软件名称:QQ
版本号:1362、1392、1558
版本:8.3.0、8.3.5、8.4.18
安装包大小:81.93m、88.64m、100.93m
简介:分别是830、835、8418这三个版本的QQ,只内置qn、qx模块,可以实现无需root,无需XP框架无需太极即可使用qn和qx模块
root:不需要
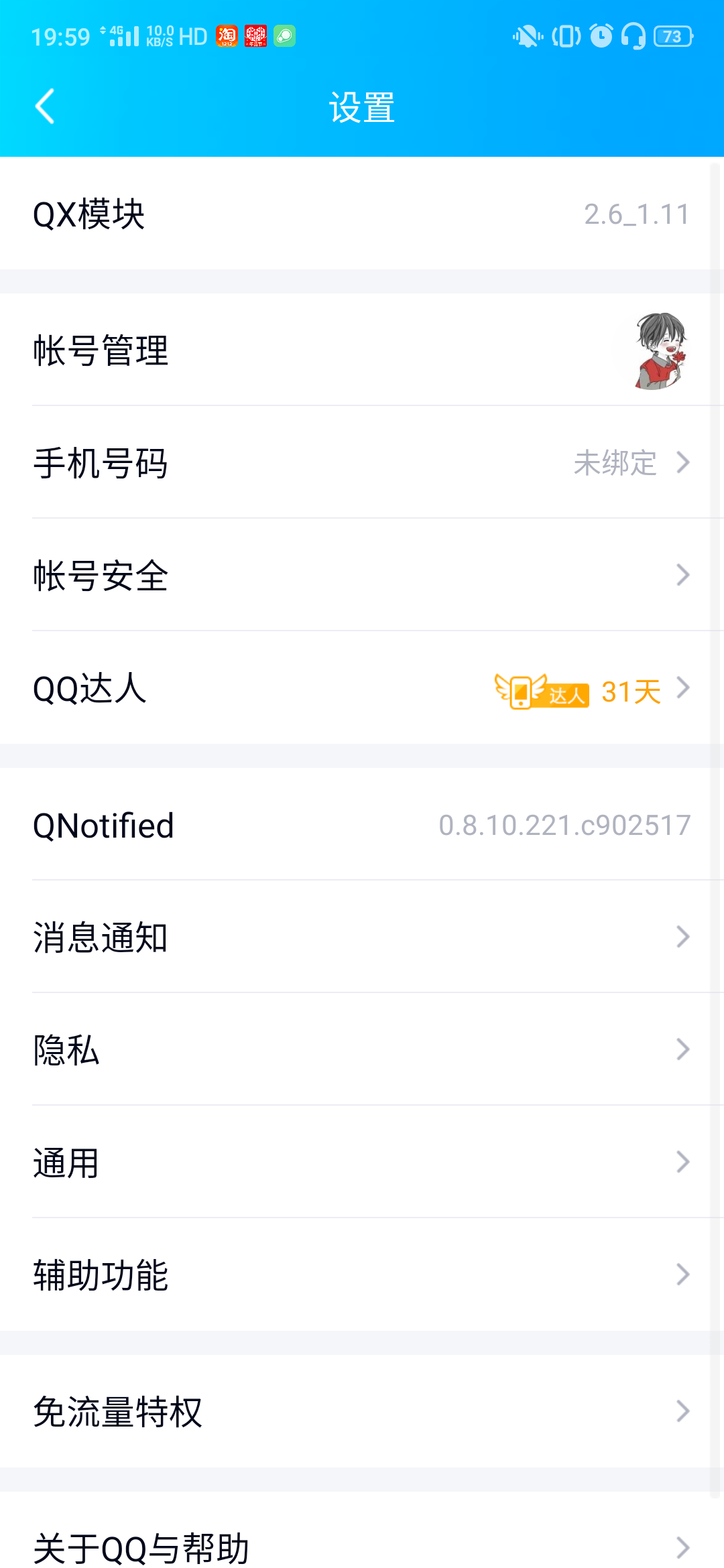
步骤:在QQ的设置里面
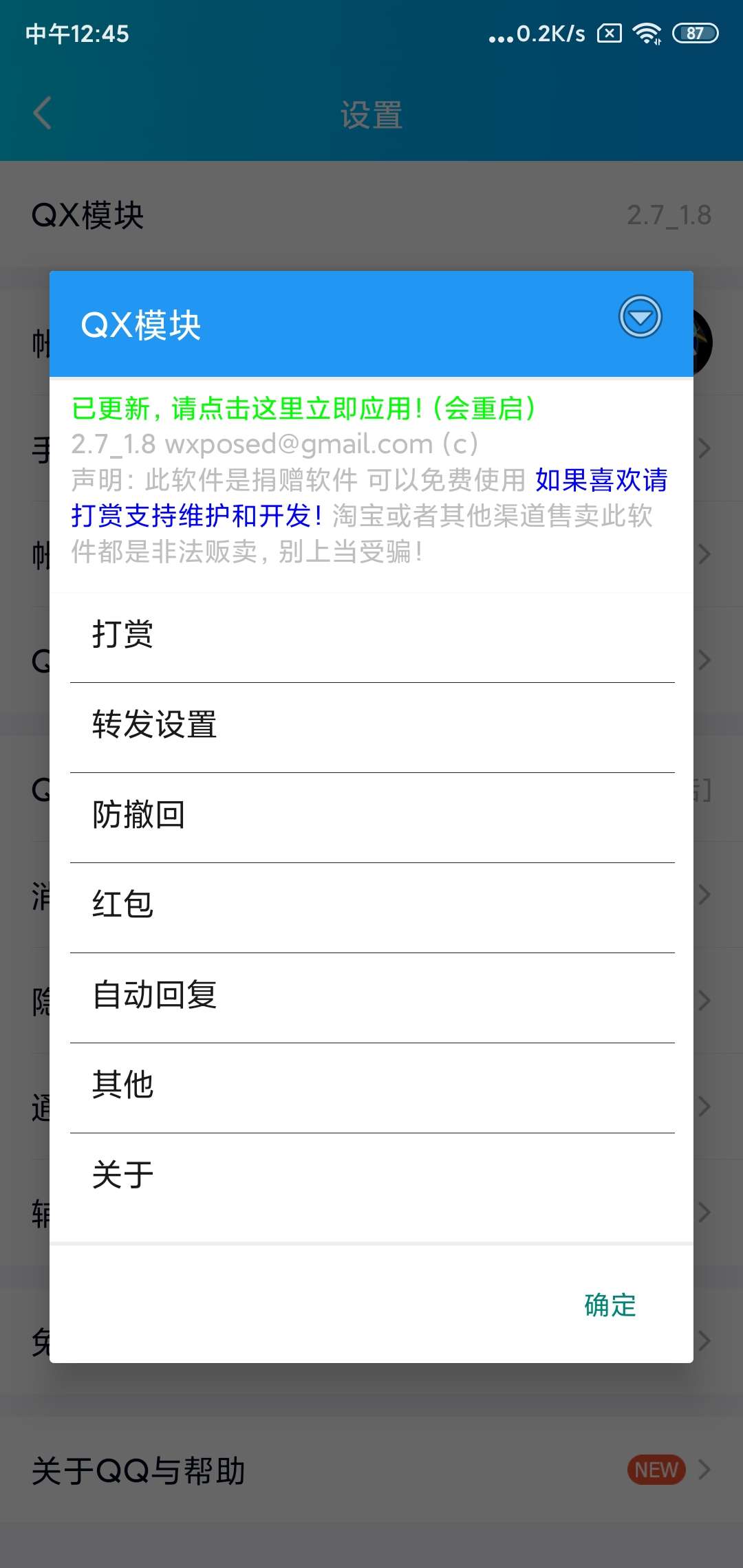
第一次使用qx时需要等待十几秒加载文件,并且“点击这里立即应用(会重启)”
qn的话第一次需要手动打开qn功能才行
qx的功能
1.息屏抢红包
2.防撤回
3.闪照的查看和下载
qn的功能
1.防撤回
2.历史好友
3.被删好友通知
4.打开指定用户的资料卡(知QQ号加好友,因为有时别人设置禁止通过QQ号查找自己)
5.显示设置禁言的管理
6.屏蔽QQ更新提醒
7.语音可转发
8.保存语音
9.QQ净化(隐藏一堆花里胡哨)
10.合并转发消息查看资料卡(可查看群号码和具体QQ)
11.自定义电量1%### 版本821-826
12.自定义机型!(可在在线状态和空间说说展示!但是QQ运动里不能展示)
注意事项:目前不能自动抢画图红包,因为要手动点击画图红包,就可实现跳过画图直接领取。
其他类型红包都可以实现息屏抢,包括群助手里面的群!