1》Socket相关:
1>Socket Families(地址簇):
socket.AF_UNIX 本机进程间通信
socket.AF_INET IPV4
socket.AF_INET6 IPV6
2>Socket Types:
socket.SOCK_STREAM #for tcp
socket.SOCK_DGRAM #for udp
socket.SOCK_RAW #原始套接字,普通的套接字无法处理ICMP,IGMP等网络报文,而SOCK_RAW可以;其次,SOCK_RAW也可以处理特殊的 IPv4报文,此外利用原始套接字,可以通过IP_HDRINCL套接字选项由用户构造IP头;
socket.SOCK_RDM #是一种可靠的UDP形式,即保证交付数据报但不保证顺序;SOCK_RAM用来提供对原始协议的低级访问,在需要执行某些特殊 操作时使用,如发送ICMP报文,SOCK_RAM通常仅限于高级用户或管理员运行的程序使用;
socket.SOCK_SEQPACKET #废弃了
3>Socket方法:
socket.socket(family=AF_INET,type=SOCK_STREAM,proto=0,fileno=None)
socket.socketpair([family[,type[,proto]]])
socket.create_connection(address[,timeout[,source_address]])
socket.getaddrinfo(host,port,family=0,type=0,proto=0,flags=0) # 获取要连接的对端主机地址;
sk.bind(address)
s.bind(address):将套接字绑定到地址,address地址的格式取决于地址簇,在AF_INET下,以(host,port)的形式表示地址;
sk.listen(backlog):开始监听传入连接,backlog指定在拒绝连接之前,可以挂起的最大连接数量;backlog等于5,表示内核已经接到了连接请求,但服务器还 没有调用accept进行处理的连接个数,这个值不能无限大,因为要在内核中维护连接队列;
sk.setblocking(bool):是否阻塞(默认True),如果设置False,那么accept和recv时一旦无数据,则报错;
sk.accept():接受连接并返回(conn,address),其中conn是新的套接字对象,可以用来接收和发送数据,address用来接收客户端的地址;接收TCP客户的连 接(阻塞式)等待连接的到来;
sk.connect(address):连接到address处的套接字,一般address的格式为元组(hostname,port),如果连接出错,返回socket.error错误;
sk.connect_ex(address):同上,只不过会有返回值,连接成功时返回0,连接失败时返回编码,列如10061;
sk.close():关闭套接字;
sk.recv(bufsize[,flag]):接受套接字的数据,数据以字符串形式返回,bufsize指定最多可接收的数量,flag提供有关信息,通常可以忽略;
sk.recvfrom(bufsize[,flag]):与recv()类似,但返回值是(data,address),其中data是包含接收数据的字符串,address是套接字地址;
sk.send(string[,flag]):将string中的数据发送到连接的套接字,返回值是要发送的字节数量,该数量可能小于string的字节数量,即可能未将指定内容全部发 送;
sk.sendall(string[,flag]):将string中的数据发送到连接的套接字,但在返回之前会尝试发送所有数据,成功则返回None,否则失败;内部通过递归调用send,将所 有内容发送出去;
sk.sendto(string[,flag],address):将数据发送到套接字,address是形式为(ipaddr,port)的元组,指定运程地址,该函数主要用于UDP协议;
sk.settimeout(timeout):设置套接字操作的超时期,timeout是一个浮点数,单位是秒,值为None表示没有超时期,一般应该在刚创建套接字时设置,因为他们 可能用于连接的操作(如client连接最多等待5s);
sk.getpeername():返回连接套接字的远程地址,返回值通常是元组(ipaddr,port);
sk.getsockname():返回套接字自己的地址,通常是一个元组(ipaddr,port);
sk.fileno():套接字的文件描述符;
socket.sendfile(file,offset=0,count=None);发送文件,但目前多数情况下并无什么用;
2》Socket Server:

1>常用的socket server:
class socketserver.ForkingTCPServer
class socketserver.ForkingUDPServer
class socketserver.ThreadingTCPServer
class socketserver.ThreadingUDPServer
2>
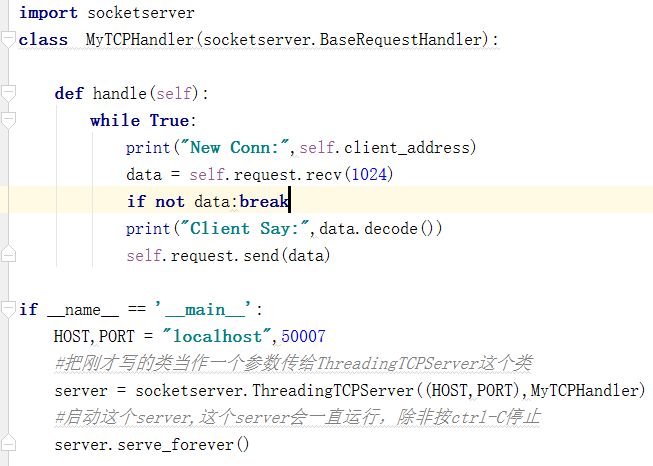
2》Socketserver实例:
服务器端:

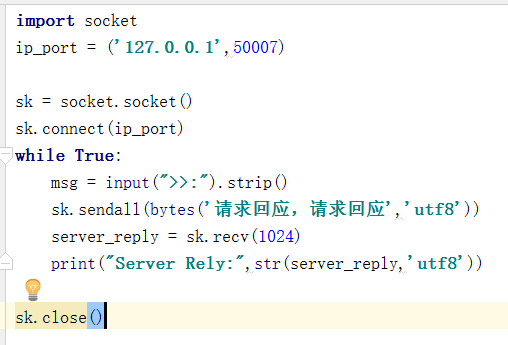
客户端:

实例效果:
客户端:


)



:懂代码之header表头页之控制全屏显示)
![微信公众号 模版消息 跳转到小程序报错{ errcode: 40013, errmsg: 'invalid appid hint: [cC6RwA09011295]' }](http://pic.xiahunao.cn/微信公众号 模版消息 跳转到小程序报错{ errcode: 40013, errmsg: 'invalid appid hint: [cC6RwA09011295]' })






)
:懂代码之header表头页之折叠功能)

)


