来源于 https://segmentfault.com/a/1190000002634958
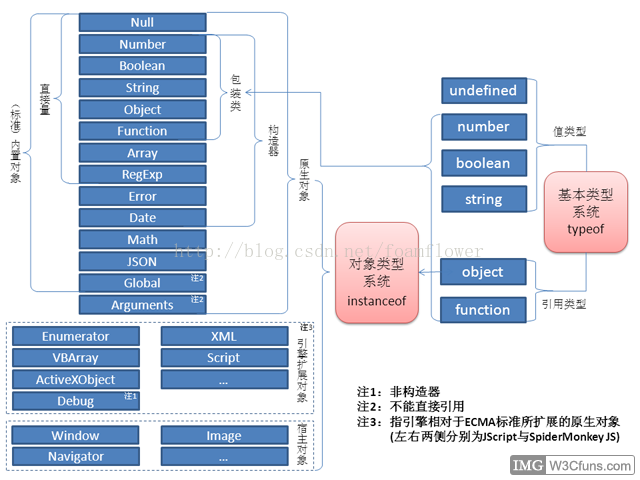
内置对象与原生对象
内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
原生对象(New后的对象)
ECMA-262 把原生对象(native object)定义为“独立于宿主环境的 ECMAScript 实现提供的对象”。包括如下:
Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式) 由此可以看出,简单来说,原生对象就是 ECMA-262 定义的类(引用类型)。
来源: http://es5.github.com/#x4.3.6
内置对象(不需要New)
定义:由ECMAScript实现提供的对象,独立于宿主环境,在一个脚本程序执行的开始处。
注:每个内置对象(built-in object)都是原生对象(Native Object),一个内置的构造函数是一个内置的对象,也是一个构造函数。
来源:http://es5.github.io/#x4.3.7
举个栗子:
Native objects: Object (constructor), Date, Math, parseInt, eval。 string 方法比如 indexOf 和 replace, array 方法, ... Host objects (假定是浏览器环境): window, document, location, history, XMLHttpRequest, setTimeout, getElementsByTagName, querySelectorAll, ... ECMA-262][2 只定义了两个新的内置对象,即 Global 和 Math (它们也是原生对象,根据定义,每个内置对象都是原生对象)。
以下是ECMA-262定义的内置对象(built-in):
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError) 我们也可以修改内置对象的原型
if (!Array.prototype.forEach) { Array.prototype.forEach = function(fn){ for ( var i = 0; i < this.length; i++ ) { fn( this[i], i, this ); } }; } ["a", "b", "c"].forEach(function(value, index, array){ assert( value, "Is in position " + index + " out of " + (array.length - 1) ); }); 以上代码将输出:
PASS Is in position 0 out of 2
PASS Is in position 1 out of 2 PASS Is in position 2 out of 2 注意:扩展原型是很危险的:
Object.prototype.keys = function(){ var keys = []; for ( var i in this ) keys.push( i ); return keys; }; var obj = { a: 1, b: 2, c: 3 }; assert( obj.keys().length == 3, "We should only have 3 properties." ); delete Object.prototype.keys; 输出: FAIL We should only have 3 properties.
