BOM(浏览器对象模型),提供了一系列操作浏览器,获取浏览器信息的接口。这些接口在平时的工作中会经常用到,例如当前页面的刷新,获取url的参数等等。
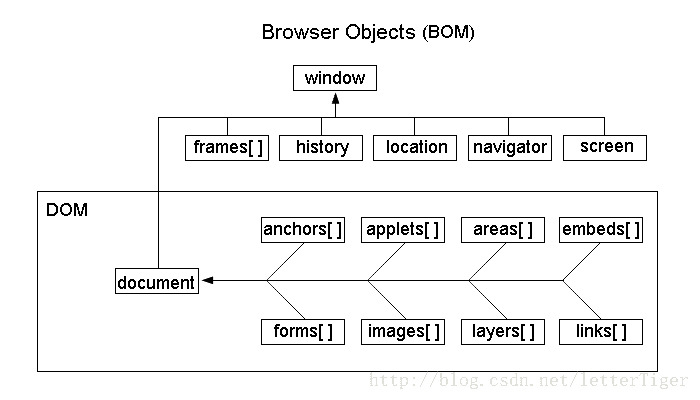
注:图片来自 http://www.dreamdu.com/javascript/what_is_bom/
window对象
window对象是BOM的核心,表示的是浏览器的实例。
在全局作用域下声明的变量会变成window对象的属性,函数会变成window对象的方法。但是全局环境下声明的变量对比window对象的属性和方法还是有区别的。
- 访问不存在的全局变量会报错,但是访问
window对象上不存在的属性会返回undefined,并不会报错。 - 可以使用
delete操作符删除window对象上的正常属性并返回结果为true删除成功,但是删除全局变量则返回结果为false删除失败。
frames
window 对象的 frames 属性里面有整个页面的全部框架的 window 对象,访问这些框架的 window 对象的方式可以是使用框架名称( iframe标签的name属性 <iframe name='frame1'></frame> ,同时 window.name 也可以获取当前框架的名称),也可以是按照从左到右从上到下的顺序(从0开始)来访问,同时可以在框架内使用 self 访问自身 window 对象,使用 parent 访问上级框架的 window 对象,使用 top 访问顶级框架的 window 对象(浏览器窗口)。在顶级环境中这三个属性是相等的(top === self && parent === self // true)。
在不同的框架中,因为每个框架都有自己的 window 对象并且 window 对象都包含原生类型的构造函数,这就意味着框架1的 {} 并不是框架2的 Object 的实例。
// a.html
<html><head></head><body><iframe src="b.html"></iframe><script>function a(){alert('a');}frames[0].onload = function(){ // 注意这里要等到框架加载完成才能取到框架的window对象this.b();}</script></body>
</html>// b.html
<html><head></head><body><script>function b(){alert('b');}top.a();// 或者parent.a();</script></body>
</html>
上面代码的执行结果是先弹出 a 再弹出 b。这就说明可以通过 parent 来获取父框架,也可以使用 frames 属性获取当前页面内的框架。
注:涉及到跨页面操作,必须要通过服务器访问文件,并且两个页面要在同一域下才可。例如上面的文件a直接打开是不能正常运行的,需要将a文件和b文件放在一个服务器下然后通过域名或者ip来访问才能正常显示。
location

