js的学习有三座大山, 原型/原型链 、 作用域/闭包 、 异步/单线程,这三个知识点虽然基础但是入门时理解起来比较困难,本文先整理总结原型和原型链这一知识点。
1. 原型链怎么来的?对象的原型和function的prototype属性有什么关系?
通常我们会这样生成一个自定义对象。
function A(){this.pro = '1';
}A.prototype.getPro = function(){return this.pro;
}var a = new A(); // {pro: '1'}
a.__proto__ === A.prototype; // truevar b = new A();
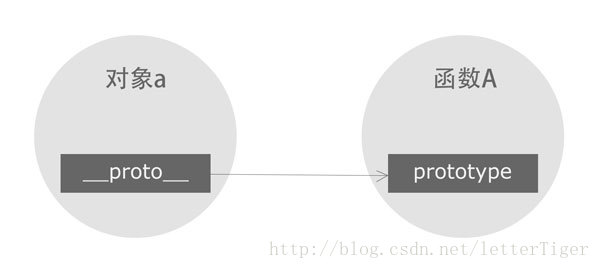
b.__proto__ === A.prototype; // truea.__proto__ === b.__proto__; // true上面代码表明了使用new调用函数A生成了一个对象a,对象a的__proto__属性被指向了函数A的prototype属性。
当使用字面量的方式已定义对象的时候也是符合上面的情况:
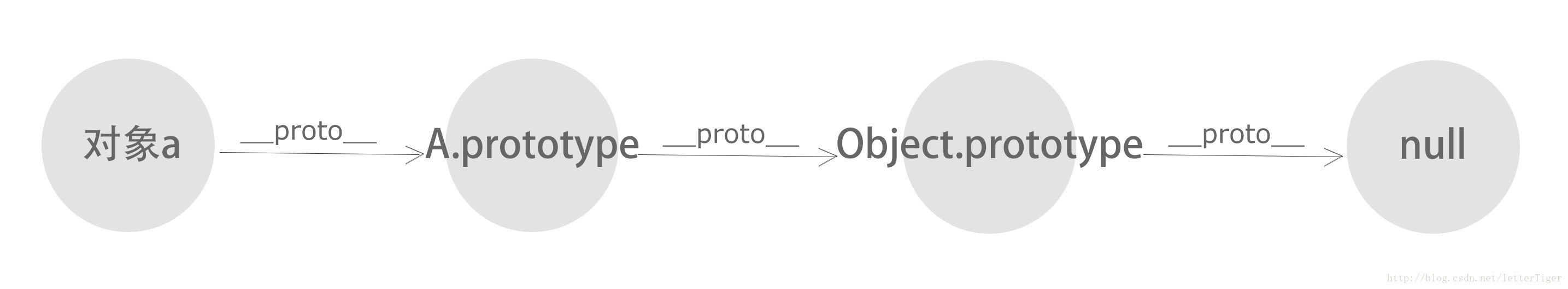
var a = {}; // 该对象的 __proto__ 指向的 Object.prototype 属性// 等同于var a = new Object();在js中大部分的对象的原型链末端都是指向了 Objcet.prototype 对象。
Object.prototype 也是一个对象,该对象一定也有一个 __proto__ 属性,那么该属性指向哪里? Object.prototype._proto_ === null,返回值是 true
2. 原型链有什么作用?
在对象中访问一个属性,当该属性a并不在对象自身上,这时候就会到 对象的 __proto__ 属性上寻找,如果对象的 __proto__ 上没有属性a,就会到 __proto__ 的 __proto__ 上去寻找,那么什么时候结束呢?当寻找到 Object.prototype 的 __proto__ 就结束了,因为 Object.prototype.__proto__ === null;
function A(){}
A.prototype.a = 111;var obj = new A();
obj.a // 1113. 原型链到底是什么?
在ES5中一共有6种数据类型,分为两大类基本类型和引用类型。
基本类型: String, Number, Boolean, Null, Undefined
引用类型: Object
而js中唯一的引用类型对象就具有原型属性(__proto__),该属性的值通常情况下是一个对象,既然是一个对象那就必然也有一个原型属性(__proto__),就这样许多原型就组成了一条原型链。
注: __proto__属性并不在标准内,但是大部分浏览器都实现了这个属性。使用
使用new调用函数生成对象的步骤
- 新建一个对象 new Object()
- 关联对象的原型到构造函数的原型属性上
- 将构造函数的this指向新建的对象
- 执行构造函数
- 如果构造函数没有返回值,就返回新建的对象







)


)





)



)