如果不是有特殊需要而去扩展原生对象和原型(prototype)的做法是不好的
//不要这样做
Array.prototype.map = function() { // code }; 除非这样做是值得的,例如,向一些旧的浏览器中添加一些ECMAScript5中的方法。
在这种情况下,我们一般这样做:
<script type="text/javascript"> if (!Array.prototype.map) { Array.prototype.map = function() { //code }; } </script> 用原型扩展对象
对js原生对象的扩展无非就是往prototype里注册,例如,我们可以往String对象里扩展ltrim,rtrim等方法。js每个对象都继承自Object,并且,对象和其他属性都通过prototype对象来继承。通过prototype对象,我们可以扩展任何对象,包括内建的对象,如String和Date:
String对象的扩展
<script type="text/javascript"> if(typeof String.prototype.ltrim=='undefined'){ String.prototype.ltrim = function(){ var s = this; s = s.replace(/^\s*/g, ''); return s; } } if(typeof String.prototype.rtrim=='undefined'){ String.prototype.rtrim = function(){ var s = this; s = s.replace(/\s*$/g, ''); return s; } } if(typeof String.prototype.trim=='undefined'){ String.prototype.trim = function(){ return this.ltrim().rtrim(); } } if(typeof String.prototype.htmlEncode=='undefined'){ String.prototype.htmlEncode = function(encodeNewLine){//encodeNewLine:是否encode换行符 var s = this; s = s.replace(/&/g, '&'); s = s.replace(/</g, '<'); s = s.replace(/>/g, '>'); s = s.replace(/'/g, '"'); if(encodeNewLine){ s = s.replace(/\r\n/g, '<br />'); s = s.replace(/\r/g, '<br />'); s = s.replace(/\n/g, '<br />'); } return s; } } </script> Date对象的扩展
getDaysInMonth:获取某月有多少天
Date.getDaysInMonth = function (year, month) { var days = 0; switch (month) { case 1: case 3: case 5: case 7: case 8: case 10: case 12: days = 31 break; case 4: case 6: case 9: case 11: days = 30; break; case 2: if (year % 400 == 0 || (year % 4 == 0 && year % 100 != 0)) days = 29; else days = 28; break; } return days; } if (typeof Date.prototype.format == 'undefined') { Date.prototype.format = function (mask) { var d = this; var zeroize = function (value, length) { if (!length) length = 2; value = String(value); for (var i = 0, zeros = ''; i < (length - value.length); i++) { zeros += '0'; } return zeros + value; }; return mask.replace(/"[^"]*"|'[^']*'|\b(?:d{1,4}|m{1,4}|yy(?:yy)?|([hHMstT])\1?|[lLZ])\b/g, function ($0) { switch ($0) { case 'd': return d.getDate(); case 'dd': return zeroize(d.getDate()); case 'ddd': return ['Sun', 'Mon', 'Tue', 'Wed', 'Thr', 'Fri', 'Sat'][d.getDay()]; case 'dddd': return ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'][d.getDay()]; case 'M': return d.getMonth() + 1; case 'MM': return zeroize(d.getMonth() + 1); case 'MMM': return ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'][d.getMonth()]; case 'MMMM': return ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'][d.getMonth()]; case 'yy': return String(d.getFullYear()).substr(2); case 'yyyy': return d.getFullYear(); case 'h': return d.getHours() % 12 || 12; case 'hh': return zeroize(d.getHours() % 12 || 12); case 'H': return d.getHours(); case 'HH': return zeroize(d.getHours()); case 'm': return d.getMinutes(); case 'mm': return zeroize(d.getMinutes()); case 's': return d.getSeconds(); case 'ss': return zeroize(d.getSeconds()); case 'l': return zeroize(d.getMilliseconds(), 3); case 'L': var m = d.getMilliseconds(); if (m > 99) m = Math.round(m / 10); return zeroize(m); case 'tt': return d.getHours() < 12 ? 'am' : 'pm'; case 'TT': return d.getHours() < 12 ? 'AM' : 'PM'; case 'Z': return d.toUTCString().match(/[A-Z]+$/); // Return quoted strings with the surrounding quotes removed default: return $0.substr(1, $0.length - 2); } }); }; } 使用原生js实现复制对象及扩展
jQuery的extend()方法能很方便的实现扩展对象方法,这里要实现的是:使用原生js实现复制对象,扩展对象,类似jQuery中的extend()方法
var obj1 = {name : 'trigkit4',age : 22
};
var obj2 = { name : 'frank', age : 21, speak : function(){ alert("hi, I'm + name "); } }; var obj3 ={ age : 20 }; function cloneObj(oldObj) { //复制对象方法 if (typeof(oldObj) != 'object') return oldObj; if (oldObj == null) return oldObj; var newObj = Object(); for (var i in oldObj) newObj[i] = cloneObj(oldObj[i]); return newObj; } function extendObj() { //扩展对象 var args = arguments;//将传递过来的参数数组赋值给args变量 if (args.length < 2) return; var temp = cloneObj(args[0]); //调用复制对象方法 for (var n = 1; n < args.length; n++) { for (var i in args[n]) { temp[i] = args[n][i]; } } return temp; } var obj =extendObj(obj1,obj2,obj3); console.log(obj);//{ name: 'frank', age: 20, speak: [Function] } console.log(obj1);//{ name: 'trigkit4', age: 22 } console.log(obj2);//{ name: 'frank', age: 21, speak: [Function] } console.log(obj3);//{ age: 20 } es5-safe 模块
