定义清晰、一致的文档结构不仅方便后期维护和拓展,同时也大大降低了CSS和JavaScript的应用难度。为了提高搜索引擎的检索率,适应智能化处理,设计符合语义的结构显得很重要。
1、头部结构
在HTML文档的头部区域,存储着各种网页元信息,这些信息主要为浏览器所用,一般不会显示在网页中。另外,搜索引擎也会检索头部信息,因此重视并设置这些信息非常重要。
1.1、定义网页标题
使用
<html><head><title>网页标题</title></head><body></body></html>
浏览器会把它放在窗口的标题栏或状态栏中显示,如下图所示。当把文档加入用户的链接列表、收藏夹或书签列表时,标题将作为该文档链接的默认名称。

提示:title元素必须位于head部分。确保每个页面的title是唯一的,从而提升搜索引擎的结果排名,并让访问者获得更好的体验。title不能包含任何格式、HTML、图像或指向其他页面的链接。
1.2、定义网页元信息
使用标签可以定义网页的元信息。例如,定义针对搜索引擎的描述和关键词,一般网站都必须设置这两条元信息,以方便搜索引擎检索。
定义网页的描述信息:
<meta name="description" content="标准网页设计专业技术资讯" />
定义页面的关键词信息:
<meta name="keywords" content="HTML,DHTML, CSS, XML, XHTML, JavaScript" />
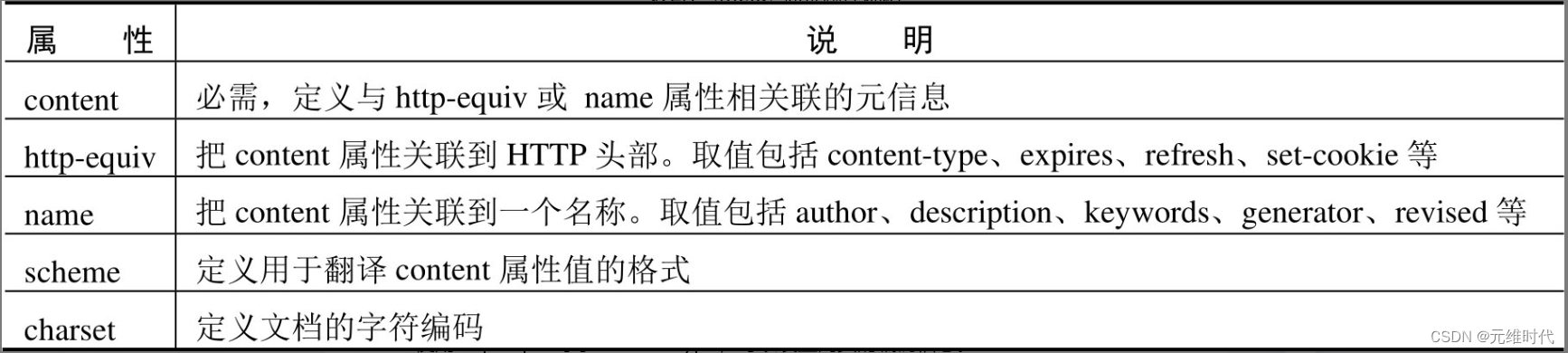
<meta>标签位于文档的头部,<head>标签内不包含任何内容。使用<meta>标签的属性可以定义与文档相关联的名称/值对。标签属性说明如下表所示:

**【示例】**下面列举常用元信息的设置代码,更多元信息的设置可以参考HTML手册。
使用http-equiv等于content-type,可以设置网页的编码信息。
设置UTF-8编码:
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
提示:HTML5简化了字符编码的设置方式为<meta charset="utf-8">,其作用是相同的。
设置简体中文gb2312编码:
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
注意:每个HTML文档都需要设置字符编码类型,否则可能会出现乱码,其中UTF-8是国家通用编码,独立于任何语言,因此都可以使用。
使用content-language属性值可以定义页面语言的代码。如下所示设置中文版本语言:
<meta http-equiv="content-language" content="zh-CN" />
使用refresh属性值可以设置页面刷新时间或跳转页面,如5 s之后刷新页面:
<meta http-equiv="refresh" content="5" />
5 s之后跳转到百度首页:
<meta http-equiv="refresh" content="5; url= https://www.baidu.com/" />
使用expires属性值设置网页缓存时间:
<meta http-equiv="expires" content="Sunday 20 October 2023 01:00 GMT" />
可以使用如下方式设置页面不缓存:
<meta http-equiv="pragma" content="no-cache" />
<meta name="author" content="https://www.baidu.com/" /> <!--设置网页作者--><meta name="copyright" content=" https://www.baidu.com/" /> <!--设置网页版权--><meta name="date" content="2019-01-12T20:50:30+00:00" /> <!--设置创建时间--><meta name="robots" content="none" /> <!--设置禁止搜索引擎检索-->
1.3、定义文档视口
在移动Web开发中,经常会遇到viewport(视口)问题,也就是浏览器显示页面内容的屏幕区域。一般移动设备的浏览器都默认设置一个<meta name="viewport">标签,定义一个虚拟的布局视口,用于解决早期的页面在手机上显示的问题。
iOS、Android基本都将视口分辨率设置为980px,所以桌面网页基本能够在手机上呈现,只不过看上去很小,用户可以通过手动方式缩放网页进行阅读。这种方式令用户体验很差,建议使用<meta name="viewport">标签设置视图大小。
<meta name="viewport">标签的设置代码如下。
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
标签的属性说明如下表所示。

