小程序开发工具win10下载地址
官方文档地址
学了一下小程序,… 虽然目前小程序用得少,本人。但是回家买票还是有用小程序的。
小程序开发不难,会三件套html, css ,js 就行了。如果你会vue就更快了。它就是一套前端项目,代码是下载下来,运行在微信上的。有一些标签替换了html的标签,经过编译,又会变为web元素。而数据只需要调用接口就行了,小程序会自动渲染。
title
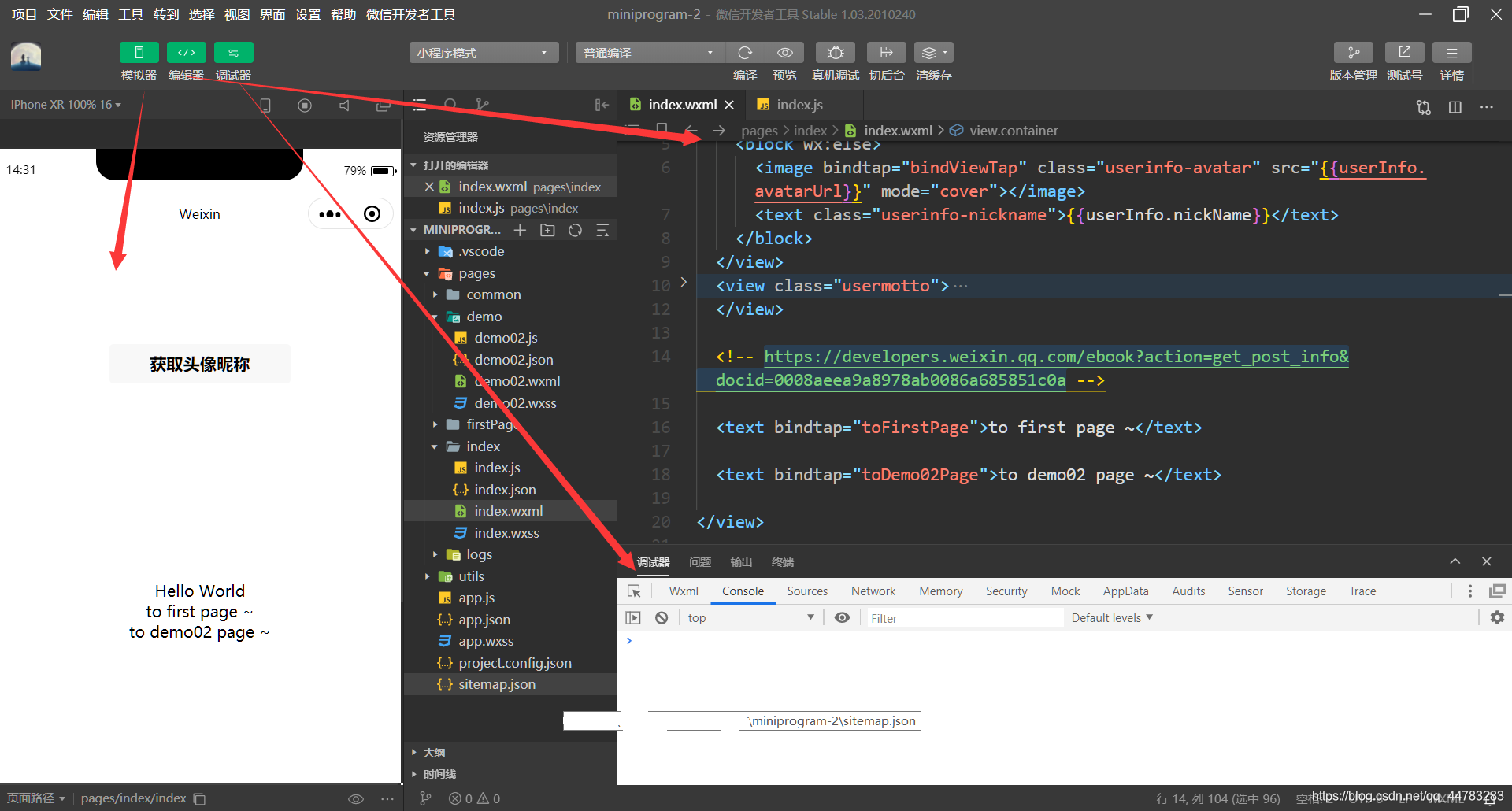
- 1. 项目结构说明
- demo
1. 项目结构说明

编辑器

调试

页面编写

demo
右击文件夹,新增page

<!--pages/demo/demo02.wxml-->
<text>pages/demo/demo02.wxml</text><button bindtap="onSearch">加载数据</button><view wx:for="{{city}}">{{item}}
</view>// pages/demo/demo02.js
Page({/*** 页面的初始数据*/data: {city: []},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {},// 点击搜索~onSearch: function() {let data_list = ['changsha', 'shanghai', 'wuhan', 'beiJing', 'banner'];this.setData({city: data_list})}
})


:Vue路由管理器)

(2))
-编译、启动、停止)


:Vue前端路由)




![BZOJ 2324: [ZJOI2011]营救皮卡丘(带上下限的最小费用最大流)](http://pic.xiahunao.cn/BZOJ 2324: [ZJOI2011]营救皮卡丘(带上下限的最小费用最大流))







:node开发概述)