场景1:
在 h5 页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。
思路:
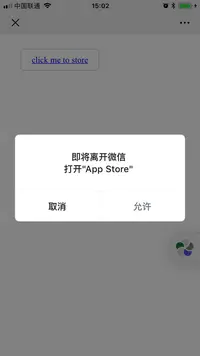
这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。
案例:
下图以ios端打开 淘宝 为例:


具体实现:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title><style type="text/css">body{padding-top: 30px;}.open-app {margin: 30px;border-radius: 5px;padding: 10px 20px;border: 1px solid #ccc;}</style><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script></head><body><a class="open-app">click me to store</a><script type="text/javascript">var iosLinkUrl = "http://apps.apple.com/cn/app/id387682726" // 淘宝 app store 下载地址var androidLinkurl = "https://a.app.qq.com/o/simple.jsp?pkgname=com.lucky.luckyclient" //(找不到淘宝应用宝地址,这里以lucky coffee为例)var u = navigator.userAgent, isAndroid, isIOSwindow.onload = function() {init()}function init() {isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端var link = isIOS ? iosLinkUrl : androidLinkurl$('a').attr('href', link)}</script></body>
</html>
场景2:
在 h5 页面上,用户点击打开app按钮,在用户手机上已经安装了App时,提示打开app,否则就引导提示用户前往应用市场。这样就方便了用户,而且在业务需要情况下,可以跳转到app指定页面和传参。
思路:
在 h5 页面上唤醒app ,需要用到 scheme协议(由app端小伙伴提供,关于什么是scheme文末补充),但是在微信浏览器里scheme不起作用,有没有印象有时在微信上打开的一些需要跳转到app的操作时,会提示在浏览器上打开,就是这个原因。
所以需要先判断是否为微信浏览器,是微信浏览器的话,提示到浏览器打开,不是的话,再判断是Android端还是iOS端,然后做相应的处理。
案例:
以打开 淘宝 为例:
具体实现:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title><style type="text/css">body{padding-top: 30px;}.open-app {margin: 30px;border-radius: 5px;padding: 10px 20px;border: 1px solid #ccc;}</style><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script></head><body><a class="open-app">click me to app</a><script type="text/javascript">$('a').click(function() {var u = navigator.userAgent;var isWeixin = u.toLowerCase().indexOf('micromessenger') !== -1; // 微信内var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端// 微信内if(isWeixin) {alert('请在浏览器上打开')} else {//android端if (isAndroid) {//安卓app的scheme协议window.location.href = 'taobao://';setTimeout(function(){let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden ||window.document.webkitHidden if(typeof hidden =="undefined" || hidden ==false){//应用宝下载地址 (emmm 找不到淘宝应用宝的地址,这里放的是 lucky coffee 地址)window.location.href ="https://a.app.qq.com/o/simple.jsp?pkgname=com.lucky.luckyclient";}}, 2000);}//ios端if (isIOS) {//ios的scheme协议window.location.href = 'taobao://'setTimeout(function(){let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden ||window.document.webkitHidden if(typeof hidden =="undefined" || hidden ==false){//App store下载地址window.location.href = "http://itunes.apple.com/app/id387682726";}}, 2000);}}});</script></body>
</html>
如果 能检测到 scheme 就跳转到协议 ‘taobao://’,即打开app;

如果2秒后还没有唤醒 ‘taobao://’,那么就认为该设备上没有安装淘宝app,即跳转到应用市场。

这里选择直接新开窗口来打开链接,或者也可以用到 iframe 框架来打开链接,但是 IOS9屏蔽了 iframe这个标签。
URL Scheme方式唤起Activity或App
URL Scheme是一种页面内跳转协议,通过这个协议可以比较方便的跳转到app某一个页面。
scheme应用场景
scheme 的应用场景很多,比如我们熟悉的:
- 通过小程序,利用Scheme协议打开原生app;
- H5页面点击锚点,根据锚点具体跳转路径APP端跳转具体的页面;
- APP端收到服务器端下发的PUSH通知栏消息,根据消息的点击跳转路径跳转相关页面;
- APP根据URL跳转到另外一个APP指定页面;
- 通过短信息中的url打开原生app
scheme协议格式:
[scheme]://[host][:port]/[path]?[query]
scheme: 协议名称(由开发人员自定义)(必要,其他都是可选)
host: 域名
port:端口
path: 页面路径
query: 请求参数
调用:
例如我们再 h5 页面上点击一个唤醒app按钮,如下:
<a href="yc://ycbjie:8888/from?type=yangchong">打开叮咚app</a>
那么这个协议的链接的有来,即再原生app的设置,是长这样的:
<activityandroid:name=".ui.main.ui.activity.SchemeFirstActivity"android:screenOrientation="portrait"><!--Android 接收外部跳转过滤器--><!--要想在别的App上能成功调起App,必须添加intent过滤器--><intent-filter><!-- 协议部分配置 ,注意需要跟web配置相同--><!--协议部分,随便设置 yc://ycbjie:8888/from?type=yangchong --><data android:scheme="yc"android:host="ycbjie"android:path="/from"android:port="8888"/><!--下面这几行也必须得设置--><category android:name="android.intent.category.DEFAULT" /><category android:name="android.intent.category.BROWSABLE" /><action android:name="android.intent.action.VIEW" /></intent-filter>
</activity>
需要原生app上先设置好了这些,h5上才能唤醒app。
参考:
Android自定义URL使用Scheme方式唤起Activity或App
Scheme协议详细介绍
h5跳转app指定页面及各种坑的总结

:ant design介绍按钮类型)



![[nodejs][html5][css3][js] 个人网站上线](http://pic.xiahunao.cn/[nodejs][html5][css3][js] 个人网站上线)


:ant design中按钮尺寸的大小)




:ant design中button按钮类型)
)


:ant design中button按钮尺寸size)
