看了《一步一步学Linq to sql》和《在.NET 3.5 平台上使用LINQ to SQL创建三层/多层Web应用系统》
这两个系列文章后,因为一直使用NBear,所以试着综合了一下主要用NBear.IOC其它的NBear.data里的就没有会了,相应的使用LINQ来做数据处理.
之前一直使用NBear做些WEB应用主要感觉NBear分层清晰,最重要的开发速度快,很少有重复的代码.代码很简洁.相关的实体和数据增删改查的代码都能自动生成.整个应用,只需写aspx.cs里的代码和业务代码.具说NBear的数据处理有损耗, 而Linq又是建立在ado.net之上,这们结合一下,用NBear的快捷+Linq的高性能,关于NBear的使用可以看一下我的Blog中的![]() 如何利用NB代码生成工具和NBear框架,快速开发WEB项目,有点偏题了.呵..
如何利用NB代码生成工具和NBear框架,快速开发WEB项目,有点偏题了.呵..

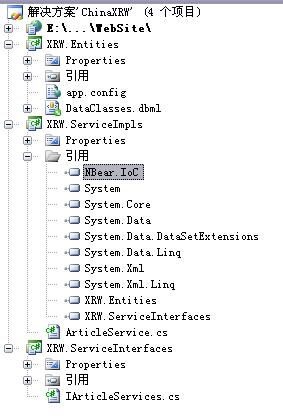
接下来要转入正题说说使用NBear+LINQ的多层构架Demo。我们将建立以下项目:
A,网站项目 WebSite:表现层
B,类库项目 ns.ServiceInterfaces :定义数据访问服务接口
C,类库项目 ns.ServiceImpls:定义数据访问服务的实现
D,类库项目 ns.Entities:实体(LINQ)
项目之间的引用如下:
A引用B和D;
B引用D和NBear.IoC,System.Data.Linq程序集
C引用B、D、NBear.IoC,System.Data.Linq程序集
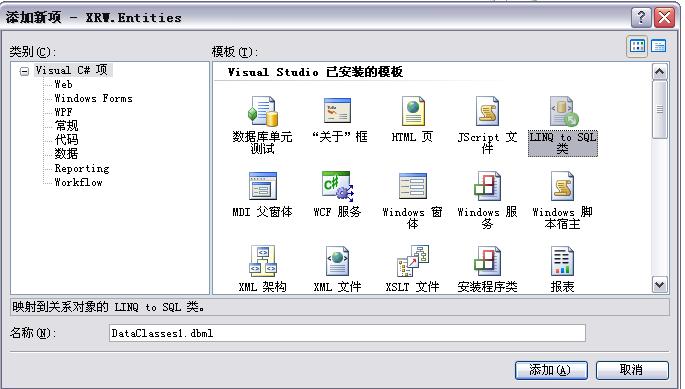
项目都建好后,第一步就是在ns.Entities项目中用vs创建
创建Linq to sql后,在VS链接上SQL,然后把拖上去.实体就生成OK了 这样ns.Entities就OK了
第二步 ns.ServiceInterfaces :定义数据访问服务接口
这一步主要定义好表示层要用的数据操作的方式.表示层将直接调用接口.cs里不会有数据处理的代码. 实现分层
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using NBear.IoC.Service;
using System.Data.Linq;
using ns.Entities;
namespace ns.ServiceInterfaces
{
public interface IArticleServices : IServiceInterface
{
int InsertArticle();
Table<Article> GetArticleAll(); //取所有文章数据
}
}
第三步就是 ns.ServiceImpls:定义数据访问服务的实现
主要是接口的实现层,数据处理的代码将在这个层时来完成
using System.Text;
using ns.ServiceInterfaces;
using ns.Entities;
using System.Data.Linq;
namespace XRW.ServiceImpls
{
public class ArticleService : IArticleServices
{
private DataClassesDataContext odbc = new DataClassesDataContext(); //
public int InsertArticle()
{
return 1 + 1;
}
public Table<Article> GetArticleAll()
{
try
{
return odbc.Article;
}
catch (Exception exp)
{
throw exp;
}
}
}
}
在数据访问层创建的DataContext实例负责访问数据库操作相关的方法和属性。
DataContext类包含了数据库表的属性和产生动态SQL脚本执行数据库操作的相关方法。
对于每一个数据表,均有一个对应的实体类,实体类的属性映射到实际的数据表。
访问DataContext类的属性,可以返回一个Table实体集合。
例如:return odbc.Article;
第三步就是在aspx.cs 使用了.
通过前面的实体生成,接口的定义和接口的实现,表示层完全不用和数据库打交道了.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
int i = ServiceFactory.Create().GetService<IArticleServices>().InsertArticle();
int d = i;
Table<Article> articleTab = ServiceFactory.Create().GetService<IArticleServices>().GetArticleAll();
GridView1.DataSource = from tab in articleTab select new { tab.ArticleID, tab.Author, tab.CreateDate };
GridView1.DataBind();
}
}
另外NBear.ioc要使用起来,还需要在web.config 里配置
<!-- 设置 castle,entityConfig,log4net -->
<configSections>
<section name="castle" type="Castle.Windsor.Configuration.AppDomain.CastleSectionHandler, Castle.Windsor"/>
<section name="entityConfig" type="NBear.Common.EntityConfigurationSection, NBear.Common"/>
</configSections>
<castle>
<components>
<component id="Article" service="ns.ServiceInterfaces.IArticleServices, ns.ServiceInterfaces" type="ns.ServiceImpls.ArticleService, ns.ServiceImpls"/>
</components>
</castle>
如果没有配置好会提示找不到相应的接口实现
以上代码是不是很简洁,每层负责每层的工作.
当然以上只是个人观点,也只是做了一个小例子,还没有实际在项目中使用,拿出来跟大家讨论交流.
以上需要了解的知识点:NBear使用和配置,LINQ的使用,Ioc容器,以及多层的理解.欢迎交流NBear的QQ群:7731621
作者:王林 稻草人.net 'Blogs
出处:
转载请注明此处,谢谢!


:object.define)
![2.[Yii]创建与设置默认控制器及载入模板](http://pic.xiahunao.cn/2.[Yii]创建与设置默认控制器及载入模板)


:object.define2)


)

:object.define3)





:git 操作记录)

