
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
gulp.task('first', () => {console.log('第一次执行');});gulp.task('htmlmin', () => {gulp.src('./src/*.html')//压缩去其中的代码.pipe(fileinclude()).pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('dist'));
});
gulp.task('cssmin', () => {gulp.src('./src/*.less').pipe(less()).pipe(gulp.dest('dist/css'))});
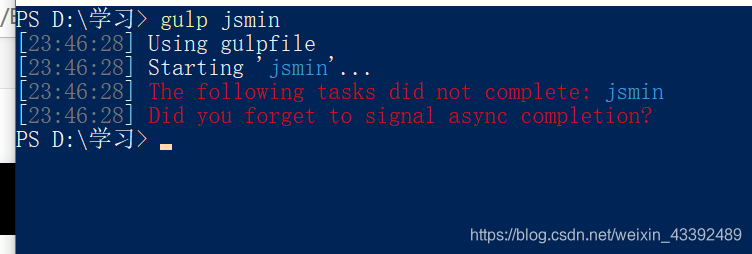
gulp.task('default', () => {gulp.src('./src/*.js').pipe(babel({presets: ['@babel/env']})).pipe(gulp.dest('dist'))});运行结果



:复制文件夹)
![[另开新坑] 算导v3 #26 最大流 翻译](http://pic.xiahunao.cn/[另开新坑] 算导v3 #26 最大流 翻译)

:package.json)


:项目依赖)


:node.js模块的加载机制)

:模块查找规则二)


:URl)


:创建web服务器)