es5-safe 模块里,仅扩展了可以较好实现的可以安全使用的部分方法,包括:
Function.prototype.bind
Object.create
Object.keys
Array.isArray Array.prototype.forEach Array.prototype.map Array.prototype.filter Array.prototype.every Array.prototype.some Array.prototype.reduce Array.prototype.reduceRight Array.prototype.indexOf Array.prototype.lastIndexOf String.prototype.trim Date.now 详情:http://es5.github.io/
对象的创建
JavaScript 支持四种类型的对象:内部对象、生成的对象、宿主给出的对象(如 Internet 浏览器中的 window 和 document)以及 ActiveX 对象(外部组件)。
Microsoft Jscript 提供了 11 个内部(或“内置”)对象。它们是Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、Error 以及 String 对象。每一个对象有相关的方法和属性,
JavaScript中对象的创建有以下几种方式:
(1)使用内置对象
(2)使用JSON符号
(3)自定义对象构造 一、使用内置对象
JavaScript可用的内置对象可分为两种:1,JavaScript语言原生对象(语言级对象),如String、Object、Function等; 2,JavaScript运行期的宿主对象(环境宿主级对象),如window、document、body等。内置对象列表
Array
Boolean
Date
Error EvalError Function Infinity JSON Map Math NaN Number Object ParallelArray Promise Proxy RegExp Set String Symbol SyntaxError Uint32Array WeakSet decodeURI decodeURIComponent() encodeURI() encodeURIComponent() escape()已废弃 eval() isFinite() isNaN() null parseFloat parseInt undefined 以上资料来源于:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects#.E5.9F.BA.E6.9C.AC.E5.AF.B9.E8.B1.A1
自定义对象构造
创建高级对象构造有两种方式:使用“this”关键字构造、使用原型prototype构造
Date对象
get系列方法
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。 getMonth() 从 Date 对象返回月份 (0 ~ 11)。 getFullYear() 从 Date 对象以四位数字返回年份。注意不要使用getYear()。 getHours() 返回 Date 对象的小时 (0 ~ 23)。 getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。 getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。 getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。 getTime() 返回 1970 年 1 月 1 日至今的毫秒数。 getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。 getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。 getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。 getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 set系列方法
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。 setFullYear() 设置 Date 对象中的年份(四位数字)。注意不要使用setYear()方法。 setHours() 设置 Date 对象中的小时 (0 ~ 23)。 setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。 setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。 setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。 setTime() 以毫秒设置 Date 对象。 setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。 setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 toString系列方法
toString() 把 Date 对象转换为字符串,toString()总是返回一个用美式英语表达的字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toUTCString() 根据世界时,把 Date 对象转换为字符串。 toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。 toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 Array对象
属性
constructor指定创建对象原型的函数。index如果数组是通过正则表达式匹配创建的,比配是字符串的下标索引为0.input如果数组是通过正则表达式匹配创建的,返回原始的字符串。
length长度返回数组中元素个数.prototype允许为所有对象附加属性.
方法
这些方法可以改变数组自身:
pop移除数组的最后一个元素,返回值是被删除的元素。push在数组的末尾添加一个或者多个元素,返回值是新的数组的长度。reverse颠倒数组中元素的顺序,原先第一个元素现在变成最后一个,同样原先的最后一个元素变成了现在的第一个,也就是数组的索引发生了变化。shift删除数组的第一个元素,返回值是删除的元素。sort 对数组中的元素进行排序。 splice 添加或删除数组中的一个或多个元素。 unshift 添加一个或者多个元素在数组的开头,返回值是新的数组的长度。Accessor 方法
这些过程不改变数组自身
concat返回一个包含此数组和其他数组和/或值的结合的新数组
indexOf返回第一个与给定参数相等的数组元素的索引,没有找到则返回-1。
join将所有的数组元素连接成一个字符串。lastIndexOf返回在数组中搜索到的与给定参数相等的元素的最后(最大)索引。slice返回数组中的一段。toSourceReturns an array literal representing the specified array; you can use this value to create a new array. Overrides the Object.toSource method. toString 返回代表该数组及其元素的字符,重写Object.toString 过程. valueOf Returns the primitive value of the array. Overrides the Object.valueOf method. 循环(迭代)过程
filter对数组中的每一个元素调用参数中指定的过滤函数,并将对于过滤函数返回值为true的那些数组元素集合为新的数组返回。forEach对数组的每一个元素依次调用参数中指定的函数。every如果数组中每一个元素都满足参数中提供的测试函数,则返回真。mapCreates a new array with the results of calling a provided function on every element in this array. some 如果数组中至少有一个元素满足参数函数的测试,则返回true。 总结:
改变原数组的方法:pop()、push()、reverse()、shift()、sort()、splice()、unshift() 不改变原数组的方法:concat()、join()、slice()、toString() Boolean
属性
Boolean.length长度属性,值为1.
