观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>gzcc</title> </head> <body> <h1>广州商学院</h1> <hr><div id="container" style="width: 400px;"><div id="header" style="background-color: aquamarine;"><h2 align="center">登录</h2></div><div id="content"><form>用户名: <input type="text" name=“username" placeholder="请输入用户名"><br>密码: <input type="password" name="password"><br><input type="radio" name="role" value="stu">学生<input type="radio" name="vehicle" value="teacher">教师<br><input type="checkbox" value="True"><span>记住我</span> <a href="http://oa.gzcc.cn/index.php?m=content&c=index&a=show&catid=42&id=967">登录遇到问题</a><br><input type="button" value="login" onclick="alert('登录验证')"></form></div><div id="footer" style="background-color: aquamarine"><p align="center"><i>版权@</i>zhuangyuan</p></div> </div><div><select><option>收藏</option><option>点赞</option><option>评论</option></select><ul><li>python</li><li>html</li></ul> </div><a href=http://news.gzcc.cn/html/2017/xiaoyuanxinwen_1011/8308.html>扎实推进“活力广商”建设</a><br> <img src="http://oa.gzcc.cn/uploadfile/2017/1011/20171011045807170.jpg" width="800" height="600" alt="gzcc.cn" ><br> <P style="color: crimson">友情链接</P></body> </html>
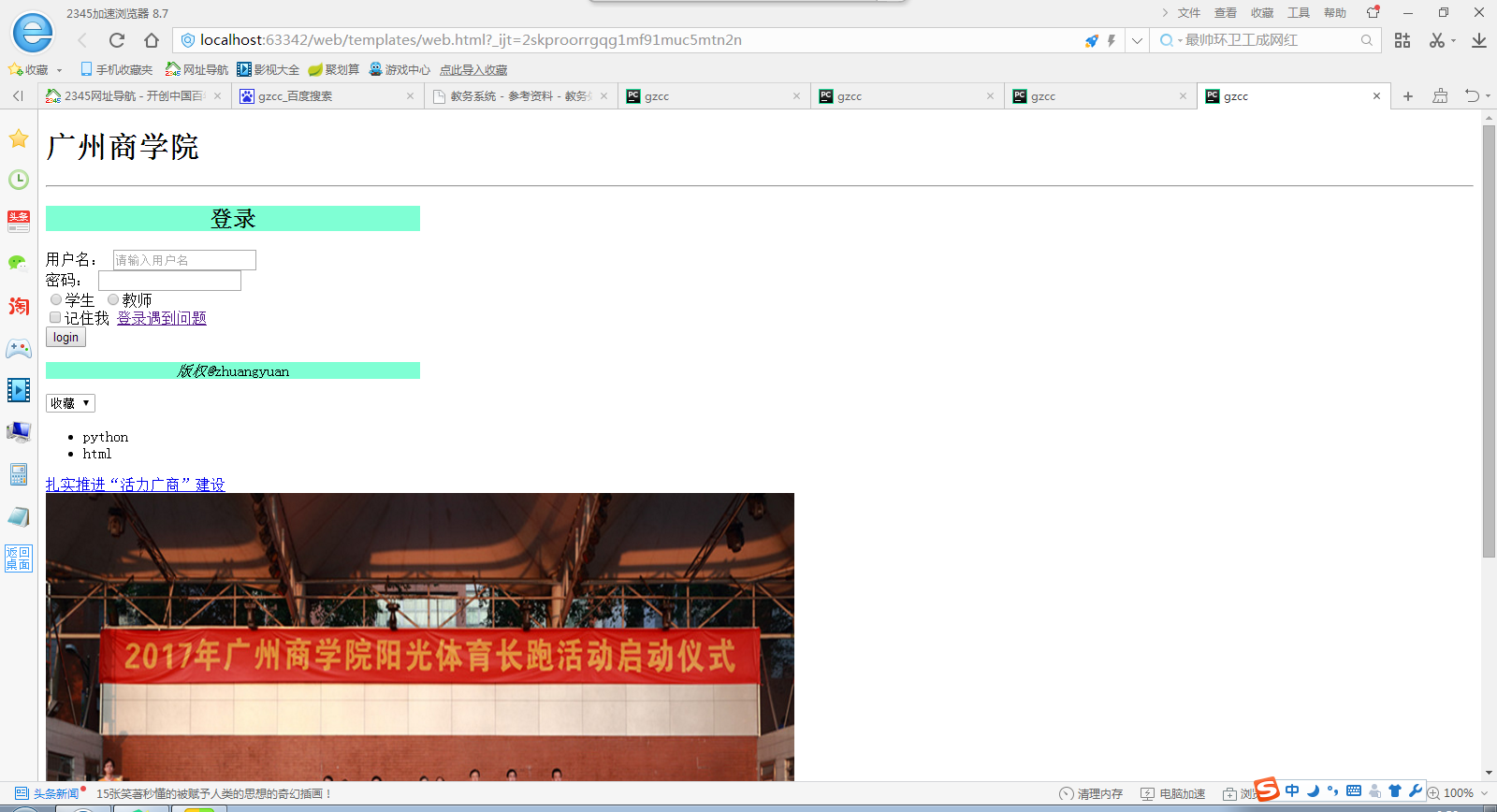
运行结果是 :










单元测试利器 JUnit 4)


)
)




)
