1、执行npm初始化指令
小程序根目录,命令执行如下指令:
npm init
执行后会让加载项目初始信息,具体截图如下:
2、执行安装npm包指令
在这我们举个例子,以接入友盟统计SDK为例,执行命令如下:
npm install umtrack-wx --save
说明截图:
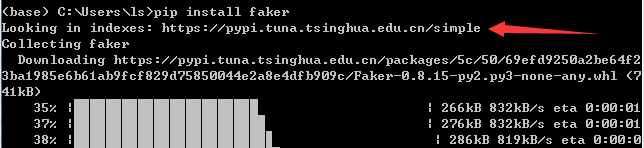
执行截图如下:
3、微信开发者工具构建npm
点击微信开发者工具中的菜单栏:工具 --> 构建 npm
点击构建之后,项目会自动帮我们进行构建,然后会多出一个miniprogram_npm文件夹:
4、勾选“使用 npm 模块”选项
在微信开发者工具中的菜单栏:工具 --> 项目详情, 勾选 "使用 npm 模块" 选项:
5、引入依赖组件
如上步骤,构建完成我们就可以使用我们的npm包了,我们继续按照友盟的提示,在app.js引入:
6、再举个例子,引入官方WeUI组件库
上边友盟的例子确实过于简单,相信大家在使用npm大部分场景是使用UI库,那么我们通过npm方式引入WeUI组件库。
相关链接:
- WeUI组件库地址:https://github.com/wechat-miniprogram/weui-miniprogram
- WeUI组件库文档:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/
执行命令:
npm install weui-miniprogram --save
执行截图:
微信开发者工具 > 菜单栏 > 工具 > 构建npm
执行构建npm后,项目中 minoprogram_npm 包下就可以看到 WeUI 了。
7、怎么使用WeUI组件库?
app.wxss 中全局引入 weui.css
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
实例截图:
接下来我们以一个Form表单样式为例:
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/form.html
如图所示我们分别复制到 index.json、index.wxml、index.js 中:
在这我额外说一下 index.json,因为我们的 weui 路径是在 miniprogram_npm 文件夹下的,所以复制过来后需要修改一下路径,具体内容如下:
{"component": true,"usingComponents": {"mp-toptips": "../../miniprogram_npm/weui-miniprogram/toptips/toptips","mp-cells": "../../miniprogram_npm/weui-miniprogram/cells/cells","mp-cell": "../../miniprogram_npm/weui-miniprogram/cell/cell","mp-checkbox": "../../miniprogram_npm/weui-miniprogram/checkbox/checkbox","mp-checkbox-group": "../../miniprogram_npm/weui-miniprogram/checkbox-group/checkbox-group","mp-form": "../../miniprogram_npm/weui-miniprogram/form/form"}
}
index.wxml、index.js 在这就不重复了,大家可以去上方链接复制粘贴,内容全部替换即可。最终效果图如下所示:
你知道的越多,不知道的就越多,欢迎关注我的微信公众号,大家一起成长