
github地址:https://github.com/1314mxc/yunUI ,欢迎star!
说起“标注”,在HTML5之前,你可能想起的是各种浏览器插件,emmmmmmm或者说你根本不认为浏览器上可以有这种玩意。
但是HTML5来了,这是它的时代。
我们完全可以不借助CSS、JavaScript的力量实现这个东西 —— 因为浏览器实现了 这个神奇的标签:
<ruby>
<rb>中文rb>
<rp>(rp><rt>zhongwenrt><rp>)rp>
ruby>
它是这样表现的: 据说在不支持ruby的浏览器中也能这样适应:
据说在不支持ruby的浏览器中也能这样适应:
除此之外,随着前端的发展,CSS3也给我们带来了“惊喜” —— 文字强调装饰 text-emphasistext-emphasis家族总共有4个CSS属性,分别是:
- text-emphasis
- text-emphasis-color
- text-emphasis-style
- text-emphasis-position
其中,text-emphasis是text-emphasis-color和text-emphasis-style这两个CSS属性的缩写,注意,并不包含text-emphasis-position属性,text-emphasis-position属性是独立的!text-emphasis-position属性用来指定强调装饰符的位置,默认位置是在正文的上方,我们可以指定强调装饰符在正文的下方,也可以指定垂直排版的时候强调装饰符是左侧还是右侧。语法如下:
text-emphasis-position: [ over | under ] && [ right | left ]
使用示意:
text-emphasis-position: over left;
text-emphasis-position: under right;
text-emphasis-position: under left;
text-emphasis-position: left over;
text-emphasis-position: right under;
text-emphasis-position: left under;
// text-emphasis-position的初始值是over right。right定位出现在文字垂直排版的时候,例如设置writing-mode:vertical-rl,此时就可以看到强调装饰符在右侧了
比如:
"p">aishfaoihfoiahfoahdfoiahfdoshoigsoidshioshghudsihfisjhiodshoishoighdihishoighsoiv</p>
//css
color: red;
-webkit-text-emphasis-style: '·';
text-emphasis-style: '·';
-webkit-text-emphasis-color: red;
text-emphasis-color:red;
-webkit-text-emphasis-position:under;
text-emphasis-position: under;
它是这样表现的:
稍稍有些小遗憾的是:它不能“针对每个字体设置不同的重点标志”,所以常常只用来做辅助突出功能
★笔者一直认同的是:能用HTML完成的就不用CSS,能用CSS的就不用JS。并在日常实践中愈发觉得这是一条“至理”!
”
那么问题来了,现在我想实现这样一个功能:现在的「网页翻译」大多是“页面整体翻译”或者“弹框拖入”,少部分是“选中文字后在文字旁弹出一个提示框”,但是这几种方式不管是哪一种都会有一丝丝的影响:比如遮挡页面其余内容、精确度不高等等。那能不能“当用户选中文字后在选中文本下方有突出强调、在文本上方出现翻译”呢?
(这个笔者在本文先不说,以免造成“长篇大论”,本文只把实现的基础知识全盘托出!)
首先是HTML:这里我们简单的做一个p标签:
<p id="p">aishfaoihfoiahfoahdfoiahfdoshoigsoidshioshghudsihfisjhiodshoishoighdihishoighsoivp>
笔者的思路是:当用户鼠标“抬起”时,去判断有没有选中文本,如果没有则啥事没有、反之则要将这一部分选中的文本替换成标签!
p.onmouseup=function(e){
var txt = window.getSelection();
console.log(txt)
var selectStr = txt.toString();
console.log(selectStr)
if(selectStr!==''){
replaceSelectedStrByEle(txt,selectStr,'nite-writer-pen')
}
}
这里 window.getSelection() 是浏览器API,专门用于获取用户选中的文本,其具体值用 .toString() 即可获得。
/**
* 用元素替换被选中的文本
*/
var replaceSelectedStrByEle = function(selecter,selectStr,className){
if (selectStr.trim != "") {
var rang = selecter.getRangeAt(0);
var ele = document.createElement("span");
ele.style.cssText="-webkit-text-emphasis-style: '·';text-emphasis-style: '·';text-emphasis-color:red;-webkit-text-emphasis-position:under;text-emphasis-position:under";
ele.className = className;
ele.textContent = selectStr;
rang.surroundContents(ele);
}
}
selecter.getRangeAt(0):selection API是将每次选中的都保存到内部的数组里,而且是最新的保存到第一个这样的顺序。没错这里就是用的 -webkit-text-emphasis 突出强调符 —— 如果要为某个元素一次添加多个样式,cssText可以优化性能!
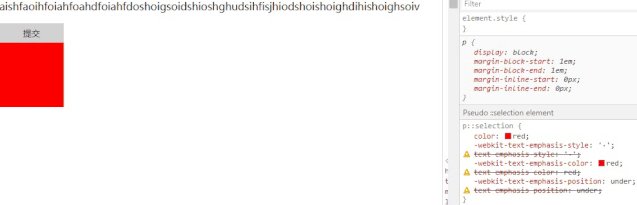
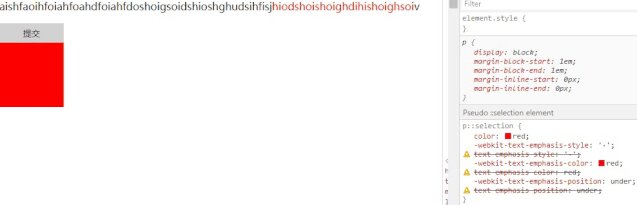
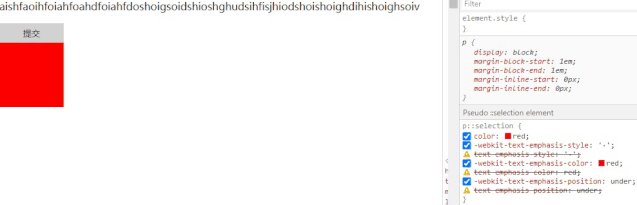
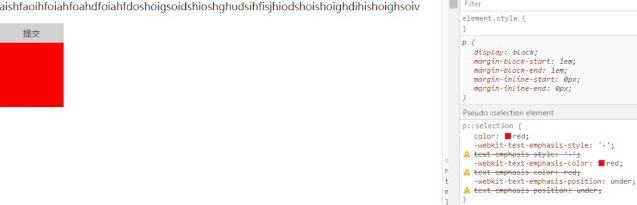
★受笔者“信奉”准则的影响,其实在这里一开始还想用纯CSS的 伪类::selection 去做突出强调,但是很不幸的是:这个伪类里面只能改变选中文字的颜色相关:如背景颜色、字体本身颜色。其他的什么都改变不了(不知道为啥,感觉很奇怪:虽说它是子选择器行为,但是其影响应该是和display之流是一样的,并不会产生太大的变动)。诸君请看:
”

