
最近看到身边很多人都在投简历,有因为企业裁员的,有因为自己想跳槽的,原因不一,但是最终大家都会需要接触到面试这个事情。但是很多人对待面试不够认真,只会等待结果,不去努力。所以这边想整理一些懒人面试技巧给大家。
Vue或React这几个字,想必对前端工程师来说不是什么新鲜事了。或者说,这是前端工程师去大厂面试的“必会题“。

我们先说说目前应用面积最广的Vue,大厂或是高级工程师面试的时候究竟会碰到什么棘手或是难缠的 Vue 的面试题呢?今天,我就带着大家一起分析 Vue 的基础使用、组件传值等等。
以为会这些就够了?一个刚入门两三个月的前端都能搞定,下面才是是Vue面试官直击灵魂的拷问。
01
我们都会配置路由。
那么你知道如何编码才能保证多路由模块解耦、保证更方便增加新的路由模块吗?
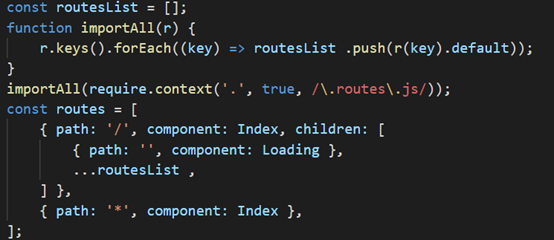
首先这是路由解耦与快捷新增:

上图图示是主路由文件,核心函数是 webpack 的 api —— require.context() ,通过执行此函数获取一个特定的上下文,主要用来实现自动化导入模块。
项目中各个业务的路由可以充分解耦,路由文件后缀名为 xxx.routers.js 即可,主路由文件会自动化导入新增的各业务路由文件。
02
手写出一个类 Vue 的MVVM响应式框架。
那怎么用vue底层实现这一响应式框架呢?
我们知道,Vue的响应式是利用了数据劫持实现的,知道这个就很简单了。
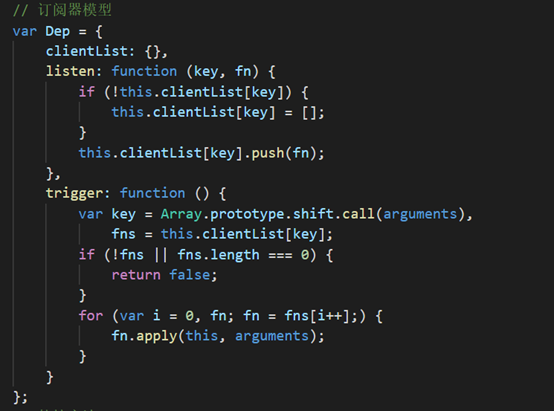
第一步:建立订阅器模型:

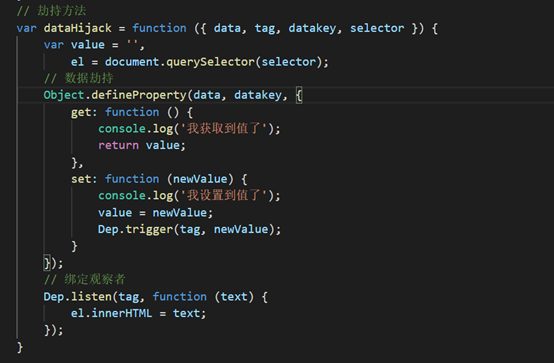
第二步:设置劫持方法,对数据进行劫持

简单两步就搞定了。实际上,这些问题并不是很难,那么很多同学为什么不知道呢?主要是这两张原因:
一是没有去了解Vue的源码以及底层实现;二是缺少最佳实践。
这些优化代码大型公司随处可见,拿过来学习一下就明白,但是可能对大家来说,在中小公司工作的程序员,写着平时的业务代码,很少有机会接触到大厂的优秀实践,Vue 原来还有这种操作?