**【示例】**在页面中输入一个标题和两段文本
<!doctype html><html><head><meta charset="utf-8"><title>设置文档视口</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><h1>width=device-width, initial-scale=1</h1><p>width=device-width将layout viewport(布局视口)的宽度设置 ideal viewport(理想视口)的宽度。</p><p>initial-scale=1表示将layout viewport(布局视口)的宽度设置为 ideal viewport(理想视口)的宽度,</p></body></html>
如果没有设置文档视口,则在移动设备中所呈现的效果如下图所示:

而设置文档视口之后,所呈现的效果如下图所示:

2、主体基本结构
HTML文档的主体部分包括要在浏览器中显示的所有信息,这些信息需要在特定的结构中呈现。下面介绍网页通用结构的设计方法。
2.1、定义文档结构
HTML5包含100多个标签,大部分继承自HTML4,新增加30个标签。这些标签基本上都被放置在主体区域内(<body>)。正确选用HTML5标签可以避免代码冗余。在设计网页时,不仅需要使用
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>:定义文档标题,1表示一级标题,6表示六级标题,常用标题包括一级、二级和三级。<p>:定义段落文本。<ul>、<ol>、<li>等:定义信息列表、导航列表、榜单结构等。<table>、<tr>、<td>等:定义表格结构。<span>:定义行内包含框。
**【示例】**下面是一个简单的HTML页面,使用少量HTML标签。它演示了一个简单的文档应该包含的内容,以及主体内容在浏览器中的显示。
第1步,新建文本文件,输入以下代码:
<html><head><meta charset="utf-8"><title>一个简单的文档包含内容</title></head><body><h1>我的第一个网页文档</h1><p>HTML文档必须包含三个部分:</p><ul><li>html——网页包含框</li><li>head 头部区域</li><li>body—主体内容</li></ul></body></html>
第2步,保存文本文件,命名为test,设置扩展名为.html。第3步,使用浏览器打开这个文件,预览效果如下图所示。

为了更好地选用标签,读者可以参考W3school网站的http://www. w3school.com.cn/tags/index.asp页面信息。
2.1、定内容标题
HTML提供了六级标题用于创建页面信息的层级关系。使用h1、h2、h3、h4、h5或h6元素对各级标题进行标记,其中h1是最高级别的标题,h2是h1的子标题,h3是h2的子标题,以此类推。
**【示例1】**标题代表文档的大纲。当设计网页内容时,可以根据需要为内容的每个主要部分指定一个标题和任意数量的子标题,以及子子标题等。
<h1>唐诗欣赏</h1><h2>春晓</h2><h3>孟浩然</h3><p>春眠不觉晓,处处闻啼鸟。</p><p>夜来风雨声,花落知多少。</p>
在示例1中,标记为h2的“春晓”是标记为h1的顶级标题“唐诗欣赏”的子标题,而“孟浩然”是h3,它就成了“春晓”的子标题,也是h1的子子标题。如果继续编写页面其余部分的代码,相关的内容(段落、图像、视频等)就要紧跟在对应的标题后面。
对任何页面来说,分级标题都是最重要的HTML元素。标题通常传达的是页面的主题。对搜索引擎而言,如果标题与搜索词匹配,标题就会被赋予很高的权重,尤其是等级最高的h1。当然,不是说页面中的h1越多越好,搜索引擎能够聪明地判断出哪些h1是可用的。
【示例2】使用标题组织内容。下面的产品指南有3个主要部分,每个部分都有不同层级的子标题。标题之间的空格和缩进只是为了让层级关系更清楚一些,它们不会影响最终的显示效果。
<h1>所有产品分类</h1><h2>进口商品</h2><h2>食品饮料</h2><h3>糖果/巧克力</h3><h4>巧克力 果冻</h4><h4>口香糖 棒棒糖 软糖 奶糖 QQ糖</h4><h3>饼干糕点</h3><h4>饼干 曲奇</h4><h4>糕点 蛋卷 面包 薯片/膨化食品</h4><h2>粮油副食</h2><h3>大米面粉</h3><h3>食用油</h3>
在默认情况下,浏览器会从h1到h6逐级减小标题的字号。
所有的标题都以粗体显示,h1的字号比h2的大,而h2的又比h3的大,以此类推。每个标题之间的间隔也是由浏览器默认的CSS定制的,它们并不代表HTML文档中有空行。

提示:在创建分级标题时,要避免跳过某些级别,如从h3直接跳到h5。不过,允许标题从低级别跳到高级别。例如,在“<h4>糕点 蛋卷 面包 薯片/膨化食品</h4>”后面紧跟“<h2>粮油副食</h2>”,因为包含“<h4>糕点 蛋卷 面包 薯片/膨化食品</h4>”的“<h2>食品饮料</h2>”在这里结束了,而“<h2>粮油副食</h2>”的内容开始了。
不要使用h1~h6标记副标题、标语以及无法成为独立标题的子标题。例如,假设有一篇新闻报道,它的主标题后面紧跟一个副标题,这时副标题就应该使用段落或其他非标题元素。
<h1>天猫超市</h1><p>在乎每件生活小事</p>
提示,HTML5包含一个名为hgroup的元素,用于将连续的标题组合在一起,后来W3C将这个元素从HTML 5.1规范中移除了。
<h1>客观地看日本,理性地看中国</h1><p class="subhead">日本距离我们并不远,但是如果真的要说它在这十年、二十年有什么样的发展和变化,又好像对它了
