<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>游戏初始化界面</title><style>body {margin: 0;padding: 0;}#main {margin: 100px;}.btn {width: 100px;height: 40px;}</style>
</head><body><div id="main"><!-- 按钮 --><input class="btn" type="button" value="开始游戏" id="begin"><input class="btn" type="button" value="暂停游戏" id="pause"></div><!-- 贪吃蛇游戏设计 --><script>var main = document.getElementById('main');/* 画布格子是否开启 */var showcanvas = true;/* atom 原子大小 xnum横向原子数量 ynum纵向原子数量 */function Map(atom, xnum, ynum) {this.atom = atom;this.xnum = xnum;this.ynum = ynum;//声明画布this.canvas = null;//第二部分 创建画布方法this.create = function() {this.canvas = document.createElement('div');this.canvas.style.cssText = 'position:relative;top:40px;border:1px solid red;background:#FAFAFA';this.canvas.style.width = this.atom * this.xnum + 'px'; //画布的宽this.canvas.style.height = this.atom * this.ynum + 'px'; //画布的宽main.appendChild(this.canvas);if (showcanvas) {for (var x = 0; x < xnum; x++) {for (var y = 0; y < ynum; y++) {var a = document.createElement('div');a.style.cssText = "border:1px solid yellow";a.style.width = this.atom + 'px';a.style.height = this.atom + 'px';a.style.backgroundColor = 'green';this.canvas.appendChild(a);a.style.position = 'absolute';a.style.left = x * this.atom + 'px';a.style.top = y * this.atom + 'px';}}}}}/*第四部分 创建蛇 */function Snake(map) {//设置宽度高度this.width = map.atom;this.height = map.atom;/* 蛇的方向 */this.direction = 'right';this.body = [{x: 2,y: 0}, //第一点{x: 1,y: 0}, //第二点{x: 0,y: 0} //第三点];//显示蛇this.display = function() {for (var i = 0; i < this.body.length; i++) {//当吃到食物时候 x==null 不能新建 不然会在00处新建一个if (this.body[i].x != null) {var s = document.createElement('div');//将蛇的节点保存到状态变量中 方便删除使用this.body[i].flag = s;/* console.log(1); *///设置蛇的样式s.style.width = this.width + 'px';s.style.height = this.height + 'px';s.style.backgroundColor = "rgb(" + Math.floor(Math.random() * 200) + "," +Math.floor(Math.random() * 200) + "," +Math.floor(Math.random() * 200) + ")"s.style.position = 'absolute';s.style.left = this.body[i].x * this.width + 'px';s.style.top = this.body[i].y * this.height + 'px';//添加到地图中map.canvas.appendChild(s);}}}/* 让蛇动起来 {x: 2,y: 0}, //第一点{x: 1,y: 0}, //第二点{x: 0,y: 0} //第三点*/this.run = function() {for (var i = this.body.length - 1; i > 0; i--) {this.body[i].x = this.body[i - 1].x;}console.log(111);this.body[0].x += 1;for (var i = 0; i < this.body.length; i++) {//不等于空 就删除 当吃到食物的时候 flag等于空if (this.body[i].flag != null) {map.canvas.removeChild(this.body[i].flag);}}this.display();/* */}}var map = new Map(20, 40, 20);//创建画布map.create();//构造食物var food = new Food(map);//构建蛇var snake = new Snake(map);snake.display();/* 第三部分 创建食物 map地图对象 */function Food(map) {this.width = map.atom;this.height = map.atom;this.bgcolor = "rgb(" + Math.floor(Math.random() * 200) + "," + Math.floor(Math.random() * 200) + "," +Math.floor(Math.random() * 200) + ")"this.x = Math.floor(Math.random() * map.xnum);this.y = Math.floor(Math.random() * map.ynum);//画出食物this.flag = document.createElement('div');this.flag.style.width = this.width + 'px';this.flag.style.height = this.height + 'px';this.flag.style.backgroundColor = this.bgcolor;this.flag.style.borderRadius = '50%';this.flag.style.position = 'absolute';this.flag.style.left = this.x * this.width + 'px';this.flag.style.top = this.y * this.height + 'px';map.canvas.appendChild(this.flag);}var timer; //变量可以提升/* 第一部分 *//* 第一部分开始 */document.getElementById('begin').onclick = function() {console.log(222);clearInterval(timer);timer = setInterval(function() {snake.run();}, 300)}/*第一部分 暂停 */document.getElementById('pause').onclick = function() {clearInterval(timer);timer = setInterval(function() {}, 300)}</script>
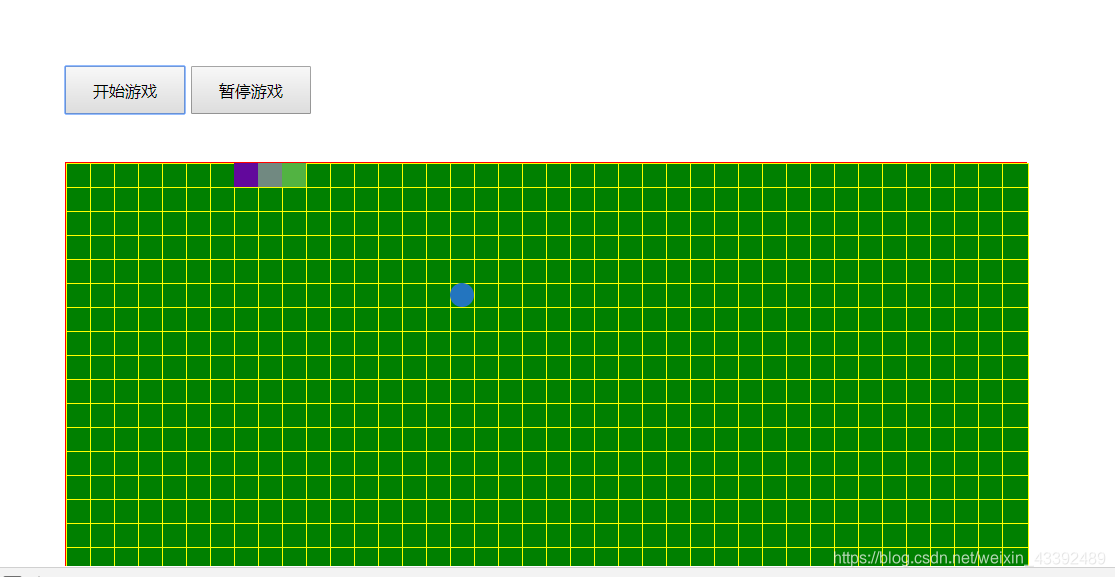
</body></html>运行结果



)

)

)
)

:前端系列实战课程之让蛇改变方向)


:前端系列实战课程之让蛇吃食物变长)

,以及服务器等各种参与对象上由此引发的一系)
:前端系列实战课程之判断游戏结束)

:前端系列实战课程之设置难度)

:前端系列javascript基础面试总结)