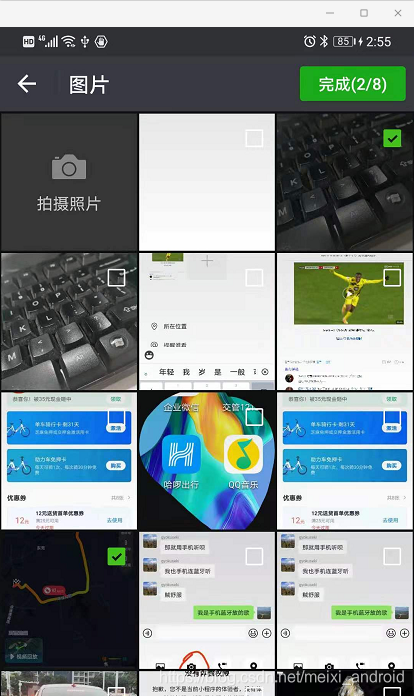
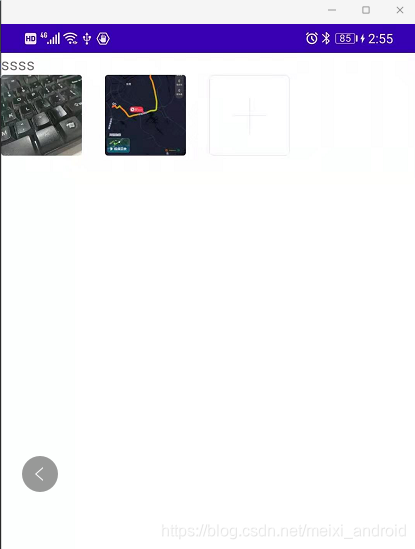
实现效果



只需引入模块,比起依赖,更方便自定义
implementation project(':imagepicker')
//图片加载
implementation 'com.github.bumptech.glide:glide:4.11.0'初始化即可使用
private void initImagePicker() {ImagePicker imagePicker = ImagePicker.getInstance();imagePicker.setImageLoader(new GlideImageLoader()); //设置图片加载器imagePicker.setShowCamera(true); //显示拍照按钮imagePicker.setCrop(true); //允许裁剪(单选才有效)imagePicker.setSaveRectangle(true); //是否按矩形区域保存imagePicker.setSelectLimit(8); //选中数量限制imagePicker.setStyle(CropImageView.Style.RECTANGLE); //裁剪框的形状imagePicker.setFocusWidth(800); //裁剪框的宽度。单位像素(圆形自动取宽高最小值)imagePicker.setFocusHeight(800); //裁剪框的高度。单位像素(圆形自动取宽高最小值)imagePicker.setOutPutX(1000); //保存文件的宽度。单位像素imagePicker.setOutPutY(1000); //保存文件的高度。单位像素
}private void initre() {mRecyclerView.setLayoutManager(new GridLayoutManager(this, 4));evaluateAdapter = new EvaluateAdapter(this);mRecyclerView.setAdapter(evaluateAdapter);evaluateAdapter.setClickListener(new EvaluateAdapter.ClickListener() {@Overridepublic void add(int position) {Intent picture = new Intent(WxSelectPicActivity.this, ImageGridActivity.class);picture.putExtra(ImageGridActivity.EXTRAS_IMAGES, selectImage);startActivityForResult(picture, IMAGE_PICKER);}@Overridepublic void preview(int position) {Intent intentPreview = new Intent(WxSelectPicActivity.this, ImagePreviewDelActivity.class);intentPreview.putExtra(ImagePicker.EXTRA_IMAGE_ITEMS, (ArrayList<ImageItem>) evaluateAdapter.getData());intentPreview.putExtra(ImagePicker.EXTRA_SELECTED_IMAGE_POSITION, position);intentPreview.putExtra(ImagePicker.EXTRA_FROM_ITEMS, true);startActivityForResult(intentPreview, REQUEST_CODE_PREVIEW);}});
}
回调显示已选中图片
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);if (resultCode == ImagePicker.RESULT_CODE_ITEMS) {if (data != null && requestCode == IMAGE_PICKER) {ArrayList<ImageItem> images = (ArrayList<ImageItem>) data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS);selectImage.clear();selectImage.addAll(images);evaluateAdapter.setNewData(images);}} else if (resultCode == ImagePicker.RESULT_CODE_BACK) {if (data != null && requestCode == REQUEST_CODE_PREVIEW) {ArrayList<ImageItem> images = (ArrayList<ImageItem>) data.getSerializableExtra(ImagePicker.EXTRA_IMAGE_ITEMS);selectImage.clear();selectImage.addAll(images);evaluateAdapter.setNewData(images);}}
}已适配android10最新系统
实现demo:https://download.csdn.net/download/meixi_android/13729710
open failed: EACCES (Permission denied)
解决方法
application添加
android:requestLegacyExternalStorage="true"
:读懂代码之登录页login.vue之ref和rules)


:懂代码之登录页login.vue存入用户信息)

 并发处理)










)


