1、活体与照片。效果,捕获人脸
2、活体人脸识别:https://blog.csdn.net/meixi_android/article/details/88690445
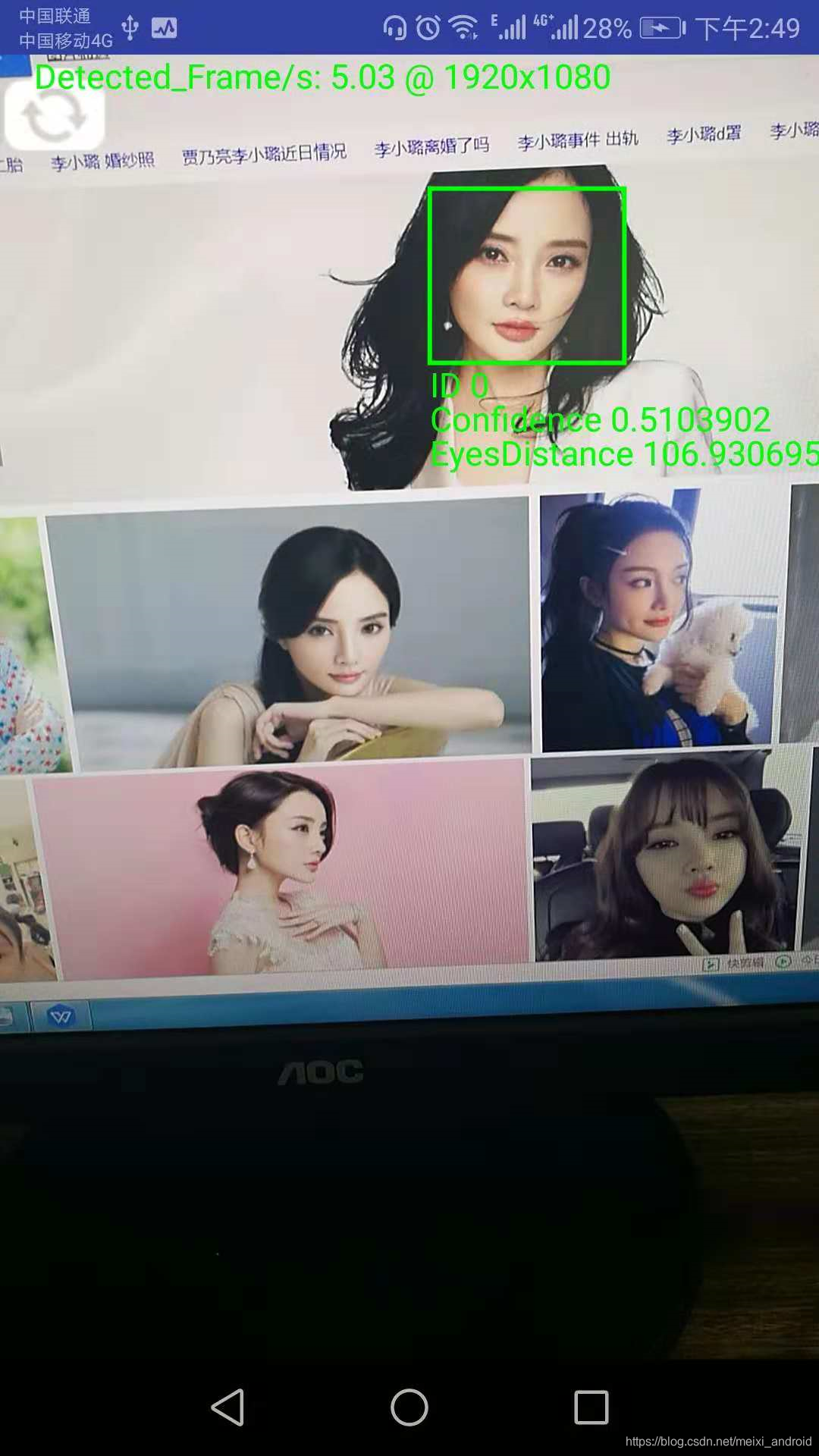
运行效果:

自定义获取人脸view
/*** 作者:created by meixi* 邮箱:13164716840@163.com* 日期:2018/8/29 15*/public class FaceOverlayView extends View {private Paint mPaint;private Paint mTextPaint;private int mDisplayOrientation;private int mOrientation;private int previewWidth;private int previewHeight;private FaceResult[] mFaces;private double fps;private boolean isFront = false;public FaceOverlayView(Context context) {super(context);initialize();}private void initialize() {// We want a green box around the face:DisplayMetrics metrics = getResources().getDisplayMetrics();int stroke = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 2, metrics);mPaint = new Paint();mPaint.setAntiAlias(true);mPaint.setDither(true);mPaint.setColor(Color.GREEN);mPaint.setStrokeWidth(stroke);mPaint.setStyle(Paint.Style.STROKE);mTextPaint = new Paint();mTextPaint.setAntiAlias(true);mTextPaint.setDither(true);int size = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 15, metrics);mTextPaint.setTextSize(size);mTextPaint.setColor(Color.GREEN);mTextPaint.setStyle(Paint.Style.FILL);}public void setFPS(double fps) {this.fps = fps;}public void setFaces(FaceResult[] faces) {mFaces = faces;invalidate();}public void setOrientation(int orientation) {mOrientation = orientation;}public void setDisplayOrientation(int displayOrientation) {mDisplayOrientation = displayOrientation;invalidate();}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);if (mFaces != null && mFaces.length > 0) {float scaleX = (float) getWidth() / (float) previewWidth;float scaleY = (float) getHeight() / (float) previewHeight;switch (mDisplayOrientation) {case 90:case 270:scaleX = (float) getWidth() / (float) previewHeight;scaleY = (float) getHeight() / (float) previewWidth;break;}canvas.save();canvas.rotate(-mOrientation);RectF rectF = new RectF();for (FaceResult face : mFaces) {PointF mid = new PointF();face.getMidPoint(mid);if (mid.x != 0.0f && mid.y != 0.0f) {float eyesDis = face.eyesDistance();rectF.set(new RectF((mid.x - eyesDis * 1.2f) * scaleX,(mid.y - eyesDis * 0.65f) * scaleY,(mid.x + eyesDis * 1.2f) * scaleX,(mid.y + eyesDis * 1.75f) * scaleY));if (isFront) {float left = rectF.left;float right = rectF.right;rectF.left = getWidth() - right;rectF.right = getWidth() - left;}canvas.drawRect(rectF, mPaint);canvas.drawText("ID " + face.getId(), rectF.left, rectF.bottom + mTextPaint.getTextSize(), mTextPaint);canvas.drawText("Confidence " + face.getConfidence(), rectF.left, rectF.bottom + mTextPaint.getTextSize() * 2, mTextPaint);canvas.drawText("EyesDistance " + face.eyesDistance(), rectF.left, rectF.bottom + mTextPaint.getTextSize() * 3, mTextPaint);}}canvas.restore();}DecimalFormat df2 = new DecimalFormat(".##");canvas.drawText("Detected_Frame/s: " + df2.format(fps) + " @ " + previewWidth + "x" + previewHeight, mTextPaint.getTextSize(), mTextPaint.getTextSize(), mTextPaint);}public void setPreviewWidth(int previewWidth) {this.previewWidth = previewWidth;}public void setPreviewHeight(int previewHeight) {this.previewHeight = previewHeight;}public void setFront(boolean front) {isFront = front;}
}
附上demo下载地址:https://download.csdn.net/download/meixi_android/10796011
链接:https://pan.baidu.com/s/1lJG9S3BFH1GhXT9jypZh9w
密码:在线回复QQ1085220040