
最近在找工作,一直在看招聘信息。看到工业设计工资还是蛮高的。
应届毕业生一般是4-6K,1-3年工作经验是6-8K,3年以后的差不多是8K以上了。
我没有嫉妒羡慕恨,发誓,真的没有。
工业设计已经被重视,未来的道路会越来越好。
我做了3年的工业设计,个人认为还算不上是设计师,只能算是从事设计者。
先说说我的个人情况,我大学专业是工业设计,毕业出来一直在智能家居行业做。刚毕业是在设计公司做了一年,然后跳槽到互联网公司工作一年半。
今天想跟大家分享我的经历:如何做设计?
主要分为5各部分:
1.市场调查
2.设计创意
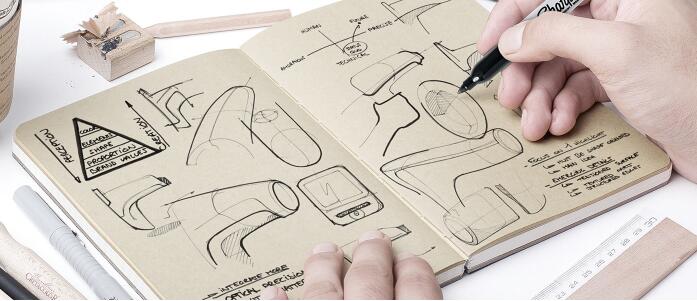
3.草图手绘
4.软件基础
5.材料工艺
1.市场调查
很惭愧,我做设计以来,一直都没有直接对接过客户。在设计公司工作,是乙方,公司人少,对接客户的事老板。互联网公司是甲方,熟悉市场对接客户是由市场部同事负责,项目再由主管分配。
对一个产品完全不熟悉的情况下,如何去做市场调查?
我以前经常犯的错,就是拿到项目之后,就开始上网找图,找什么图来做参考,看图时应该注意什么,脑袋空空,看完图就算了,都不知道。然后开始画了。
这是盲目地设计行为,你知道你要调查,但怎么去调查,调查的目的是什么?你不知道。

(1)风格
一般在项目文件里有关于产品的尺寸,风格,功能,定位,目标人群。
其中尺寸,功能是产品固定,不能随意修改。定位还有目标人群时需要你去调查他们的特性。不同定位和目标人群,他们的消费水平,对生活品质的追求,还有对产品的要求都不同,这关乎到产品的定价和营销方法。
不同的风格,会关系到消费者对产品的感官。做设计就是要设计产品的风格,这也是我们做设计唯一能控制的元素。
“风格”是个很抽象的名词。产品最常出现的风格:“简约风”“科技感”“时尚感”,这些你很难用形容词去形容,只能意会不能言传。
那究竟怎么设计?
举两个例子:
智能感+科技感:加灯效+一个让消费者发出“哇,还挺好玩,很方便,蛮智能”的功能。
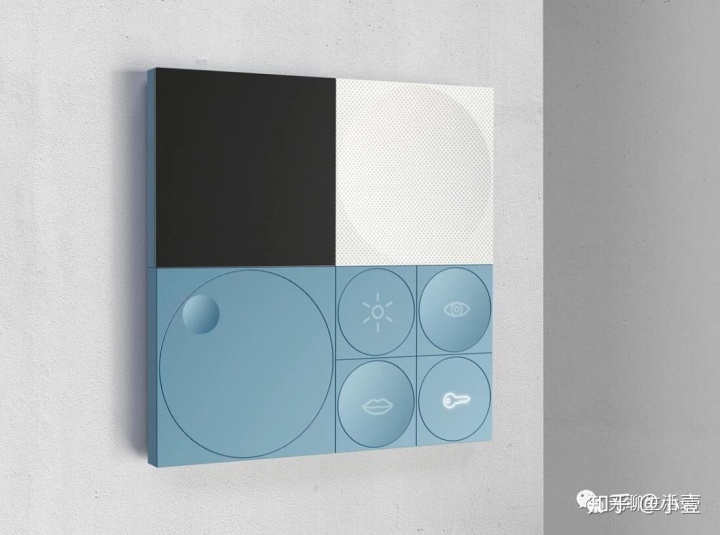
时尚感+简约风:外观上不要有什么花里胡哨的造型,简单。以一个几何体为主,任何造型的变化都是服务于功能。颜色以黑白色为经典,其他颜色以舒服明亮为辅。(可以参考手机或是汽车行业的颜色)
当一个产品的外观造型简单到直接一个几何体时,那势必要在其他方面引人注目,那么我们的关注点就会集中在产品的细节处理,颜色搭配,材料工艺方面。

