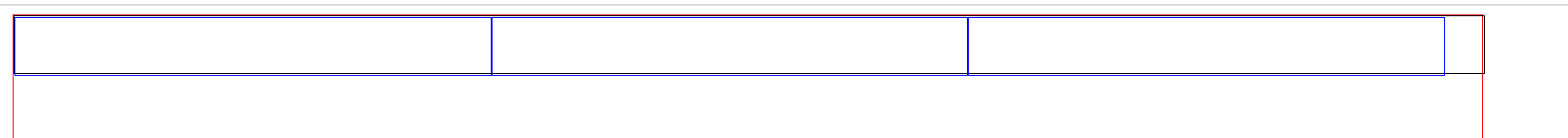
我们先随便写一个div大小,然后在chrome浏览器打开,显示效果:
#logo{border: 1px solid black;width: 1300px;height: 50px;}
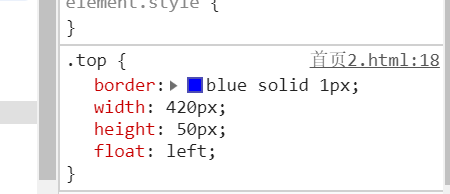
.top{border: blue solid 1px;width: 420px;height: 50px;float: left;}
<div id="logo"><div class="top"></div><div class="top"></div><div class="top"></div></div>

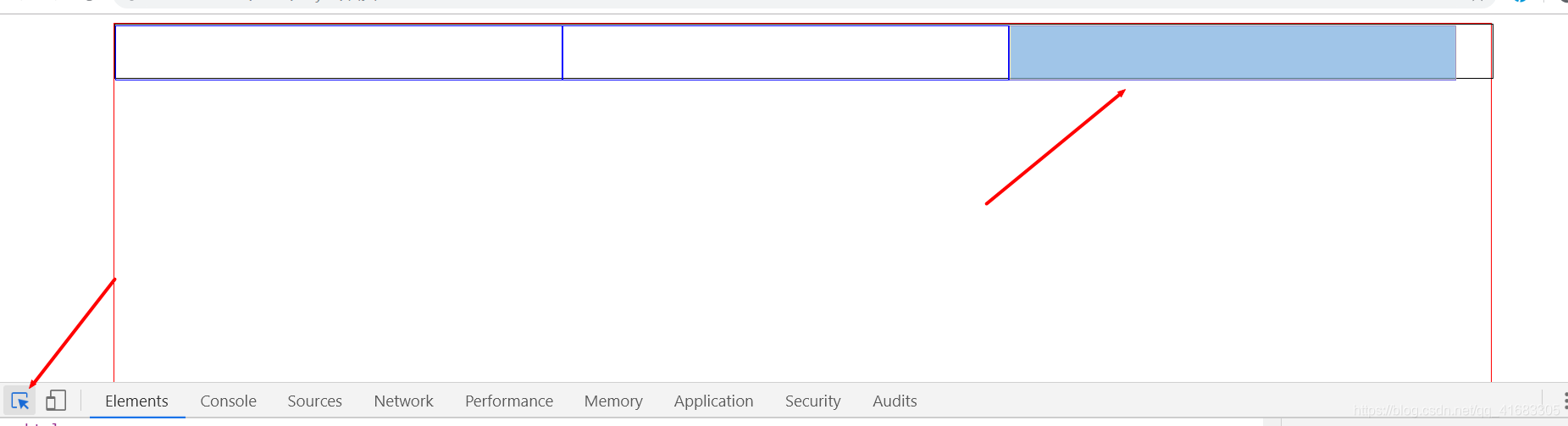
可以看到,框设置小了,这个时候我们按下F12,点一下小箭头,选择我们要调试的组件

在右边会出现框是怎么设置的,

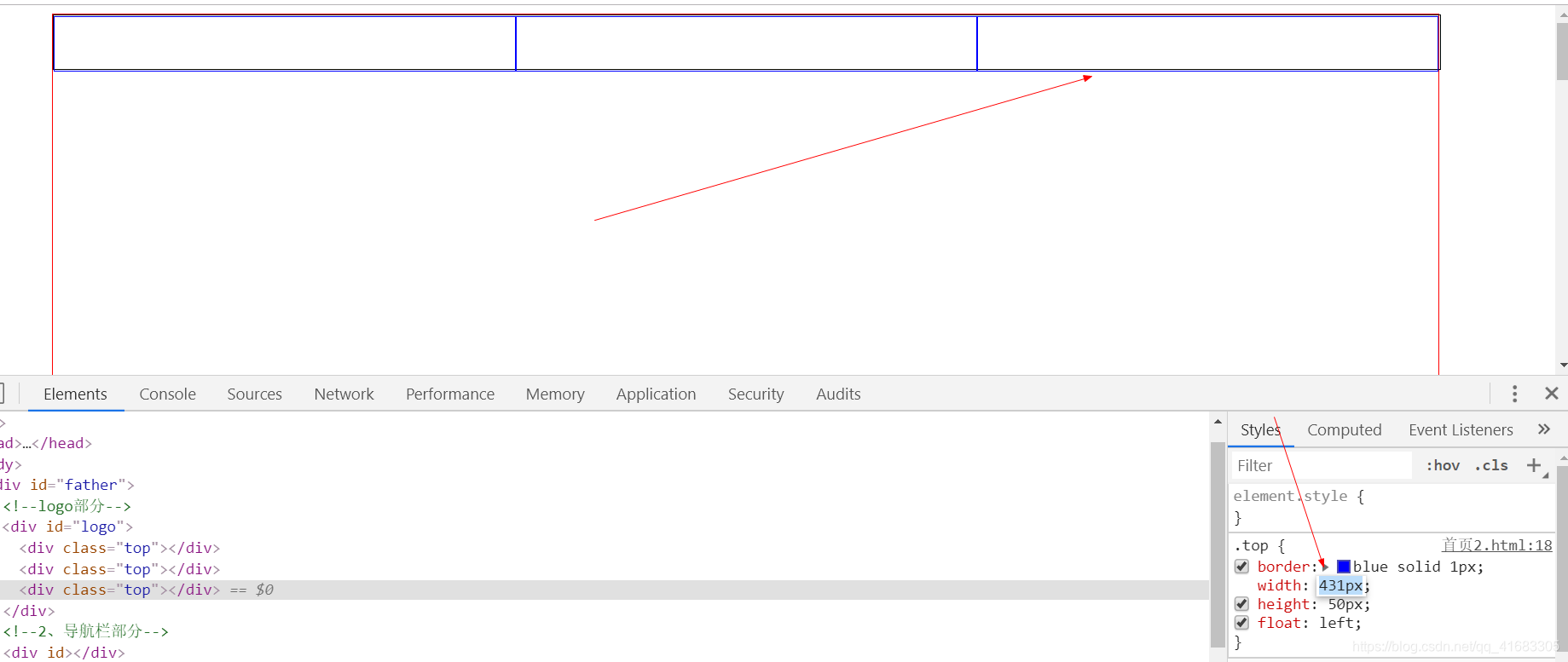
然后我们点width,按上下键,调整框大小,调成我们想要的即可,再在源代码改一下大小就可以实现了








)






![在博客里轻松使用LaTeX 数学公式[转]](http://pic.xiahunao.cn/在博客里轻松使用LaTeX 数学公式[转])



)
