1.定位的专业解释:
(1)语法
position:static|absolute|fixed|relative
从上面语法可以看出,定位的方法有很多种,它们分别是静态(static),绝对定位(absolute),固定(fixed),相对定位(relative)。在这个教程里,我不逐一讲,只讲最常用也是最实用的两个定位方法:绝对定位(absolute)、相对定位(relative)。
(2)说明
相对定位(relative):相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
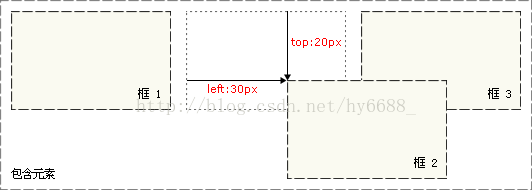
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
- #box_relative {
- position: relative;
- left: 30px;
- top: 20px;
- }
如下图所示:
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位(absolute):将被赋予此定位方法的对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据body对象左上角作为参考进行定位。绝对定位对象可层叠,层叠顺序可通过z-index属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
- #box_relative {
- position: absolute;
- left: 30px;
- top: 20px;
- }
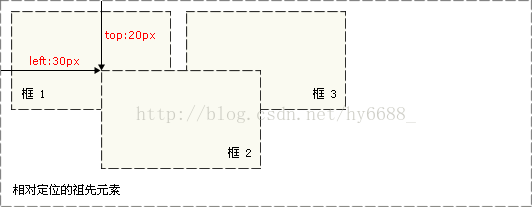
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
2.定位的形象解释
我先来架设一个虚拟的 场景:有一个矩形的房间,里面还有一个水桶装了些水,水里还浸泡着一个西瓜,这个房间半空中还有不少的钩子用于挂东西用。现在我把网页元素与上面物件对应 上,那么房间就是一个网页,水桶是网页中的一个板块,桶中的水就是文本流,西瓜就是将要被定位的对象。
(1)贡献的绝对定位(absolute)
对照前面解释,如果西瓜被赋予绝对定位,那么就等于把西瓜从水中捞起来挂在半空中的钩子上,水桶中西瓜原来占用的空间水会自动填补它(绝对定位对象会让出自己原先占用位置,所以说它是贡献的)。此时如果之前没有对水桶进行定位设定,那么被拿起的西瓜位置不会再受水桶位置影响,水桶怎么移动,西瓜还是挂在原来位置,至于西瓜要怎放,则以房间左上角(body左上角)为准,用left,right,top,bottom值来定位。
但是如果水桶也给出了定位设置(通常是相对定位,下面有讲到这一实用技巧),此时西瓜的摆放就没有那么自由了,尽管此时西瓜被拿起来了不会影响水桶中的水(文本流),但它还是要听桶的话,桶会告诉西瓜“你可以活动,但应该在我的范围内走动,比方说我要你在我左上方1米处,你就要跟死这一点,我走你也要跟着走”,如果桶中有很多个西瓜,可以全部拿出来吊到半空中,它们将被安排在不同高度的空间(层),所以在房顶垂直往下看,有可能看到不同西瓜层叠在一起的情况(这个所谓的高度在网页中是不存在的,就像FLASH动画中的不同层上安排了元素,但它们在看时不会有深度感觉)。可见绝对定位的对象参考目标是它的父级,专业称之为包含块。
(2)自私的相对定位(relative)
相对定位一个最大特点是:自己通过定位跑开了还占用着原来的位置,不会让给他周围的诸如文本流之类的对象。相对定位也比较独立,做什么事它自己说了算,要定位的时候,它是以自己本身所在位置偏移的(相对对象本身偏移)。再拿前边作比如来解,那么此时西瓜似乎是有魔法的,如果西瓜通过相对定位在水桶中偏移了你会看到一个现实生活中不存在的现象:水中有一个地方水凹下去了,周围的水不能填补它,西瓜看起来在旁边,如果搅动一下桶中的水,那个凹的位置会发现改变(文本流对相对定位对象还存在影响),但是凹处到西瓜出现的距离始终保持一致。可见文本流与它之间还会互相影响,因为对象并没有真正脱离文本流,就像有两个人在同一层楼水平移动的过程中会有碰头的机会。
(3)总结两种定位的特征
绝对定位就像是把不同对象安排到了一栋高楼的不同楼层(一般指不是第一层,我们这里理解为文本流就放在首层),它们互不影响,但是它们怎么移动与你楼的地基和面积(父级)有关。相对定位指对象还是在首层楼与文本流一起存放,它们之间肯定存在影响。
(4)对特殊情况的补充
在用相对定位和绝对定 位的时候,有一种情况是它们的定位值用到了负值则对象可沿相反方向移动,刚才说到的把对象安排在一栋楼的不同层,如果某个对象一开始就是背靠着最外边墙 的,此时再用一个负值定位它,它就会神奇般地跑出墙外去了,当然现实中可没有这种惊险而又神奇的事发生,本人只为了延用上面的比如作形象解释。



:react-hello-react之回调形式的ref的次数问题)


:react-hello-react之回调形式的createRef)


:react-hello-react之总结ref)


:react-hello-react之react中事件处理)

--安装、张量以及梯度)
:react-hello-react之受控组件)
--如何构建一个神经网络)

--训练一个图片分类器和多 GPUs 训练)
:react-hello-react之高阶函数)

:react-hello-react之对象相关的性质)