(2)产品调查
为甲方爸爸干活,怎么能不考虑甲方爸爸的风格呢?
首先,去了解甲方公司产品(官网或是京东等),知道甲方公司的品牌调性,以及现在设计的这款产品在整个从产品线中处于(低中高)哪个定位。
然后,去购物平台了解同类产品的整体设计造型是怎么样的。大品牌的设计风格,产品的低中高端的设计风格是怎样。
接着,竞品公司的调性,产品风格。你在看产品的过程中,要思考:产品主要材料是什么、运用了工艺,你不喜欢的点在哪里,你会怎么改进。
2.设计创意
做设计最重要的什么?
创意。
在大学里,你做设计天马行空,自由没有界限。想怎样就怎么来。这点非常好,就怕你不敢大胆想象。
可在工作中,你会经常听到结构设计师说这样的话:“这个造型很难加工出来的”“这样开模的成本就高了”“你要的功能现在还没有能做的出来”.......
或是市场部同事说“这个太新潮了,很多人会接受不了”“这造型也太夸张了吧”......
凡事都有个“但是”。
但是你后期要优化方案,会比较容易。

夸张改为中庸,造型难加工可以在调整,方案不会一稿过。如果你设计出来的产品没有亮点,上司让你方案优化,你会无从下手。
估计看到你会说:我也知道创意很重要,创意真的很需要灵感啊,可是灵感也不是天天有。
作为过来人,我曾经也是这么想过。没有灵感加持,就犹如你忘了带笔考试,很是捉急。
作为过来人,我劝你一句,千万不能这么想。
从事创作类的工作,从来都不是靠灵感。靠的是平日对素材的积累,和对生活的思考。
(1)多看图,收集素材
做设计时你是可以“眼高手低”。你的眼界代表你的设计上限。
所以收集图片时,你要思考几个点。
a)我们看的产品图,一般都是只有一个视图。那这个产品的其他视图是怎样的?哪个视图最能展现产品的特征?

b)看图不要局限于同类产品。
就好比如你要设计一款充电宝,前期的市场调查你已经看了市面上很多款式了,你收集素材时再去设计网上看的话,你的思维就会局限在一个框架里。
想跳出既有的思维圈,就要多去看看其他不同类型的产品,
看看别的产品造型细节怎么处理,充电宝能用同样的材料吗,这个颜色很好看,后期能做的出来吗?
c)在看的过程中,建议大家不要懒着,脑子动,手也要跟着动起来。因为很多想法都是在你手绘的过程中蹦出来的,并不是你看了一眼觉得有“感觉”才能手绘。很多产品造型,看似很简单,当你某天想起来,发现很难手绘出来。
d)看图时不能只单看产品,产品所处的场景烘托出来的氛围同样很重要。产品摆放的角度,光影环境,加上场景,形成的风格是什么样的,这有助于你后期效果图排版。

(2)生活思考
当你设计一款产品的时候,最直接的思维,就是把自己当做是用户,站在用户的角度去感受产品。
在你使用一款产品时,你就已经是这款产品的用户了,那你对这款产品有什么样的思考呢?
是否符合人的使用习惯?“好看”点在哪里?触摸时是否舒服。
你可能会想:每个人的感受不一样,我的感受不一定就是别人的感受啊。
对产品的内在需求,大家都是一致的。

当看到别人使用一款产品,你可以多去问问他们用户体验,这也相当于你在做用户研究了。
做产品的设计,都是希望能看到自己的产品有朝一日,被很多人使用,这是非常有成就感的事。
当你设计出来的产品,你可以问问自己,如果你是用户,你会使用自己设计的产品吗?
“艺术源于生活”啊,朋友们。
想要做好设计,就不能只把思考限制在看图片的渠道上,生活中多的是素材。随时随地的收集素材形成习惯,当你脑中的素材积累到一定数量时,做设计时,所谓的“灵感”就会不自觉的蹦出来了。

不知不觉就写了这么长。
接下来的“草图手绘、软件基础、材料工艺”3个部分大家可以到这篇文章看。
夏书虫的休闲时光:【干货】我在工作中是如何做工业设计的?(二)zhuanlan.zhihu.com
大家可以搜索公众号【夏书虫的休闲时光】,我是想要转行的设计工作者,我会时不时更新一些干货分享给大家。或是大家有什么想要关于工业设计的事,也可以在公众号上交流。
![[易学易懂系列|golang语言|零基础|快速入门|(一)]](http://pic.xiahunao.cn/[易学易懂系列|golang语言|零基础|快速入门|(一)])
,设置组ID(set-group-ID),sticky...)


)

![[JSOI2018]潜入行动](http://pic.xiahunao.cn/[JSOI2018]潜入行动)





)
函数(1))




函数的应用)