解得并不多。本文出自一个在日本生活了快10年的中国作者,来看看他描述的日本,一个除了老龄化和城市干净标签之外的
真实国度。</p>
上面代码是标记文章副标题的一种方法。可以添加一个class,从而能够应用相应的CSS,该class可以被命名为subhead等名称。
提示,曾有人提议在HTML5中引入subhead元素,用于对子标题、副标题、标语、署名等内容进行标记,但是未被W3C采纳。
2.3、使用div
有时需要在一段内容外围包一个容器,从而可以为其应用CSS样式或JavaScript效果。如果没有这个容器,页面就会不一样。在评估内容的时候,考虑使用article、section、aside、nav等元素,却发现它们从语义上来讲都不合适。
这时,真正需要的是一个通用容器,一个完全没有任何语义含义的容器。这个容器就是div元素,用户可以为其添加样式或JavaScript效果。
**【示例1】**为页面内容加上div元素以后,可以添加更多样式的通用容器。
<div><article><h1>文章标题</h1><p>文章内容</p><footer><p>注释信息</p><address><a href="#">W3C</a></address></footer></article></div>
现在有一个div包着所有的内容,页面的语义没有发生改变,但现在我们有了一个可以用CSS添加样式的通用容器。
与header、footer、main、article、section、aside、nav、h1~h6、p等元素一样,在默认情况下,div元素没有任何样式,只是其包含的内容从新的一行开始。不过,我们可以对div添加样式以实现设计效果。
div对使用JavaScript实现一些特定的交互行为或效果是有帮助的。例如,在页面中展示一张照片或一个对话框,同时让背景页面覆盖一个半透明的层(这个层通常是一个div)。
尽管HTML用于对内容的含义进行描述,但div并不是唯一没有语义价值的元素。span是与div对应的一个元素,div是块级内容的无语义容器,而span是短语内容的无语义容器。例如,span可以放在段落元素p之内。
**【示例2】**对段落文本中的部分信息进行分隔显示,以便应用不同的类样式。
<h1>新闻标题</h1><p>新闻内容</p><p>......</p><p>发布于<span class="date">2016年12月</span>,由<span class="author">张三</span>编辑</p>
提示:在HTML结构化元素中,div是除了h1~h6以外唯一早于HTML5出现的元素。在HTML5之前,div是包围大块内容(如页眉、页脚、主要内容、插图、附栏等)的,从而成为CSS为之添加样式的不二选择。之前div没有任何语义含义,现在也一样,这就是HTML5引入header、footer、main、article、section、aside和nav元素的原因。这些类型的构造块在网页中普遍存在,因此它们可以成为具有独立含义的元素。在HTML5中,div并没有消失,只是使用它的场合变少了。
为article和aside元素分别添加一些CSS样式,让它们各自成为一栏。在大多数情况下,每一栏都有不止一个区块的内容。例如,主要内容区第一个article下面可能还有另一个article(或section、aside等元素)。又如,也许想在第二栏再放一个aside显示指向关于其他网站的链接,或许再添加一个其他类型的元素。这时可以将期望在同一栏出现的内容包在一个div里,然后对这个div添加相应的样式。但是不可以用section,因为该元素并不能作为添加样式的通用容器。
div没有任何语义。大多数时候,使用header、footer、main(仅使用一次)、article、section、aside或nav代替div会更合适。但是,如果语义上不合适,也不必为了刻意避免使用div而使用上述元素。div适合所有页面容器,可以作为HTML5的备用容器使用。
2.4、使用id和class
HTML是简单的文档标识语言,而不是界面语言。文档结构大部分使用<div>标签完成,为了能够识别不同的结构,一般通过定义id或class赋予它们额外的语义,给CSS样式提供有效的“钩子”。
**【示例1】**构建一个简单的列表结构,并给它分配一个id,自定义导航模块。
<ul id="nav"><li><a href="#">首页</a></li><li><a href="#">新闻</a></li><li><a href="#">互动</a></li></u1>
在使用id标识页面上的元素时,id名必须是唯一的。id可以用来标识持久的结构性元素,如主导航或内容区域;id可以用来标识一次性元素,如某个链接或表单元素。
在整个网站上,id名应该应用于语义相似的元素以避免混淆。如果联系人表单和联系人详细信息在不同的页面上,那么可以给它们分配同样的id名(如contact);但是如果在外部样式表单中给它们定义样式,就会遇到问题,因此使用不同的id名(如contact_form和contact_details)就会简单得多。
与id不同,同一个class可以应用于页面上任意数量的元素,因此class非常适合标识样式相同的对象。例如,设计一个新闻页面,其中包含每条新闻的日期,此时不必给每个日期分配不同的id,而是可以给所有日期分配类名date。