还有更多类似的问题,比如这些:
Vue项目做完后我们会打包,如何编写配置文件能让打包速度达到最优化?
我们都会写组件,那么如何让组件成为高复用性的组件库型组件?(可以脱离于项目拿到别的项目上使用)……
相信大家最近在找工作,或多或少都感受到了,面试 vue 时会问到 vue 最佳实践与底层源码的问题。既然人人都会 vue ,那么面试官挑选人才,除了考察你的编程能力,对于最佳实践的理解,就是问你源码。
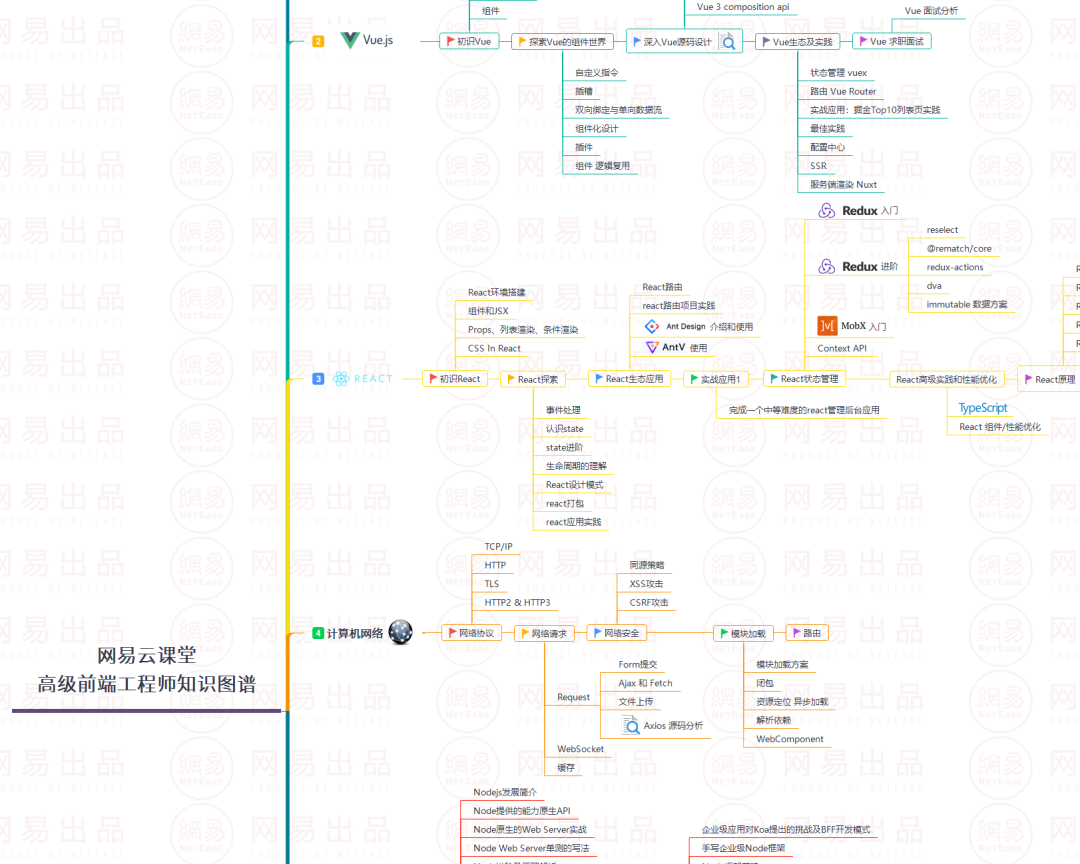
这边给大家送上一份前端工程师学习成长思维导图,希望能对你有所帮助:

扫码领取
前端工程师思维导图

遇到扫码频繁,请再次识别哦
(别让您的犹豫阻碍您的进步)
如果你的技术栈是 vue 或者正在学习 vue ,那么可以来我们网易云课堂学习这块的内容哦,这里会有免费的前端课程,也会有你平常接触不到的 vue 大厂做法、最佳实践以及 vue 底层分析,都有详细的讲解。
也可以通过对源码的解读去培养大家的程序员思维,帮助大家加深对工具的理解,同时也分享实用的面试技巧。
7.20-7.25前端免费课程
一、《工程化的开始,自制vue-cli工具原理》
1、脚手架工具的意义
2、如何用node与命令行交互
3、架构一个自己的脚手架
二、《探究源码,手写实现Vue3.0响应式原理》
1、浅析Vue2.x的响应式原理
2、Vue2.x响应式存在的不足
3、手写Vue3.0响应式
三、《写起功能来一团糟?教你两个设计模式梳理模块》
1、我们写代码应该怎么思考
2、观察者模式如何组织模块
3、职责链模式如何组织模块
……
请持续关注,每天都有新内容!
深入浅出的干货课程,没有套路,扫码添加网易云课堂的前端助教,就可以0元获得!
扫码领取免费前端直播课
遇到扫码频繁,请再次识别哦
(别让您的犹豫阻碍您的进步)
不要忘记还有前端进阶资料包免费赠送!

 Docker Machine和Docker Swarm...)
)






)

)




)

)
函数——从numpy 数组的内存布局讲起)
