一:CSS概述
什么是CSS
CSS就是层叠样式表(Casading Style Sheets),通常称为CSS样式表,或者是级联样式表。主要用于设置HTML中的文本,内容(字体,大小,对齐),图片外形(宽高,边框样式,边距等),以及版面的布局等外观样式。
CSS以HTML为基础,提供了丰富的功能。还可以针对不同的浏览器设置不同的样式。
HTML和CSS的关系
HTML结构层:负责从语义的角度搭建页面
CSS:负责从审美角度美化页面
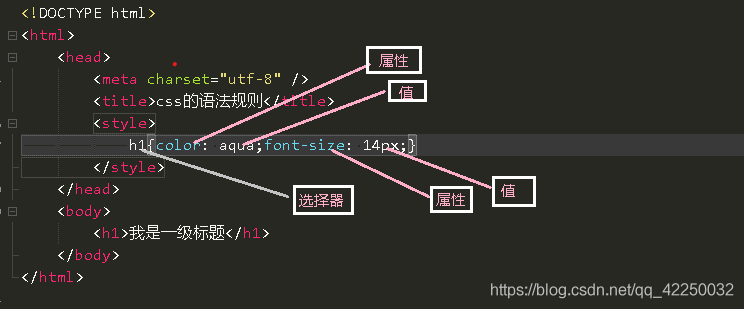
CSS的语法规则

CSS是由选择器和{}组成的,
大括号的是由一条条声明组成
每一条语句都是要英文状态下的声明,每一条声明都是由属性:值;组成
CSS属性值一般不加引号,但它的属性值为数字时一般要加单位,单位一般为px
CSS中,不能出行HTML标签
CSS语法
CSS的标准语法主要由两方面构成一是 选择器。二是 声明框。
一、选择器
通过选择器可以选定页面指定的元素,并将声明块中的样式应用在选择器选中的元素中去。
二、声明框
是一对{ }标志,声明块紧跟在选择器后面,实际上声明块里面就是一组一组的属性名与属性值对应的结构。称之为声明,一个声明块中可以有多个声明。多个声明之间使用分号; 进行隔开,声明的样式与样式值之间用: 连接。
CSS常用选择器
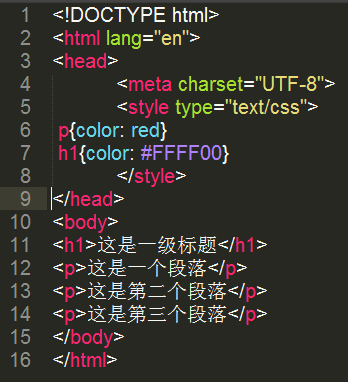
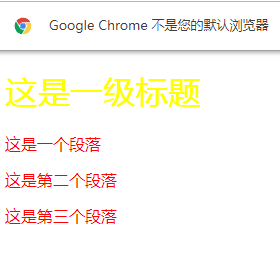
元素选择器 通过元素选择器选择页面中所有指定的元素(选择器就是元素名)


