1)实验平台:正点原子领航者ZYNQ开发板
2)平台购买地址:https://item.taobao.com/item.htm?&id=606160108761
3)全套实验源码+手册+视频下载地址:http://www.openedv.com/docs/boards/fpga/zdyz_linhanz.html
4)对正点原子FPGA感兴趣的同学可以加群讨论:876744900
5)关注正点原子公众号,获取最新资料
http://weixin.qq.com/r/hEhUTLbEdesKrfIv9x2W (二维码自动识别)
第二十章SD卡读BMP图片HDMI显示实验
我们在“SD卡读BMP图片LCD显示实验”中,成功地将SD卡中的BMP图片读出,并将其显示在了LCD屏上。本章我们将学习如何SD卡中的BMP图片显示在HDMI显示器上。
本章包括以下几个部分:
2020.1简介
20.2实验任务
20.3硬件设计
20.4软件设计
20.5下载验证
20.1简介
在“SD卡读BMP图片LCD显示实验”的简介部分,我们详细介绍了BMP图片的数据格式;另外在《领航者FPGA开发指南》中的“HDMI彩条显示实验”一章,我们介绍了HDMI接口。如果大家对这两部分的内容不熟悉的话,可以参考相应的章节,此处就不再赘述了。
20.2实验任务
本章的实验任务是使用领航者ZYNQ开发板读取SD卡中存放的BMP格式图片,分辨率为1920*1080,并将其显示在HDMI显示器上。
20.3硬件设计
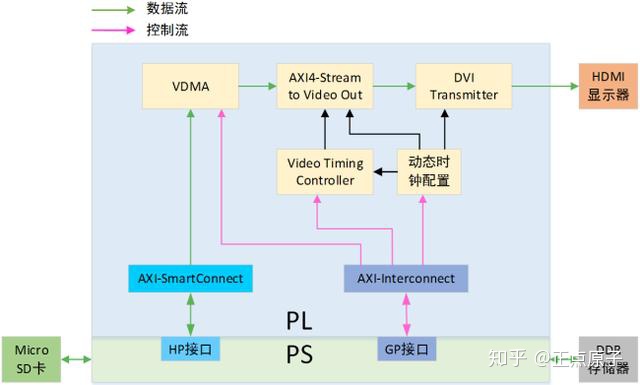
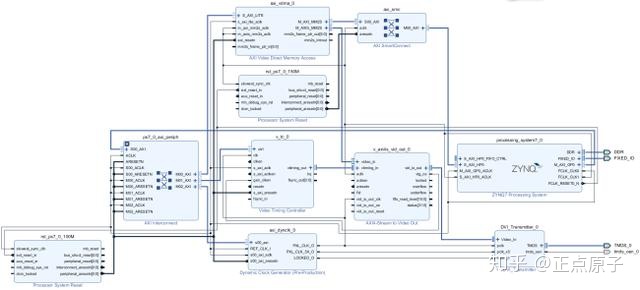
根据实验任务我们可以画出本次实验的系统框图,如下图所示:

图 20.3.1 系统框图
图 5.3.1与“SD卡读BMP图片LCD显示实验”中的系统框图基本相同,只是将驱动LCD显示的rgb2lcd模块替换成了本次实验中的DVI Transmitter,用于驱动HDMI接口;另外还删除了用于读取LCD ID信息的AXI GPIO模块。因此本次实验的硬件设计部分在“SD卡读BMP图片LCD显示实验”的基础上稍作修改即可。
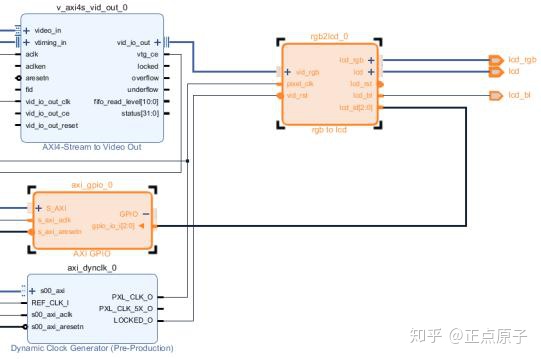
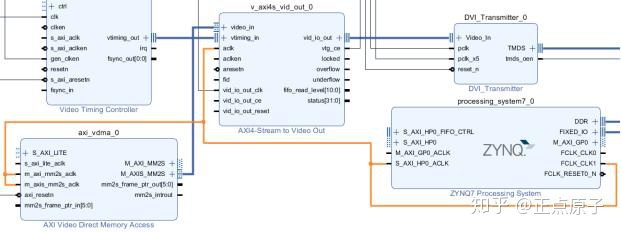
首先要删除《SD卡读BMP图片LCD显示实验》工程中的rgb to lcd和AXI GPIO两个模块,以及LCD相关的接口。如图 20.3.2所示,我们要删除图中橙色高亮的两个模块和3个接口:

