安装
# NPM
$ npm install element-plus --save
// 或者(下载慢切换国内镜像)
$ npm install element-plus -S
// 可以选择性安装 less
npm install less less-loader -D
// 可以选择性配置 @ 自动联想src目录
Element Plus 的引入和注入
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import {router} from './router'
// import 引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(router)
// use 注入 ElementPlus 插件
app.use(ElementPlus)
app.mount('#app')
组件的引入
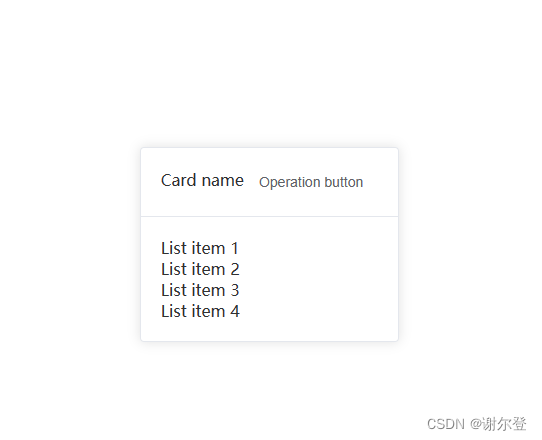
- 先CV一个卡片
Login.vue
<template><div class="login"><el-card class="box-card"><template #header><div class="card-header"><span>Card name</span><el-button class="button" text>Operation button</el-button></div></template><div v-for="o in 4" :key="o" class="text item">{{ 'List item ' + o }}</div></el-card></div>
</template><script setup lang="ts"></script><style scoped lang="less">
.login {height: 100%;display: flex;justify-content: center;align-items: center;
}
</style>
index.ts
import { createRouter, createWebHistory } from 'vue-router'export const router = createRouter({// import.meta.env.BASE_URL 应用的基本 URL。基本 URL 是指在你的应用部署到某个域名或子路径时,URL 的起始部分。例如,如果你的应用部署在 https://example.com/myapp/ 这个路径下,那么 import.meta.env.BASE_URL 就会是 /myapp/。history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',component: () => import('@/views/Login.vue'),},{path: '/index',component: () => import('@/views/Index.vue'),},],
})
App.vue
<template><Login></Login>
</template><script setup lang="ts">
import Login from './views/Login.vue'
</script><style>
/* 注意 style 标签 别加 scoped 不然设置宽高不生效 */
* {margin: 0;padding: 0;
}
html, body, #app {height: 100%;overflow: hidden;
}
</style>

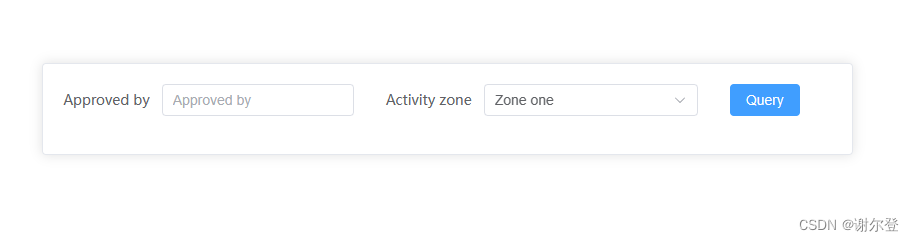
2. 改为 Form 表单
Login.vue
<template><div class="login"><el-card class="box-card"><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label="Approved by"><el-input v-model="formInline.user" placeholder="Approved by" clearable /></el-form-item><el-form-item label="Activity zone"><el-select v-model="formInline.region" placeholder="Activity zone" clearable><el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">Query</el-button></el-form-item></el-form></el-card></div>
</template><script setup lang="ts">
import { reactive } from 'vue'const formInline = reactive({user: '',region: '',
})const onSubmit = () => {console.log('submit!')
}
</script><style scoped lang="less">
.login {height: 100%;display: flex;justify-content: center;align-items: center;
}
</style>

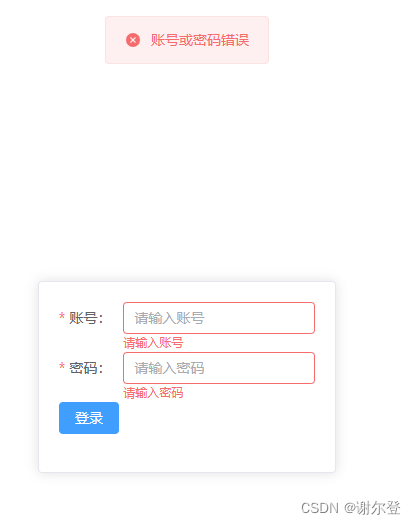
3. 优化表单
Login.vue
<template><div class="login"><el-card class="box-card"><el-form ref="form" :rules="rules" :model="formInline" class="demo-form-inline"><el-form-item prop="user" label="账号:"><el-input v-model="formInline.user" placeholder="请输入账号" /></el-form-item><el-form-item prop="password" label="密码:"><el-input v-model="formInline.password" placeholder="请输入密码" type="password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form></el-card></div>
</template><script setup lang="ts">
import { reactive, ref } from 'vue'
import { useRouter } from 'vue-router'
import type { FormItemRule, FormInstance } from 'element-plus';
import { ElMessage } from 'element-plus'const router = useRouter()
type Form = {user: string,password: string
}
type Rules = {[k in keyof Form]?: Array<FormItemRule>
}
const formInline = reactive<Form>({user: '',password: '',
})
const form = ref<FormInstance>()
const rules = reactive({user: [{required: true,message: '请输入账号',type: 'string',}],password: [{required: true,message: '请输入密码',type: 'string',}]
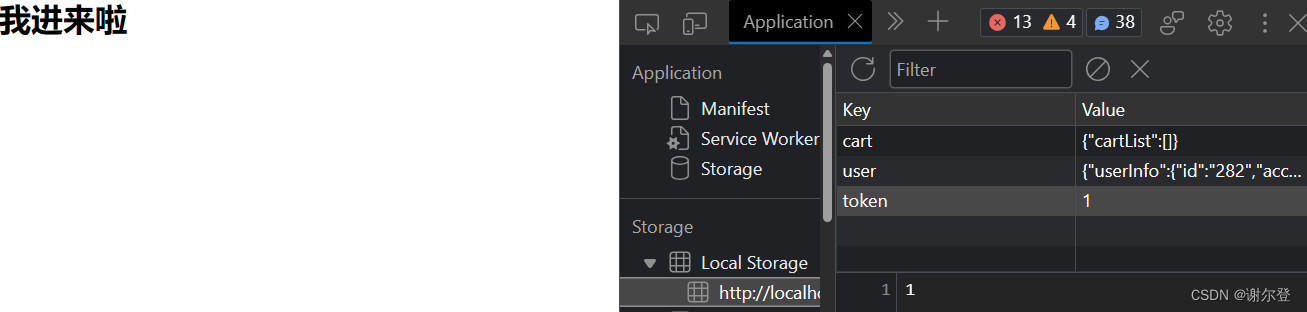
})const onSubmit = () => {console.log('submit!', form.value)form.value?.validate((validate)=>{if (validate) {router.push('/index')localStorage.setItem('token', '1')} else {ElMessage.error('账号或密码错误')}})}
</script><style scoped lang="less">
.login {height: 100%;display: flex;justify-content: center;align-items: center;
}
</style>







)


)
)


![[自学记录06|*百人计划]Gamma矫正与线性工作流](http://pic.xiahunao.cn/[自学记录06|*百人计划]Gamma矫正与线性工作流)
)



—— 编译C程序)
)

