生成SSH密钥。
下面分别贴出在windows下和在ubuntu下生成ssh密钥的步骤,按照你实际的操作系统进行操作:
windows下生成SSH密钥的步奏
(1) 安装git
(2) 在任意文件夹—右键—点击“Git Bash Here”
(3) 在Git Bash中运行:
ssh-keygen -t rsa -C "<填写一些文字作为注释,方便管理>" -b 4096接下来全部按 Enter 使用默认值(当然也可以设置密码,详见下面备注),这会生成一对公钥和私钥:
如果这里你在
Enter passphrase后面输入的密码,则以后每次提交代码到gitlab都需要输入这个密码,这样当然更加安全,不过也颇为繁琐。所以,这里就使用默认值,也就是无密码。
(4) 复制公钥到粘贴板
cat ~/.ssh/id_rsa.pub | clip(5) 回到添加SSH Key的界面,将公钥粘贴到其中,然后点击“add key”
ubuntu下生成SSH密钥的步奏
(1) 运行:
ssh-keygen -t rsa -C "<填写一些文字作为注释,方便管理>" -b 4096全部按 Enter 使用默认值(当然也可以设置密码,详见下面备注),这会生成一对公钥和私钥:
如果这里你在
Enter passphrase后面输入的密码,则以后每次提交代码到gitlab都需要输入这个密码,这样当然更加安全,不过也颇为繁琐。所以,这里就使用默认值,也就是无密码。
(2) 如果这是jenkins服务器,则记下私钥的存放路径(私钥、私钥、私钥,不是公钥,重要的事情说三遍),下一步将会用到,否则跳过这一步:
(3) 打开公钥文件,全选其中文字,复制到粘贴板:
vi [替换为你的公钥路径](3) 回到添加SSH Key的界面,将公钥粘贴到其中,然后点击“add key”
至此,在GitLab上创建项目已经完成,你可以复制运行项目主页上的命令来同步新项目到本地。
配置Job
打开jenkins,进入job页面:
点击“配置”:
下面的配置都是在这里页面
配置Job的源码管理
选择“源码管理”,选择“Git”,然后去GitLab中复制项目地址,粘贴到“Repository URL”,然后点击“credentials”后面的“Add”按钮
在弹出页面里面:
- Kind 选择 SSH Username with private key
- Username 填 root
- PrivateKey 选择 From a file on jenkins master ,然后将服务器的 私钥的存放路径(私钥、私钥、私钥,再说三遍) 粘贴进去
- passphrase 填创建SSH秘钥时的设置的密码,未设置可不填
然后点击“Add”
在“credentials”里选择我们刚刚创建的认证方式:
如果没报错,说明成功了,点击页面底部的“apply”。如果出错了,会在“Repository URL”和“Credentials”之间显示红色的错误信息。
jenkins job默认对master分支进行构建,你也可以自定义分支。这要求你的Gitlab代码仓库中要存在这个分支,一般来说,就是要向代码仓库提交一次更改,请 自行完成(Gitlab项目刚创建时是空的,一个分支也没有,这样的话,自动构建时会出错)
配置Job的构建触发器
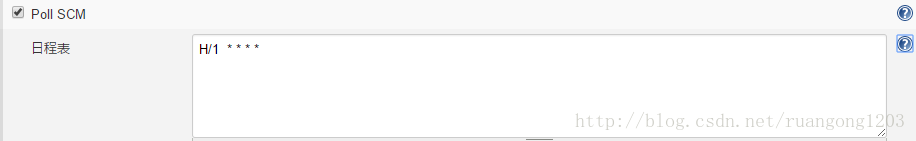
选择“构建触发器”,勾选“Pull SCM”,这个选项会每隔一段时间检查一下GitLab仓库中代码是否有更新,有的话就执行构建操作。日程表如何设置,在这个输入框下面有说明。
扩展阅读:
常见构建触发器、:
- Build after other projects are built 当另一个构建任务完成之后触发
- Build periodically 周期性的触发
- Build when a change is pushed to GitLab. GitLab CI Service URL: http://191.8.2.112:12000/project/test-go-dev 当代码有更新的时候触发,通过GitLab CI
- GitHub hook trigger for GITScm polling 通过Github钩子触发
- Poll SCM 定期检查代码有无更新,有更新时触发
这只是个人理解,具体怎么样大家可以试试,Poll SCM方式我是试过的。
配置Job的构建脚本
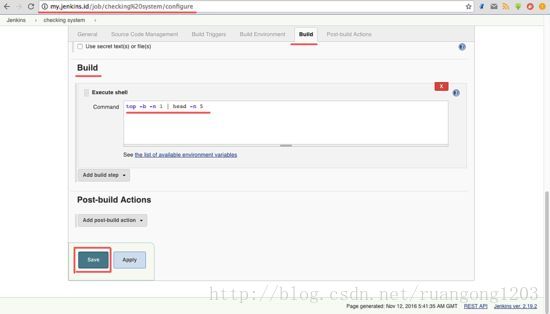
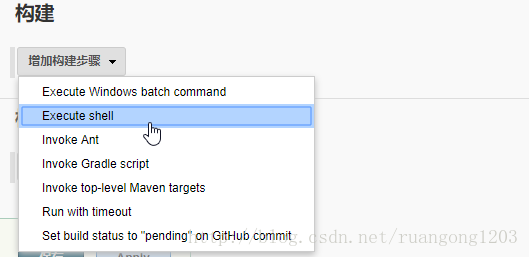
在build栏目里,选择“jenkins execute shell”,然后输入你项目的构建命令(这依赖于你的项目,如Maven的maven build,gulp的gulp xxx 等等)
扩展阅读:
jenkins支持多种构建脚本,可以自己试一下:
将构建状态推送回git
点击“添加构建后操作步骤”
选择“public build status to gitlab”:
点击“高级”,填写“build name”:
点击“应用”,点击“保存”。
完成之后,在gitlab提交代码触发了构建之后,gitlab界面上应该会显示构建状态图标,如下图所示:
后记
至此,所有工作已经完成,现在你提交代码到GitLab,jenkins会每隔一段时间帮你运行一次构建命令,这样大家的代码自动集成到一起,出了错的话很快就知道了。
其它问题
1、 从git上拉取的脚本的执行权限问题
每次jenkins运行任务的时候,都会到gitlab上拉取到最新的代码,放在workspace下。需要注意的是,默认拉取的.sh脚本文件是没有执行权限的,需要在构建命令里面添加:
chmod +x *.sh2、构建 shell 用不了nvm,参考
是使用nvm前,加一句:
. ~/.nvm/nvm.sh









































图文教程...)


)



![【LuoguP3038/[USACO11DEC]牧草种植Grass Planting】树链剖分+树状数组【树状数组的区间修改与区间查询】...](http://pic.xiahunao.cn/【LuoguP3038/[USACO11DEC]牧草种植Grass Planting】树链剖分+树状数组【树状数组的区间修改与区间查询】...)