提示:id和class的名称一定要保持语义性,并与表现方式无关。例如,可以给导航元素分配id名为right_nav,因为希望它出现在右边。但是,如果以后将它的位置改到左边,那么CSS和HTML就会发生歧义。所以,将这个元素命名为sub_nav或nav_main更合适。这种名称解释就不再涉及如何表现它。
对于class名称,也是如此。如果定义所有错误消息以红色显示,不要使用类名red,而应该选择更有意义的名称,如error或feedback。
注意:class和id名称需要区分大小写,虽然CSS不区分大小写,但是在标签中是否区分大小写取决于HTML的文档类型。如果使用XHTML严谨型文档,那么class和id名称是区分大小写的。最好的方式是保持一致的命名约定。如果在HTML中使用驼峰命名法,那么在CSS中也采用这种形式。
【示例2】在实际设计中,class被广泛使用,这就容易产生滥用现象。例如,很多初学者对所有的元素添加类,以便更方便地控制它们,这种现象被称为“多类症”。在某种程度上,这和使用基于表格的布局一样糟糕,因为它在文档中添加了无意义的代码。
<h1 class="newsHead">标题新闻</h1><p class="newsText">新闻内容</p><p>......</p><p class="newsText"><a href="news.php" class="newsLink">更多</a></p>
**【示例3】**在示例2中,每个元素都使用一个与新闻相关的类名进行标识,这使新闻标题和正文可以采用与页面其他部分不同的样式。但是,不需要用这么多类区分每个元素,可以将新闻条目放在一个包含框中,并加上类名news,从而标识整个新闻条目。然后,可以使用包含框选择器识别新闻标题或文本。
<div class="news"><h1>标题新闻</h1><p>新闻内容</p><p>......</p><p><a href="news.php">更多</a></p></div>
以这种方式删除不必要的类,有助于简化代码,使页面更简洁。过度依赖类名是不必要的,我们只需要在不适合使用id的情况下对元素应用类,而且尽可能少地使用类。实际上,创建大多数文档常常只需要添加几个类。如果初学者发现自己添加了许多类,那么这很可能意味着自己创建的HTML文档的结构有问题。
2.5、使用title
可以使用title属性为文档中的任何部分加上提示标签。不过,它们并不只是提示标签,加上它们之后屏幕阅读器可以为用户朗读title文本,因此使用title可以提升无障碍访问功能。
**【示例】**可以为任何元素添加title,不过用得最多的是链接。
<ul title="列表提示信息"><li><a href="#" title="链接提示信息">列表项目</a></li></ul>
当访问者将鼠标指针指向加了说明标签的元素时,就会显示title。如果img元素同时包括title和alt属性,则提示框会采用title属性的内容,而不是alt属性的内容。
2.6、HTML注释
可以在HTML文档中添加注释,标明区块开始和结束的位置,提示某段代码的意图,或者阻止内容显示等。这些注释只会在源代码中可见,访问者在浏览器中是看不到它们的。
【示例】下面代码使用“<!--”和“-->”分隔符定义了6处注释。
<!-- 开始页面容器 --><div class="container"><header role="banner"></header><!-- 应用CSS后的第一栏 --><main role="main"></main><!-- 结束第一栏 --><!-- 应用CSS后的第二栏 --><div class="sidebar"></div><!-- 结束第二栏 --><footer role="contentinfo"></footer></div><!-- 结束页面容器 -->
在主要区块的开头和结尾处添加注释是一种常见的做法,这样可以让一起合作的开发人员在将来修改代码时变得更加容易。
在发布网站之前,应该用浏览器查看一下加了注释的页面,这样可以避免由于弄错注释格式导致注释内容直接暴露给访问者的情况。
3、主体语义化结构
HTML5新增了多个结构化元素,以方便用户创建更友好的页面主体框架,下面我们来详细学习。
3.1、定义页眉
如果页面中有一块包含一组介绍性或导航性内容的区域,应该用header元素对其进行标记。一个页面可以有任意数量的header元素,它们的含义可以根据其上下文而有所不同。例如,处于页面顶端或接近这个位置的header可能代表整个页面的页眉(也称为页头)。
通常,页眉包括网站标志、主导航和其他全站链接,甚至搜索框,这是header元素最常见的使用形式,不过不是唯一的形式。
**【示例1】**下面的header代表整个页面的页眉,它包含一组代表整个页面主导航的链接(在nav元素中)。可选的role="banner"并不适用于所有的页眉,它明确定义该页眉为页面级页眉,因此可以提高可访问性权重。
<header role="banner"><nav><ul><li><a href="#">公司新闻</a></li><li><a href="#">公司业务</a></li><li><a href="#">关于我们</a></li></ul></nav></header>
