## addSelectTable('name值', '标题', '提示', '表格列头' , '表格数据', '选择内容的url'])
标识符:`selectTable`
>[info]1.4.3或更高版本支持。
>[danger] **注意:该功能仅1.4.3版本以上,并且授权版用户才有,普通版没有该功能**。如果您是授权版用户,请登录官网后,在补丁下载页面下载相应补丁。
| 参数 | 含义 | 类型 |
| --- | --- | --- |
| name | name值 | string |
| title | 标题 | string |
| tips | 提示 | string |
| columns | 表格列头 | array |
| data | 表格数据 | array |
| url | 选择内容的url | string |
```
$columns = [
'id' => 'ID',
'username' => '用户名',
'nickname' => '昵称',
];
// 使用ZBuilder快速创建表单
return ZBuilder::make('form')
->addFormItems([ // 批量添加表单项
['selectTable', 'test', '测试', '', $columns],
])
->fetch();
```
效果:

目前还没有任何数据,点击“选择测试”按钮可打开弹窗选取表格数据,但必须先设置url。
```
$columns = [
'id' => 'ID',
'username' => '用户名',
'nickname' => '昵称',
];
// 使用ZBuilder快速创建表单
return ZBuilder::make('form')
->addFormItems([ // 批量添加表单项
['selectTable', 'test', '测试', '', $columns, [], url('ajax/getUserList')],
])
->fetch();
```
为避免系统检测节点权限,这里我将代码写在ajax控制器,ajax控制没有继承admin类,所以不会检测节点权限。当然,也可以写在当前控制器,记得在节点管理添加对应的节点即可。
getUserList()方法用ZBuilder创建表格即可。
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setRowList($data_list)
->fetch();
}
```
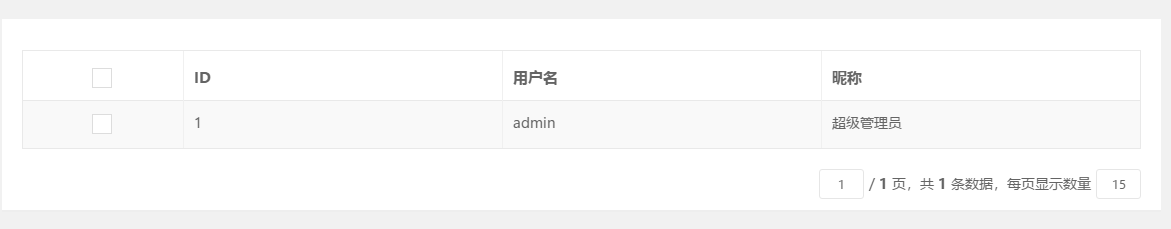
这时候点击“选择测试”按钮会弹出显示用户列表。

>[danger]这里有个地方要注意,1.getUserList()方法创建表格显示的列要和$columns定义的一致,包括列数和位置都要一致。
接下来,需要给表格添加一个顶部按钮,用于选取数据。
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '确定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setRowList($data_list)
->fetch();
}
```
添加的顶部按钮,需要添加id为“`js-confirm`”,并且定义data-name为创建selectTable表单项时的name值,比如上面添加的是
```
['selectTable', 'test', '测试', '', $columns, [], url('ajax/getUserList')],
```
所以按钮需要添加`data-name=>'test'`
到这里,还需要添加一个js文件
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '确定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setRowList($data_list)
->js('../extend/form/selectTable/selectTable')
->fetch();
}
```
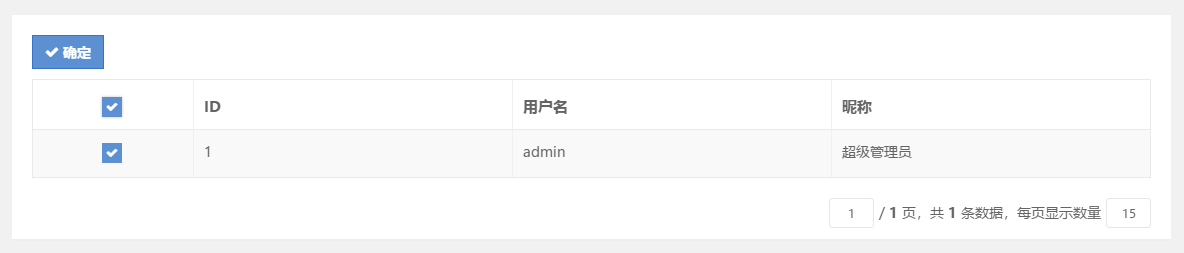
这时候,点击“选择测试”按钮,弹窗显示列表,勾选后,点击“确定”即可。


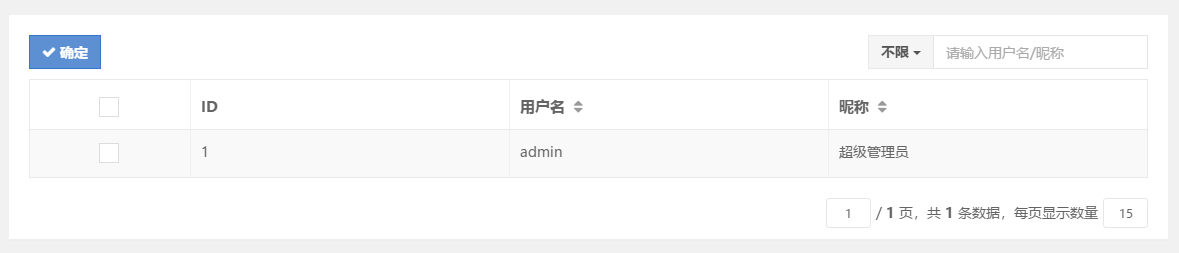
>[info]因为getUserList方法用ZBuilder创建的,所以你可以使用筛选,排序等等功能。
```
public function getUserList()
{
$map = $this->getMap();
$order = $this->getOrder();
$data_list = Db::name('admin_user')->where($map)->order($order)->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '确定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用户名'],
['nickname', '昵称']
])
->setSearch('username,nickname')
->addOrder('username,nickname')
->setRowList($data_list)
->js('../extend/form/selectTable/selectTable')
->fetch();
}
```

选取后,会将对应的值回传到父窗口,提交表单,会自动将所选值发送给服务器,接收的是一个数组,具体可以自己打印`$this->request->post();`查看
>[danger]注意,选取的数据有可能重复,比如选取了两次一样的数据

服务器会接收到两个id为1的数据,这里需要开发者自行过滤,比如:
```
$post = $this->request->post();
$post['test'] = array_unique($post);
```
)

















)
)