Boolean.prototype代表Boolean构造器的原型. 方法
Boolean.prototype.toSource()
Boolean.prototype.toString()
Boolean.prototype.valueOf()
String 对象
属性
String.length
String.prototype
方法:
charAt() 方法可返回指定位置的字符。stringObject.charAt(index)charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。这个返回值是 0 – 65535 之间的整数。 stringObject.charCodeAt(index)concat() 方法用于连接两个或多个字符串。
stringObject.concat(stringX, stringX, …, stringX)indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
stringObject.indexOf(searchvalue, fromindex)lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。localeCompare():用本地特定的顺序来比较两个字符串stringObject.localeCompare(target)match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
stringObject.match(regexp)replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。stringObject.replace(regexp/substr, replacement) search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。 stringObject.search(regexp) slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。 stringObject.slice(start, end) substring()不推荐使用,建议使用slice()替代。 substr()不推荐使用,建议使用slice()替代。 toLocaleLowerCase()不推荐使用,只在土耳其语等少数语种中有用,建议使用toLowerCase()替代。 toLocaleUpperCase()不推荐使用,只在土耳其语等少数语种中有用,建议使用toUpperCase()替代。 toLowerCase() 方法用于把字符串转换为小写。 toUpperCase() 方法用于把字符串转换为大写。 注意:String 对象的方法 slice()、substring() 和 substr() 都可返回字符串的指定部分。强烈建议在所有场合都使用 slice()方法。
RegExp对象
属性
RegExp.prototype.constructor创建该正则对象的构造函数。RegExp.prototype.global是否开启全局匹配,也就是匹配目标字符串中所有可能的匹配项,而不是只进行第一次匹配。RegExp.prototype.ignoreCase在匹配字符串时是否要忽略字符的大小写。RegExp.prototype.lastIndex 下次匹配开始的字符串索引位置。 RegExp.prototype.multiline 是否开启多行模式匹配(影响 ^ 和 $ 的行为) RegExp.prototype.source 正则对象的源模式文本。 方法
RegExp.prototype.exec()在目标字符串中执行一次正则匹配操作。RegExp.prototype.test()测试当前正则是否能匹配目标字符串。RegExp.prototype.toString()返回一个字符串,其值为该正则对象的字面量形式。覆盖了Object.prototype.toString() 方法。 Object对象
当以非构造函数形式被调用时,Object 等同于 new Object()。
属性或方法
Object的每个实例都具有共同的基本属性和方法
| 属性或者方法 | 说明 |
|---|---|
| constructor | 指向创建当前对象的构造函数 |
| hasOwnProperty(name) | 检测给定属性name在实例对象(不是原型对象)中是否存在。name以字符串形式指定 |
| isPropertyOf(object) | 检测传入的对象object是否该方法调用者的原型对象。一般格式:Class.prototype.isPropertyOf(object) |
| propertyIsEnumerable(pr) | 检测属性pr能否用for-in循环枚举。属性pro用字符串形式指定 |
| toLocaleString() | 返回对象的字符串表示。与地区和环境对应 |
| toString() | 返回对象的字符串表示 |
| valueOf() | 返回对象的字符串、数值或布尔值表示 |
静态方法
Object.create(prototype, descriptors)
以指定的原型创建对象,并且可以(可选)的设置对象的属性Object.defineProperty(object, propertyname, descriptor)
对指定的对象的一个属性设置丰富的值控制Object.defineProperties(object, descriptors)
对指定的对象的一组属性提供丰富的值控制 Object.getOwnPropertyDescriptor(object, propertyname) 返回属性的定义 Object.getOwnPropertyNames(object) 返回所有属性的名称,哪怕说是不能枚举的属性 Object.preventExtensions(object) 防止新的属性添加到对象 Object.isExtensible(object) 是否可添加属性到对象 Object.seal(object) 阻止向指定对象添加新属性或删除现有属性 Object.freeze(object) 防止现有属性和属性值的修改,并防止新特性的添加。 Object.isFrozen(object) 检查当前对象是否已冻结 Object.getPrototypeOf(object) 返回指定对象的原型 












)



)
使用solrJ管理索引库)

)