图 20.3.2 删除LCD相关模块
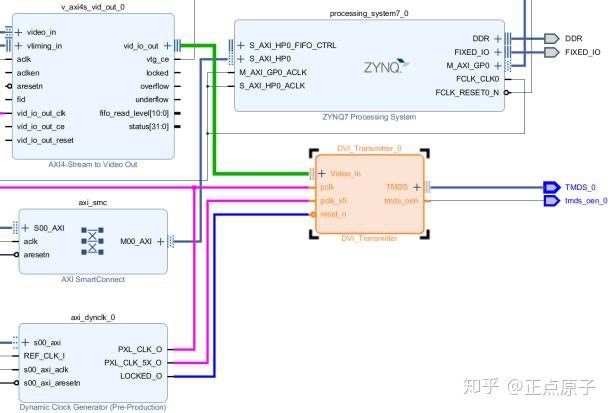
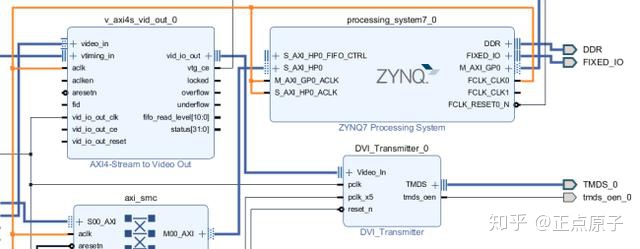
接下来添加DVI Transmitter IP核。该IP核位于工程目录下的ip_repo文件夹中,名为“DVI_TX”。我们需要将其添加到工程的IP库中,添加IP核的方法请大家参考“自定义IP核-呼吸灯实验”。添加完成后,我们要在Block Design中连接DVI Transmitter模块的接口信号,并引出外部端口,具体的连接方式如图 20.3.3所示:

图 20.3.3 添加并连接DVI_Transmitter IP核
至此本次实验的硬件框图已经搭建好了。需要说明的是,本次实验的硬件框图是基于《SD卡读BMP图片LCD显示实验》搭建的,VDMA的AXI Stream格式数据流和Memory Map格式数据流的时钟频率设置的较低,为100Mhz,因此VDMA和DDR3的数据交互速率会受到限制,即支持的HDMI显示分辨率无法达到很高,实测最大能达到的分辨率为1280x800。
对于LCD屏的显示实验来说,达到1280x800的分辨率已经够用了,但是考虑到目前大多数的HDMI显示器支持1080P(1920x1080)的分辨率,我们需要对底层搭建的硬件环境做修改,才能支持1080P分辨率。考虑到本手册HDMI显示相关的例程不需要1080P分辨率,且大多数HDMI显示例程是基于LCD例程修改而来,如果每次都为了兼容1080P分辨率而修改底层硬件环境比较麻烦,因此本手册仅本章实验的底层硬件环境支持1080P分辨率,其它HDMI实验大家如果有1080P分辨率的显示需求,可以按照本章实验进行修改。
底层硬件修改的方法是将VDMA的AXI Stream格式数据流和Memory Map格式数据流的时钟频率改为150Mhz,而VDMA的配置端口不需要太高的频率,可以仍然保持100Mhz。
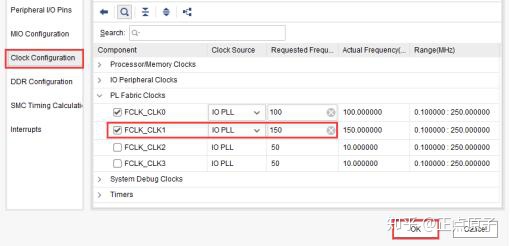
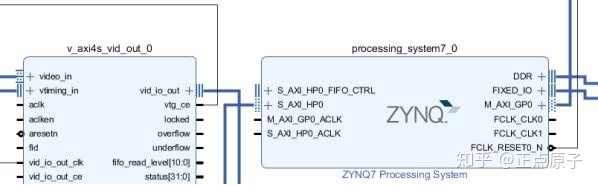
首先双击打开“ZYNQ7 Processing System”框图,点击“Clock Configuration”,在“PL Fabric Clocks”一栏下勾选FCLK_CLK1,时钟频率设置为150Mhz。设置完成后,点击“OK”按钮,如下图所示:

图 20.3.4 添加“FCLK_CLK1”时钟
修改完成后,可以发现“ZYNQ7 Processing System”框图多了一个FCLK_CLK1端口。接下来删除FCLK_CLK0连线,首先选中FCLK_CLK0的连线使其高亮,然后按下键盘的“Delete”进行删除,如图 20.3.5和图 20.3.6所示:

图 20.3.5 选中FCLK_CLK0连线

图 20.3.6 删除FCLK_CLK0连线
然后删除框图中的AXI Interconnect IP核(ps7_0_axi_periph)、AXI SmartConnect IP核(axi_smc)和Processor System Reset IP核(rst_ps7_0_100M),框图删除后,如下图所示。

图 20.3.7 删除IP核
接下来连接FCLK_CLK1的时钟,如下图所示。

然后点击“Run Connnection Automation”,下面列出了会自动连接的模块及其接口,勾选“All Automation”,然后点击“OK”按钮。
此时系统会自动生成 AXI Interconnect 和 AXI Smartconnect。AXI Interconnect(ps7_0_axi_periph)用于桥接ZYNQ处理器M_AXI_GP0总线和外部低速外设的AXI_LITE总线;AXI Smartconnect(axi_smc)用于连接ZYNQ处理器的HP0接口和VDMA的M_AXI_MM2S总线。另外系统也自动生成了两个 reset模块(rst_ps7_0_100M和rst_ps7_0_150M),用于复位总线上的外设。
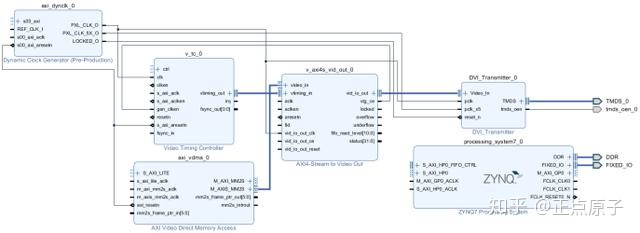
整体系统架构图如下:

图 20.3.8 整体系统架构连接图
block design修改完成后保存,然后重新Generate Output Products和“Create HDL Wrapper”。接下来我们还要修改约束文件,为HDMI接口分配引脚。打开工程中名为“system_wrapper.xdc”的约束文件,并将原先LCD相关的约束语句删除,替换成以下内容:
set_property -dict {PACKAGE_PIN G17 IOSTANDARD LVCMOS33} [get_ports tmds_oen_0]
set_property PACKAGE_PIN L16 [get_ports {TMDS_0_tmds_data_p[2]}]
set_property PACKAGE_PIN M14 [get_ports {TMDS_0_tmds_data_p[1]}]
set_property PACKAGE_PIN K19 [get_ports {TMDS_0_tmds_data_p[0]}]
set_property PACKAGE_PIN L14 [get_ports TMDS_0_tmds_clk_p]
保存约束文件,然后选择“Generate Bitstream”重新生成BIT文件。
20.4软件设计
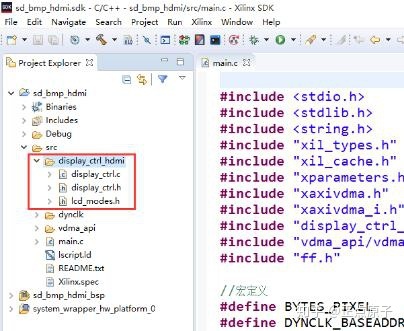
本次实验的软件工程与“SD卡读BMP图片LCD显示实验”略有不同,如下图所示:

图 20.4.1 软件工程
图 20.4.1左侧红色方框中的文件夹名为“display_ctrl_hdmi”,它在前面实验中“display_ctrl”的基础上删除了GPIO相关的函数及变量。在本次实验中删除了AXI GPIO模块,因此要删除这些函数和变量,否则会报错。
本次实验的代码如下所示:
- 1 #include <stdio.h>
- 2 #include <stdlib.h>
- 3 #include <string.h>
- 4 #include "xil_types.h"
- 5 #include "xil_cache.h"
- 6 #include "xparameters.h"
- 7 #include "xaxivdma.h"
- 8 #include "xaxivdma_i.h"
- 9 #include "display_ctrl_hdmi/display_ctrl.h"
- 10 #include "vdma_api/vdma_api.h"
- 11 #include "ff.h"
- 12
- 13 //宏定义
- 14 #define BYTES_PIXEL 3 //像素字节数,RGB888占3个字节
- 15 #define DYNCLK_BASEADDR XPAR_AXI_DYNCLK_0_BASEADDR //动态时钟基地址
- 16 #define VDMA_ID XPAR_AXIVDMA_0_DEVICE_ID //VDMA器件ID
- 17 #define DISP_VTC_ID XPAR_VTC_0_DEVICE_ID //VTC器件ID
- 18
- 19 //函数声明
- 20 void load_sd_bmp(u8 *frame);
- 21
- 22 //全局变量
- 23 XAxiVdma vdma;
- 24 DisplayCtrl dispCtrl;
- 25 VideoMode vd_mode;
- 26 //frame buffer的起始地址
- 27 unsigned int const frame_buffer_addr = (XPAR_PS7_DDR_0_S_AXI_BASEADDR + 0x1000000);
- 28 unsigned int lcd_id=0; //LCD ID
- 29
- 30 int main(void)
- 31 {
- 32 xil_printf("HDMI Display 1920*1080 rn");
- 33
- 34 //设置video参数,分辨率:1920*1080
- 35 vd_mode = VMODE_1920x1080;
- 36
- 37 //配置VDMA
- 38 run_vdma_frame_buffer(&vdma, VDMA_ID, vd_mode.width, vd_mode.height,
- 39 frame_buffer_addr,0, 0,ONLY_READ);
- 40
- 41 //初始化Display controller
- 42 DisplayInitialize(&dispCtrl, DISP_VTC_ID, DYNCLK_BASEADDR);
- 43 //设置VideoMode
- 44 DisplaySetMode(&dispCtrl, &vd_mode);
- 45 DisplayStart(&dispCtrl);
- 46
- 47 //读取SD卡图片并显示
- 48 load_sd_bmp((u8*)frame_buffer_addr);
- 49
- 50 return 0;
- 51 }
- 52
- 53 //从SD卡中读取BMP图片
- 54 void load_sd_bmp(u8 *frame)
- 55 {
- 56 static FATFS fatfs;
- 57 FIL fil;
- 58 u8 bmp_head[54];
- 59 UINT *bmp_width,*bmp_height,*bmp_size;
- 60 UINT br;
- 61 int i;
- 62
- 63 //挂载文件系统
- 64 f_mount(&fatfs,"",1);
- 65
- 66 //打开文件
- 67 f_open(&fil,"fengjing.bmp",FA_READ);