这种页面级页眉的形式在网上很常见,它包含网站名称(通常为一个标识)、指向网站主要板块的导航链接,以及一个搜索框。
**【示例2】**header适合对页面深处的一组介绍性或导航性内容进行标记。例如,一个区块的目录。
<main role="main"><article><header><h1>客户反馈</h1><nav><ul><li><a href="#answer1">新产品什么时候上市?</a><li><a href="#answer2">客户电话是多少?</a><li> ...</ul></nav></header><article id="answer1"><h2>新产品什么时候上市?</h2><p>5月1日上市</p></article><article id="answer2"><h2>客户电话是多少?</h2><p>010-66668888</p></article></article></main>
提示:只在必要时使用header。在大多数情况下,如果使用h1~h6能满足需求,就没有必要用header将它包起来。header与h1~h6元素中的标题是不能互换的,它们都有各自的语义用法。
不能在header里嵌套footer元素或另一个header,也不能在footer或address元素里嵌套header。当然,不一定要像示例一样包含一个nav元素,不过在大多数情况下,如果header包含导航性链接,就可以用nav。nav包住链接列表是恰当的,因为它是页面内的主要导航组。
3.2、定义导航
HTML早期版本没有元素明确表示主导航链接的区域,HTML5新增了nav元素定义导航。nav中的链接可以指向页面中的内容,也可以指向其他页面或资源,或者两者兼具。无论是哪种情况,应该仅对文档中重要的链接群使用nav。例如,以下代码。
<header role="banner"><nav><ul><li><a href="#">公司新闻</a></li><li><a href="#">公司业务</a></li><li><a href="#">关于我们</a></li></ul></nav></header>
这些链接(a元素)代表一组重要的导航,因此将它们放入一个nav元素。role属性并不是必需的,不过它可以提高可访问性。除了开启一个新行以外,nav元素不会对其内容添加任何默认样式,该元素没有任何默认样式。
一般习惯使用ul或ol元素对链接进行结构化。在HTML5中,nav并没有取代最佳实践,应该继续使用这些元素,只是在它们的外围简单地包一个nav。
nav能帮助不同设备和浏览器识别页面的主导航,并允许用户通过键盘直接跳至这些链接,这样可以提高页面的可访问性,并提升访问者的体验。
HTML5规范不推荐对辅助性的页脚链接使用nav,如“使用条款”“隐私政策”等。不过,有时页脚会再次显示顶级全局导航,或者包含“商店位置”“招聘信息”等重要链接。在大多数情况下,推荐将页脚中的此类链接放入nav中。同时,HTML5不允许将nav嵌套在address元素中。
如何判断是否对一组链接使用nav?这取决于内容的组织情况。一般应该将网站全局导航标记为nav,让用户可以跳至网站各个主要部分的导航,这种nav通常出现在页面级的header元素里面。
**【示例】**在下面的页面中,只有两组链接放在nav里,另外两组则由于不是主要的导航而没有放在nav里。
<!--开始页面级页眉--><header role="banner"><!-- 站点标识可以放在这里 --><!-- 全站导航 --><nav role="navigation"><ul></ul></nav></header><!--开始主要内容--><main role="main"><h1>客户反馈</h1><article><h2>问题</h2><p>反馈</p></article><aside><h2>关于</h2><!-- 没有包含在nav里 --><ul> </ul></aside></main><!--开始附注栏--><aside><!-- 次级导航 --><nav role="navigation"><ul><li><a href="#">国外业务</a></li><li><a href="#">国内业务</a></li></ul></nav></aside><!--开始页面级页脚--><footer role="contentinfo"><!-- 辅助性链接并未包在nav中 --><ul></ul></footer>
3.3、定义主要区域
一般网页都有一些不同的区块,如页眉、页脚、包含额外信息的附注栏、指向其他网站的链接等。不过,一个页面只有一个部分代表其主要内容,可以将这样的内容包在main元素中,该元素在一个页面中仅使用一次。
**【示例】**下面页面是一个完整的主体结构,main元素包围着代表页面主题的内容。
<header role="banner"><nav role="navigation">[包含多个链接的ul]</nav></header><main role="main"><article><h1 id="gaudi">主要标题</h1><p>[页面主要区域的其他内容]</article></main><aside role="complementary"><h1>侧边标题</h1><p>[附注栏的其他内容]</aside><footer role="info">[版权]</footer>