location 对象是唯一一个既是 window 对象的属性也是 document 对象的属性 window.location === document.location
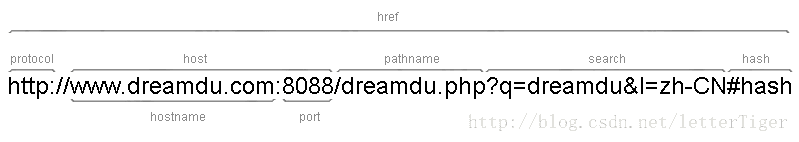
注:图片来自 http://www.dreamdu.com/javascript/window.location/
该属性中保存了浏览器窗口当前url地址的格式化信息,同时可以通过该属性提供的方法来指定浏览器当前窗口的页面跳转。
获取格式化好的search属性中的参数
function formatQuery(search){var qs = search.length ? search.slice(1) : '',qsArr = qs.length ? qs.split('&') : [],i = 0,len = qsArr,result = {};for( ; i < len; i++ ){var _item = qsArr[i].split('='); result[decodeComponentURI(_item[0])] = decodeComponentURI(_item[0]); //不要忘记解码}return result;}修改每一个属性(除了hash)都会刷新浏览器,并且都会(包括hash)生成一个历史记录。
注:location.toString() 得到的值就是当且页面的地址 location.toString() === location.href //true
location.reload()
使用 location.reload() 会刷新当前页面,但是有可能在缓存中读取页面,如果想要强制重新从服务器获取页面可以使用 location.reload(true) 。
location.assign()
指定页面跳转地址,对 location.href(也可以直接对 location 赋值 window.location = url)赋值跳转就是调用该方法。
注:该方法并不能完成当前页面的刷新 location.assign(location.href),并不会刷新页面。
location.replace()
该方法和 location.assign() 一样,但是会 替换当前的地址记录,也就是说使用该方法跳转 页面history.length 并不会加一 ,并且 history.back() 并 不能回到上一个页面。
a.html —-> b.html –replace–> c.html –back–> a.html
注:同上并不能用于页面的刷新,也就是说使用 location 对象实现刷新必须要使用 reload 方法
history
history对象里面记录了浏览器该窗口访问的历史记录栈,但是由于隐私的问题并不能获取浏览器到底访问了哪些页面,但是可以通过history.length知道历史栈里面的记录条数。
history.back(); // 如果有就加载历史记录中后一个链接history.forward(); // 如果有就加载历史记录中前一个链接history.go(0); // 刷新当前页history.go(1); // 同 history.forward();history.go(-1); // 同 history.back();history.go(n); // 正数向前,负数向后。值就表示从当前记录开始第n条记录注:history 对象的这三个方法并不会改变 length 的长度,也就是说 back 并不会删除当前页面的记录,还可以通过 forward 回来,但是如果 back 了并且打开了别的链接,那么在 back 之前的页面记录在 history 中就没有了。
a.html —-> b.html —-> c.html –back–> b.html –forward —-> c.html –back–> b.html –back–> a.html —-> e.html –back–> a.html –forward–> e.html –forward–> e.html
navigator
userAgent属性是用户代理头的字符串表示,经常被用于判断设备。比如是否是在微信中,是什么浏览器等。
navigator.userAgent // "Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1"但是userAgent的信息并不十分可靠,应为这个属性是可写的,也就是说会被伪造。
cookieEnabled属性返回表示cookie是否启用,cookie返回true表示启用,否则返回false表示未启用。
navigator.cookieEnabled // truenavigator对象除了上面两个常用的属性外还有很多其他的属性具体看文末参考。
screen
可以通过screen对象获取电脑屏幕的相关信息。
width:屏幕的宽度
height: 屏幕的高度
availHeight:屏幕可用高度,应为系统会有任务栏等并不能全部都给浏览器用,所以这个值可能和screen.height不一致
availWidth:屏幕可用宽度
计时器
setTimeout方法 超时调用
超时调用:是指在规定时间( 时间是以毫秒为单位)后执行指定函数。
var id = setTimeout(function(){console.log('1秒后')
}, 1000); // 1秒后打印 '1秒后'该方法会返回一个 int 类型的数据,可以通过该值去取消定时器的执行。
clearTimeout(id); // 这样就会不打印 '1秒后' setInterval方法 间歇调用
间歇调用:指定的时间间隔重复执行指定函数。
var id = setInterval(function(){console.log('1秒后')
}, 1000); // 每间隔 1 秒就会答应出 '1秒后'clearInterval(id); // 停止打印使用场景:
- 倒计时(验证码获取)
- 动画
- 数字时钟
- 等等
打开新窗口
我们知道可以通过a标签的 target="_blank" 来让浏览器打开一个新窗口,那么怎么使用js来打开新的窗口?
可以使用 window.open( url, target, features ) 返回值是一个新窗口的window对象,可以用于关闭新打开的窗口(newWindow.close())
window.open('http://www.baidu.com', '_blank', 'height=600,width=600'); // 这样就在浏览器中打开了一个新窗口
//如果没有第三个参数就是打开一个新标签页,如果第二个属性不是 _blank 不会打开一个新窗口type:值可以是 _blank、_self、_top、_parent和页面中的框架名称中的一个。
features:字段的要求是用逗号分割属性并且属性之间不能使用空格,除了height、width等基本属性还有其它属性详见参考。
系统对话框
系统对话框可以提示用户相关信息或者做出简单的交互。弹出系统对话框的时候js代码是暂停运行的,只有用户做出响应之后才会继续执行,这是同步的。
alert(msg) 会将msg展示出来,并且只有一个确定按钮
var a = alert('控制台没有打印"a"'); // 没有返回值
console.log("关闭对话框后,控制台打印了'a'", "我是alert的返回值:" + a);confirm(msg) 会展示msg,并且有确定和取消,确定返回 true,取消返回false
var res = confirm('努力学习就会进步吗?');
if( res ){console.log('努力学习就会进步');
}else{console.log('努力学习不会进步');
}prompt(msg) 会展示一个msg并且提供一个输入框,返回值就是输入的值
var res = prompt('请输入年龄'); // 如果点击了取消返回值是null,点击确定返回值就是输入框的值。if( res ){console.log('年龄是:' + res);
}尺寸
获取浏览器可视窗口的尺寸并不包括工具栏和滚动条
// 现代浏览器
window.innerHeight// IE6/7/8
document.documentElement.clientHeight
// 或者
document.body.clientHeight// 完整方案
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;参考
http://www.jb51.net/article/97904.htm
http://www.w3school.com.cn/jsref/dom_obj_navigator.asp
http://www.dreamdu.com/javascript/bom/
https://itbilu.com/javascript/js/4k9JcnZRl.html#BOM-screen



)





)



)






