大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处.
如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;)
回到Xcode中,新建一个EndLayer类,继承于CCNode.因为我们得在其类方法中创建实例变量,所以我们得建立几个实例变量的属性.打开EndLayer.h文件,修改内容如下:
#import "CCNode.h"@class MainScene;@interface EndLayer : CCNode@property (nonatomic,strong) CCLabelBMFont *msgLabel;
@property (nonatomic,strong) CCLabelBMFont *restartLabel;
@property (nonatomic,weak) MainScene *mainScene;+(instancetype)endLayerWithMainScene:(MainScene*)mainScene message:(NSString*)msg;@end接着打开EndLayer.m文件添加如下代码:
#import "EndLayer.h"
#import "MainScene.h"@implementation EndLayer-(void)restartTapped:(id)sender{CCScene *scene = [CCBReader loadAsScene:@"MainScene"];CCTransition *transition = [CCTransition transitionFadeWithColor:[CCColor whiteColor] duration:0.5];[[CCDirector sharedDirector]replaceScene:scene withTransition:transition];
}-(void)onEnter{[super onEnter];[self.msgLabel runAction:[CCActionScaleTo actionWithDuration:0.5 scale:1.0]];[self.restartLabel runAction:[CCActionScaleTo actionWithDuration:0.5 scale:1.0]];
}+(instancetype)endLayerWithMainScene:(MainScene*)mainScene message:(NSString*)msg{EndLayer *endLayer = (EndLayer*)[CCBReader load:@"EndLayer"];endLayer.mainScene = mainScene;endLayer.msgLabel.string = msg;endLayer.msgLabel.scale = 0.1;endLayer.restartLabel.scale = 0.1;return endLayer;
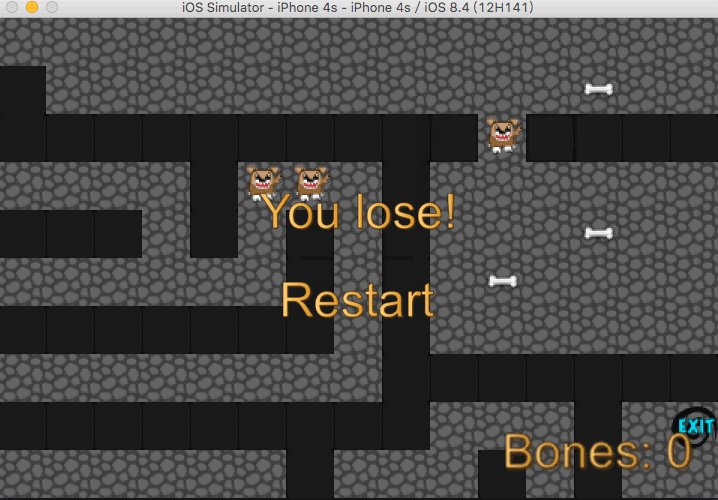
}@end注意我们在其onEnter方法中实现了原代码中的菜单动画效果,现在编译运行app,效果如下:
OK!至此我们全部完成了原代码的转换工作,该系列8篇博文到此告一段落.
本猫猪将在新开辟博文”A*寻路算法的Cocos2D实现”的系列文章中,继续CatMazeV3项目的扩展旅程,敬请期待,再会! ;)

SQL Server 2005详细安装过程及配置)



2020年最新版安装教程心得)



![ASP.NET MVC下的四种验证编程方式[续篇]](http://pic.xiahunao.cn/ASP.NET MVC下的四种验证编程方式[续篇])

...)
 A. Wizards and Trolleybuses 物理题)




三层架构之数据访问层的改进以及测试DOM的发布)