main元素是HTML5新添加的元素,在一个页面里仅使用一次。在main开始标签中添加role=“main”,这样可以帮助屏幕阅读器定位页面的主要区域。
与p、header、footer等元素一样,main元素的内容显示在新的一行,除此之外不会影响页面的任何样式。如果创建的是Web应用,应该使用main包围其主要的功能。
注意:不能将main放置在article、aside、footer、header或nav元素中。
3.4、定义文章块
HTML5的一个新元素是article,使用它可以定义文章块。
【示例1】演示article元素的应用。
<header role="banner"><nav role="navigation">[包含多个链接的ul]</nav></header><main role="main"><article><h1 id="news">区块链“时代号”列车驶来</h1><p>对于精英们来说,这个春节有点特殊。</p><p>他们身在曹营心在汉,他们被区块链搅动得燥热难耐,在兴奋、焦虑、恐慌、质疑中度过一个漫长的春节。</p><h2 id="sub1">1. 三点钟无眠</h2><p><img src="images/0001.jpg" width="200" />春节期间,一个互联网大佬云集的区块链群建立,因为有蔡文胜、薛蛮
子、徐小平等人的参与,该群被封上了“市值万亿”的称号。这个名为“三点钟无眠区块链”的群,搅动了一池春水。</p><h2 id="sub2">2. 被碾压的春节</h2><p>......</p></article></main>
现在,页面有了header、nav、main和article元素,以及它们各自的内容。在不同的浏览器中,article中标题的字号可能不同,可以应用CSS使它们在不同的浏览器中显示相同的大小。
article用于包含文章一样的内容,不过并不局限于此。在HTML5中,article元素表示文档、页面、应用或网站中一个独立的容器,原则上是可以独立分配或再用的,就像聚合内容中的各部分。它可以是一篇论坛帖子、一篇杂志或报纸文章、一篇博客条目、一则用户提交的评论、一个交互式的小部件或小工具,或者任何其他独立的内容项。其他article的例子包括电影或音乐评论、案例研究、产品描述等。这些确定是独立的、可再分配的内容项。
可以将article嵌套在另一个article中,只要里面的article与外面的article是部分与整体的关系。一个页面可以有多个article元素。例如,博客的主页通常包括几篇最新的文章,其中每一篇都是其自身的article。一个article元素可以包含一个或多个section元素。在article元素里包含独立的h1~h6元素。
【示例2】示例1只是使用article元素的一种方式,下面看看其他的用法。下面代码展示了对基本的新闻报道或报告进行标记的方法。注意footer和address元素的使用。这里,address只应用于其父元素article(即这里显示的article),而非整个页面或任何嵌套在article里面的article。
<article><h1 id="news">区块链“时代号”列车驶来</h1><p>对于精英们来说,这个春节有点特殊。</p><!-- 文章的页脚,并非页面级的页脚 --><footer><p>出处说明</p><address>访问网址<a href="https://www.huxiu.com/article/233472.html">虎嗅</a></address></footer></article>
【示例3】下面代码展示了嵌套在父元素article里面的article元素。该示例中嵌套的article是用户提交的评论,就像在博客或新闻网站上见到的评论部分。该示例还显示了section元素和time元素的用法。这些只是使用article及有关元素的几个常见方式。
<article><h1 id="news">区块链“时代号”列车驶来</h1><p>对于精英们来说,这个春节有点特殊。</p><section><h2>读者评论</h2><article><footer>发布时间<time datetime="2020-02-20">2020-02-20</time></footer><p>评论内容</p></article><article>[下一则评论]</article></section></article>
每条读者评论都包含在一个article元素里,这些article元素又嵌套在主article元素里。
3.5、定义区块
section元素代表文档或应用的一个一般的区块。section是具有相似主题的一组内容,通常包含一个标题。section包含章节、标签式对话框中的各种标签页、论文中带编号的区块。例如,网站的主页可以分成介绍、新闻条目、联系信息等区块。
Section元素定义通用的区块,但不要将它与div元素相混淆。从语义上讲,section标记的是页面中的特定区域,而div则不传达任何语义。
【示例1】下面代码把主体区域划分为3个独立的区块。
<main role="main"><h1>主要标题</h1><section><h2>区块标题1</h2><ul>[标题列表</ul></section><section><h2>区块标题2</h2><ul>[标题列表</ul></section><section><h2>区块标题3</h2><ul>[标题列表</ul></section></main>
