textarea默认有个resize样式,效果就是下面这样

读 《css 揭秘》时发现两个亮点:
- 其实这个属性不仅适用于
textarea元素,适用于下面所有元素:
elements with overflow other than visible, and optionally replaced elements representing images or videos, and iframes
- 你可以通过伪元素来覆盖原有的样式,而且不会影响原有的
resize功能,但是其他元素不行。
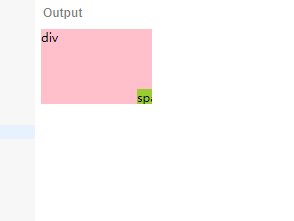
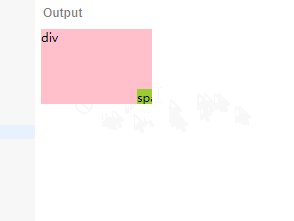
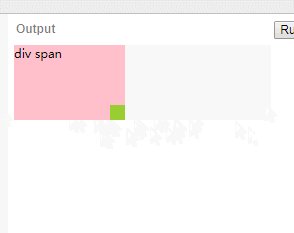
这一点,可能不太好理解,举个例子,我们用一个span来覆盖右下角的按钮
<div>div<span>span</span>
</div>div {width:100px;height:100px;background-color:pink;resize:horizontal;overflow:hidden;position:relative;
}
span {content:'';display:block;width:20px;height:20px;background-color:yellowgreen;position:absolute;right:0;bottom:0;
}效果是这样,resize功能失效了:

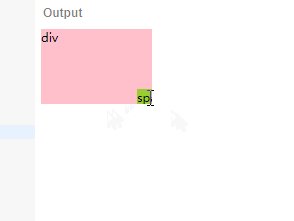
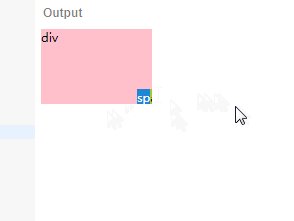
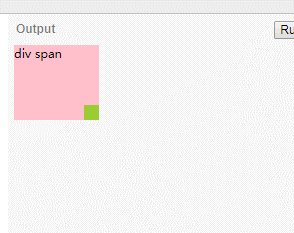
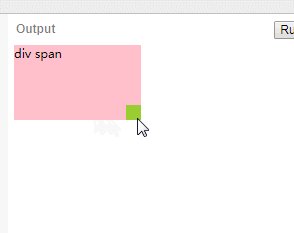
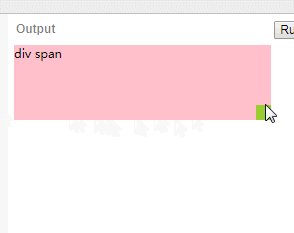
但是,如果把 span换成伪元素,就是可以的:
<div>div<span>span</span>
</div>div {width:100px;height:100px;background-color:pink;resize:horizontal;overflow:hidden;position:relative;
}
div::after {content:'';display:block;width:20px;height:20px;background-color:yellowgreen;position:absolute;right:0;bottom:0;
}resize功能还是在的:

这就非常神奇了。





)

![sys.modules[__name__]的一个实例](http://pic.xiahunao.cn/sys.modules[__name__]的一个实例)











