==============================
技术论坛:http://www.eeschool.org
博客地址:http://xiaomagee.cnblogs.com
官方网店:http://i-board.taobao.com
银杏科技 GINGKO TECH. 保留权利,转载请注明出处
==============================
一、简介:
1、iHMI43 演示程序(版本号:1.02);此程序仅用于 iHMI43 液晶模块;
2、开发环境:KEIL MDK 5.10,若开发环境不一样,可能需要重新配置仿真器
二、升级说明
1、增加开机触摸校准功能(校准参数以txt 文本文件格式方式存储在 SPI flash 里)
2、修复程序在KEIL MDK 5.10 开发环境下编译不通过问题
3、增加了时钟设置功能
三、操作说明
1、开机后(程序已经下载进开发板)屏幕会提示:“Touch anywhere,you can enter the calibration interface! ”,3s计数延时,在此期间内触控屏幕任意位置都可以进入触摸校准模式。
2、若进入触摸校准模式,校准完成后触摸参数保存在flash里面。同时程序会返回到主界面。
3、若没有进入触摸校准模式,程序会读取默认参数(如果没有发现校准参数文件)或flash内的校准参数(如果有校准参数文件),3s后会直接进入主界面。
4、为了得到相对准确的校准参数,可能需要多校准几次,这是正常的。
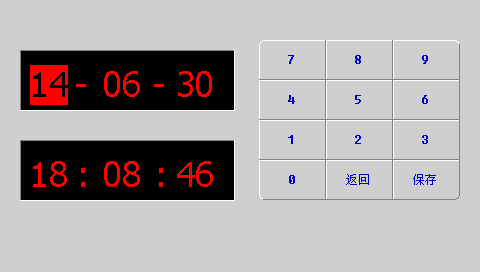
5、点击时钟的设置,可以进入日期和时间的的设置界面进行时间设置。
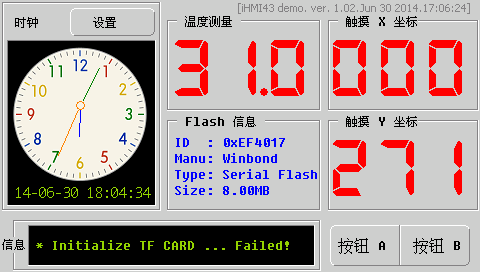
四、运行效果图





五、源代码下载地址:
链接: http://pan.baidu.com/s/1haz4U 密码: 58cy
六、iHMI43 4.3寸液晶模块购买地址:
http://item.taobao.com/item.htm?id=20508376359





![[题解]RQNOJ PID85 三个袋子](http://pic.xiahunao.cn/[题解]RQNOJ PID85 三个袋子)
详细总结和Responsive浅谈)

详析)
 动画API)