【示例2】一般新闻网站都会对新闻进行分类,每个类别都可以标记为一个section。
<h1>网页标题</h1><section><h2>区块标题1</h2><ol><li>列表项目1</li><li>列表项目2</li><li>列表项目3</li></ol></section><section><h2>区块标题2</h2><ol><li>列表项目1</li></ol></section>
与其他元素一样,section并不影响页面的显示。
如果只是出于添加样式的目的要对内容添加一个容器,应使用div而不是section。
可以将section嵌套在article里,从而显式地标出报告、故事、手册等文章的不同部分或不同章节。例如,可以在本示例中使用section元素包裹不同的内容。
在使用section时,记住“具有相似主题的一组内容”,这也是section区别于div的另一个原因。section和article的区别在于,section在本质上其组织性和结构性更强,而article代表的是自包含的容器。
在考虑是否使用section的时候,一定要仔细思考,不过也不必每次都对是否使用正确而感到担心。有时,些许主观想法并不会影响页面的正常工作。
3.6、定义附栏
在页面中可能会有一部分内容与主体内容无关,但可以独立存在。在HTML5中,我们可以使用aside元素表示重要引述、侧栏、指向相关文章的一组链接(针对新闻网站)、广告、nav元素组(如博客的友情链接)、微信或微博源、相关产品列表(通常针对电子商务网站)等。
【示例】aside是有关次要信息的元素,它与页面主要关注的内容的相关性稍差,且可以在没有上下文的情况下独立存在。可以将它嵌套在article里面,或者将它放在article后面,添加CSS样式让它看起来像侧栏。aside里面的role="complementary"是可选的,可以提高可访问性。
<header role="banner"><nav role="navigation">[包含多个链接的ul]</nav></header><main role="main"><article><h1 id="gaudi">主要标题</h1></article></main><aside role="complementary"><h1>次要标题</h1><p>描述文本</p><ul><li>列表项</li></ul><p><small>出自: <a href="http://www.w3.org/" rel="external"><cite>W3C</cite></a></small></p></aside>
在HTML中,应该将附栏内容放在main的内容之后。出于搜索引擎优化(SEO)和可访问性的目的,最好将重要的内容放在前面,可以通过CSS改变它们在浏览器中的显示顺序。
对于与内容有关的图像,使用figure而非aside。HTML5不允许将aside嵌套在address元素内。
3.7、定义页脚
页脚一般位于页面底部,通常包括版权声明,可能还包括指向隐私政策页面的链接,以及其他类似的内容。HTML5的footer元素可以用在这样的地方,但它同header一样,还可以用在其他地方。
footer元素表示嵌套它的最近的article、aside、blockquote、body、details、fieldset、figure、nav、section或td元素的页脚。只有当它最近的祖先是body时,它才是整个页面的页脚。
如果一个footer包着它所在的区块(如一个article)的所有内容,它代表的是像附录、索引、版权页、许可协议的内容。
页脚通常包含关于它所在区块的信息,如指向相关文档的链接、版权信息、作者及其他类似条目。页脚并不一定要位于所在元素的末尾,不过通常位于所在元素的末尾。
【示例1】footer代表页脚,因为它最近的祖先是body元素。
<header role="banner"><nav role="navigation">链接列表</nav></header><main role="main"><article><h1 id="gaudi">主要标题</h1><h2>次标题</h2></article></main><aside role="complementary"><h1>次标题</h1></aside><footer><p><small>版权信息</small></p></footer>
页面具有header、nav、main、article、aside和footer元素,但是并非每个页面都需要具备这些元素,它们代表HTML中主要页面的构成要素。
footer元素本身不会为文本添加任何默认样式。这里,版权信息的字号比普通文本的小,因为它嵌套在small元素里。像其他内容一样,可以通过CSS修改footer元素所包含内容的字号。
提示:不能在footer元素里嵌套header元素或另一个footer元素。同时,也不能将footer元素嵌套在header或address元素里。
【示例2】下面的第一个footer包含在article内,属于该article的页脚。第二个footer是页面级的,只能对页面级的footer使用role=“contentinfo”,且一个页面只能使用一次。
