我再次尝试使用简单的标准在网上进行搜索:
“如何创建绑定到业务组件ADF 11g的af:table”
我必须承认我没有得到我想要的答案。 信息在那里,但隐藏在其他解决方案和示例中。 这有时可能会造成混淆。.因此,这是一个有关此操作的小示例。 我希望它能使您澄清一些事情。
开始了。
不要忘记总是查阅官方文档:
http://docs.oracle.com/cd/E28389_01/web.1111/b31974/web_tables_forms.htm
首先,我想您已经在计算机上安装了11g版本,并且已经将某些数据库连接导入到JDeveloper。 在此示例中,我们使用的是JDeveloper 11.1.1.6.0
启动您的引擎! JDeveloper,好吧。
创建业务组件之后。 您的JDeveloper上应该有以下内容:

在此示例中,我们使用HR模式中的Countrys表。
接下来,我们将创建一个简单页面。
1)转到视图控制器
2)双击adfc-config.xml文件在编辑器中将其打开。 我们在此示例中选择adfc-config只是因为我们要关注af:table。 我们可以使用“有界任务流”,但在此示例中它不是必需的。
3)从“组件”面板打开“组件”部分。
4)我们选择View组件并将其拖放到adfc-config图中。

我们尚未创建我们的jspx。 正如您将在上面的屏幕中看到的那样,视图组件的名称已更改为index。 默认名称为view1。 我更改了它只是为了方便。 您可以重命名或保持原样。
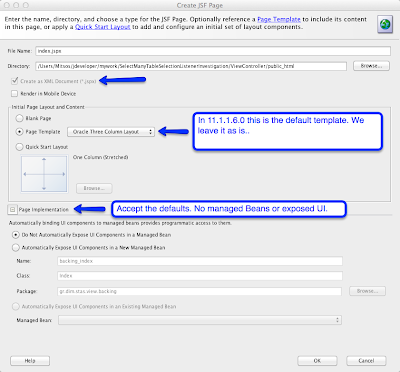
5)我们双击索引View组件以创建页面:
在此示例中,我们将接受默认值,我们只需按ok:

按确定后:

6)现在是时候创建绑定到BC的af:table了。
但是,让我们等一下。
什么是af:table? 根据文档(单击以放大):

好吧,这意味着我们必须向af:table提供数据收集。
AData集合可以是我们jspx的pageDefinition中的树绑定!
但是,等等..我们将如何创建这个……您在说什么……树绑定……以及如何将其映射到我们的表中? 它变得有点复杂..不是吗?
好吧,当然不会! 我们将一键完成!! 恩,那就对了! 在ADF和JDeveloper中,一键拖放就可以完成所有操作! 我们可以创建表,并将其映射到我们的业务组件!
我们要做的就是在应用程序导航器中找到“数据控件”部分。

找到本节后,我们将找到HRModuleDataControl,然后将找到Countrys1 。
长话短说,这个数据控件,可以说是HRModule应用程序模块(数据模型)产生的数据控件。
因此,我们创建的每个应用程序模块在“应用程序导航器”的“数据控件”部分中都将其作为数据控件。
我们要做的就是选择Iterator(“应用程序模块”中的View对象)并将其作为表格拖放到jspx上。
7)选择CoutnriesView1迭代器。 在编辑器中打开jspx。 将其拖放为表格:

选择ADF表格选项后,将出现另一个窗口:
8)设置表格选项:

上面的选项使您可以通过简单的复选框来确定表的基本功能。 此外,它们使您可以控制要对表的每个属性使用哪个组件。 您可以设置每个属性的“显示”标签的值。 此外,您可以根据需要添加或删除属性。 最常见的选项是“行选择”,您可以在其中决定是否要选择表中的无,一或多行。
在实际创建表之后,可以配置所有这些选项以及更多选项。
9)按确定以创建表以及pageDefintion文件和DataBindings文件(如果该页面的pageDef已经存在,将再次创建它。将对其进行简单更新。DataBindings也是如此。)

pageDef。 如您所见,向导创建了一个树iterBindings,它指向导致HRModuleDataControl的CoutnriesViews1迭代器:

DataBindings.cpx文件。 此文件保存pageDef及其页面或方法调用之间的映射,并且通常包含接受pageDef的对象。 您可以在其中查看这些映射的文件。

就是这样! 如您所见,这非常容易,也很有趣! 一个简单的拖放,一些选项,我们就在这里! 我们准备好了现场直播af:table!
当然,您始终可以更改属性并对该组件进行进一步的试验。
参考: 入门。 如何创建绑定到业务组件的UI表(af:table)。 来自我们的JCG合作伙伴 Dimitrios Stassinopoulos的ADF BC在Born To DeBug博客中。
翻译自: https://www.javacodegeeks.com/2012/05/adf-bc-create-ui-table-binded-to.html
(示例代码)...)


















)