(如上图)至此,选中状态已经差不多了 —— 至于没说的翻译,这里如果你没有足够的能力建一个“词库”,那么我还是建议你启用“第三方库/插件”或者在线翻译API。这里还有一个问题是:在笔者实践过程中发现,ruby标签是没有办法嵌套在行内元素中的:它会带着其内包裹的文字消失不见 !这一点一定注意。
好了,你总不能让用户一直处于这个状态吧。那就要在一定情况下取消上面的状态 —— 这里笔者也遇到了一些“奇葩”问题:
什么时候结束选中状态?我建议,在点击页面其余空白地方时改变状态 —— 因为为了更好的体验,上面选中使用的mouseup:这里涉及到一个“浏览器事件触发的优先级”。你可以让文本处于“高zIndex区域”、或者用JS去隔离。
怎么取消?对这个才是大问题:你这里可能“理所应当的”想到了“把元素的标签去掉不就完了”,这里你可以尝试一下,可不是一件简单的事。一开始笔者想到了 将dom再转化回string,但是随即想到了这个string怎么插入到父p标签中,而且要插入到原位置!
辗转了一上午,想到了一个“取巧的方法”:因为选中的文本已经是一个dom了,将选中的文本都转化为string,然后再用字符串替换替换掉父p标签的innerText内容的相同之处!~
/**
* 将dom转化为文本
*/
function nodeToString ( node ) {
//createElement()返回一个Element对象
var tmpNode = document.createElement( "div" );
//appendChild() 参数Node对象 返回Node对象 Element方法
//cloneNode() 参数布尔类型 返回Node对象 Element方法
tmpNode.appendChild( node.cloneNode( true ) );
var str = tmpNode.innerHTML;
tmpNode = node = null;
return str;
}
mxc.onclick=function(){
if(document.querySelector('p .nite-writer-pen')){
let p=document.querySelector('p .nite-writer-pen').parentNode
let nite=document.querySelector('p .nite-writer-pen')
console.log(nite)
console.log(p)
p.innerText=(p.innerHTML).replace(nodeToString(nite),nite.innerText)
}
}

笔者开源了微信小程序日期组件扩展:可自定义精确到分、秒;可自定义位置、颜色、是否用默认样式。地址:https://github.com/1314mxc/yunUI 欢迎star!
最后
欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...

 点个在看支持我吧
点个在看支持我吧




模式)
![[html] 怎样在<pre>标签内不转义<和>符号(原样输出html标签)?](http://pic.xiahunao.cn/[html] 怎样在<pre>标签内不转义<和>符号(原样输出html标签)?)




)

![[html] 如何放大点击的区域?](http://pic.xiahunao.cn/[html] 如何放大点击的区域?)
、java内部类与内部类的闭包和回调)

![[html] DOM节点的根节点是不是body?](http://pic.xiahunao.cn/[html] DOM节点的根节点是不是body?)


![[html] 如何使用纯html制作一个进度条?](http://pic.xiahunao.cn/[html] 如何使用纯html制作一个进度条?)

)