<article><h1>文章标题</h1><p>文章内容</p><footer><p>注释信息</p><address><a href="#">W3C</a></address></footer></article><footer role="contentinfo">版权信息</footer>
3.8、使用role
role是HTML5新增的属性,其作用是告诉Accessibility类应用(如屏幕阅读器等)当前元素所扮演的角色,主要是供残疾人使用,使用role可以增强文本的可读性和语义化。
在HTML5元素内,标签本身就是有语义的,因此role作为可选属性使用,但是在很多流行的框架(如Bootstrap)中都很重视类似的属性和声明,目的是为了兼容旧版本的浏览器(用户代理)。
role属性主要应用于文档结构和表单中。例如,设置输入密码框,对于正常人可以用placaholder提示输入密码,但是对于残障人士是无效的,这时就需要用到role属性。另外,在旧版本的浏览器中,由于不支持HTML5标签,所以有必要使用role属性。
例如,下面代码告诉屏幕阅读器,此处有一个复选框,且已经被选中。
<div role="checkbox" aria-checked="checked"> <input type="checkbox" checked></div>
下面是常用的role角色值。
- role=“banner”(横幅):面向全站的内容,通常包含网站标志、网站赞助者标志、全站搜索工具等。横幅通常显示在页面的顶端,而且通常横跨整个页面的宽度。使用方法:将其添加到页面级的header元素中,每个页面只使用一次。
- role=“navigation”(导航):文档内不同部分或相关文档的导航性元素(通常为链接)的集合。使用方法:与nav元素是对应关系。应将其添加到每个nav元素中,或其他包含导航性链接的容器。这个角色可以在每个页面上使用多次,但是同nav一样,不要过度地使用该属性。
- role=“main”(主体):文档的主要内容。使用方法:与main元素的功能是一样的。对于main元素来说,建议也应该设置role="main"属性,其他结构元素更应该设置role="main"属性,以便让浏览器能够识别它是网页的主体内容。在每个页面仅使用一次。
- role=“complementary”(补充性内容):文档中作为主体内容补充的支撑部分。它对区分主体内容是有意义的。使用方法:与aside元素是对应关系。应将其添加到aside或div元素中(前提是该div仅包含补充性内容)。可以在一个页面包含多个complementary角色,但不要过度使用。
- role=“contentinfo”(内容信息):包含关于文档信息的大块、可感知区域。这类信息的例子包括版权声明和指向隐私权声明的链接等。使用方法:将其添加至页脚(通常为footer元素),每个页面仅使用一次。
【示例】下面代码演示了在文档结构中如何应用role。
<!-- 开始页面容器 --><div class="container"><header role="banner"><nav role="navigation">[包含多个链接的列表]</nav></header><!-- 应用CSS后的第一栏 --><main role="main"><article></article><article></article>[其他区块]</main><!-- 结束第一栏 --><!-- 应用CSS后的第二栏 --><div class="sidebar"><aside role="complementary"></aside><aside role="complementary"></aside>[其他区块]</div><!-- 结束第二栏 --><footer role="contentinfo"></footer></div><!-- 结束页面容器 -->
注意:即便不使用role角色,页面看起来也没有任何差别,但是使用它们可以提升使用辅助设备的用户的体验。有鉴于此,推荐使用它们。
对表单元素来说,form角色是多余的,search用于标记搜索表单,application则属于高级用法。当然,不要在页面上过多地使用地标角色。过多的role角色会让屏幕阅读器的用户感到累赘,降低role的作用,从而影响用户的整体体验。
4、案例
<header><h1>[网页标题]</h1><h2>[次级标题]</h2><h4>[标题提示]</h4></header><main><nav><h3>[导航栏]</h3><a href="#">链接1</a> <a href="#">链接2</a> <a href="#">链接3</a></nav><section><h2>[文章块]</h2><article><header><h1>[文章标题]</h1></header><p>[文章内容]</p><footer><h2>[文章脚注]</h2></footer></article></section><aside><h3>[辅助信息]</h3></aside><footer><h2>[网页脚注]</h2></footer></main>

故障切换的运作流程原理分析(含源码))



---socket网络控制线程封装)




—— Ajax 进阶)



的解决办法)




- 图层 -(layer)- 资源(source)显示等级设置。)