- 68
- 69 //移动文件读写指针到文件开头
- 70 f_lseek(&fil,0);
- 71
- 72 //读取BMP文件头
- 73 f_read(&fil,bmp_head,54,&br);
- 74 xil_printf("fengjing.bmp head: nr");
- 75 for(i=0;i<54;i++)
- 76 xil_printf(" %x",bmp_head);
- 77
- 78 //打印BMP图片分辨率和大小
- 79 bmp_width = (UINT *)(bmp_head + 0x12);
- 80 bmp_height = (UINT *)(bmp_head + 0x16);
- 81 bmp_size = (UINT *)(bmp_head + 0x22);
- 82 xil_printf("n width = %d, height = %d, size = %d bytes nr",
- 83 *bmp_width,*bmp_height,*bmp_size);
- 84
- 85 //读出图片,写入DDR
- 86 for(i=*bmp_height-1;i>=0;i--){
- 87 f_read(&fil,frame+i*(*bmp_width)*3,(*bmp_width)*3,&br);
- 88 }
- 89
- 90 //关闭文件
- 91 f_close(&fil);
- 92
- 93 Xil_DCacheFlush(); //刷新Cache,数据更新至DDR3中
- 94 xil_printf("show bmpnr");
- 95 }
可以看出,本次实验的程序与“SD卡读BMP图片LCD显示实验”非常相似,只是删除了读取LCD ID相关的内容。有关这部分代码的详细介绍请大家参考“SD卡读BMP图片LCD显示实验”,此处不再赘述。需要注意的是,本次实验在SD卡中放置的图片分辨率为1920*1080,因此在程序的第35行,视频参数设置成VMODE_1920x1080。
20.5下载验证
首先我们将下载器与领航者底板上的JTAG接口连接,下载器另外一端与电脑连接。然后使用Mini USB连接线将开发板左侧的USB_UART接口与电脑连接,用于串口通信。
我们在工程目录下新建了一个名为“风景图片”的文件夹,把其中名为“fengjing.bmp”的图片拷贝到SD卡的根目录下,然后将SD卡插入领航者底板背面的卡槽中。另外还需要使用HDMI连接线将HDMI显示器连接到领航者底板上的HDMI接口。最后连接开发板的电源,并打开电源开关。
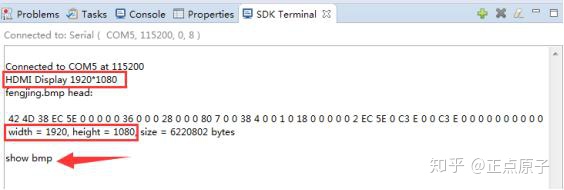
在SDK软件下方的SDK Terminal窗口中点击右上角的加号来设置并连接串口。然后下载本次实验硬件设计过程中所生成的BIT文件,来对PL进行配置。最后下载软件程序,下载完成后,在下方的SDK Terminal中可以看到应用程序打印的信息,如下图所示:

图 20.5.1 串口打印信息
图 20.5.1中打印出了BMP文件的文件头和信息头等信息,同时从数据中计算出BMP图片的宽度为1920,高度为1080,与我们存入SD卡中的BMP图片一致。
同时HDMI显示器上显示存入SD卡中的示例图片,如图 20.5.2所示,说明本次实验在领航者ZYNQ开发板上面下载验证成功。

图 20.5.2 下载验证
)


![[html] 怎样禁用页面中的右键、打印、另存为、复制等功能?](http://pic.xiahunao.cn/[html] 怎样禁用页面中的右键、打印、另存为、复制等功能?)

用于数据展示)



![[html] 实现一个页面锁屏的功能](http://pic.xiahunao.cn/[html] 实现一个页面锁屏的功能)

返利助手原理)


)
![[html] 请问60*80的canvas占多少内存?你是怎么计算的?](http://pic.xiahunao.cn/[html] 请问60*80的canvas占多少内存?你是怎么计算的?)



![[html] 精确获取页面元素位置的方式有哪些?](http://pic.xiahunao.cn/[html] 精确获取页面元素位置的方式有哪些?)