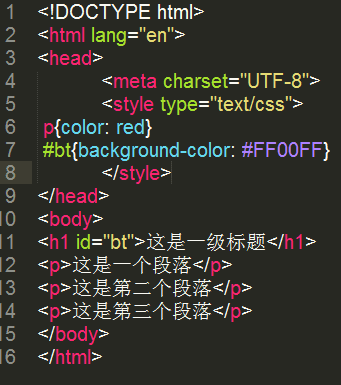
ID选择器
通过元素的ID属性值,来选中唯一的一个元素。


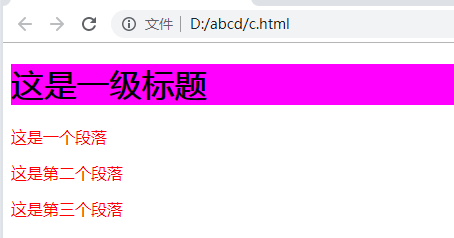
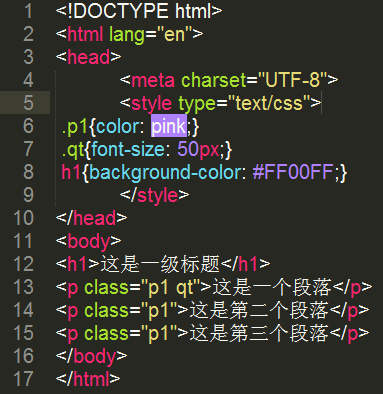
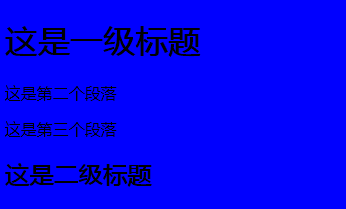
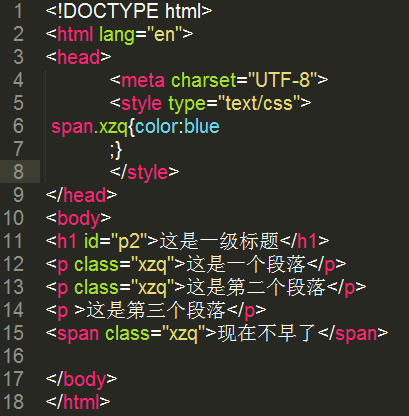
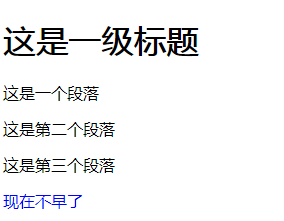
类选择器
通过为元素设置class属性,class属性和ID属性类似,但是class属性可以重复,把拥有相同class属性的元素称之为一组元素。可以为一个元素设置多个class属性值,多个值之间可以使用空格隔开。

并集选择器
选择器分组,可以同时选中多个选择器对应的元素(选择器1,选择器2,选择器3{ })表示效果:满足选择器1的,满足选择器2的并且满足选择器3的元素都可以同时选中,多个选择器之间是并集关系。


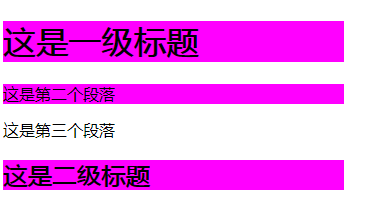
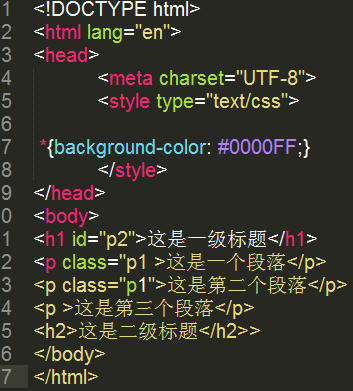
通配选择器
通配选择器可以选择页面里的所有元素(*{ })。


复合选择器(交集选择器)
可以选中多个同时满足多个选择器的元素(选择器1选择器2选择器3{ }),对于ID选择器来说不建议使用交集选择器.


后代选择器
选中制定元素的指定后代元素(祖先元素 后代元素{ })也可以写后代的后代的后代元素。但是尽量不要写的太长,考虑到性能问题选择器尽量写的短一些。
子元素选择器
比如说span元素是p元素的子元素,就可以写成 p>span{ }
伪类选择器
伪类是专门用来表示元素的一种特殊状态,比如说常见的 a 元素的一些特殊状态(原始状态的超链接,访问过的超链接,运行中的超链接等等),当我们需要为这些处在特殊状态的元素设置样式的时候就可以使用伪类来定义。
重用属性
经常会用到一些基本的式样叠加,比如字体的颜色和加粗。网页中可能同时出现三种情况:1.字体为红色 2.字体加粗 3.字体红色加粗
这时我们只需要定义前两个css:
.red{color:red;}
.b{font-weight:bold;}
复制代码
第三种情况时用
子选择器:
相对来说,简化html文件的代码更加重要,因此在css中使用子选择器非常有益,同时也使css代码更加容易理解。比如下面的代码:
复制代码
如果div li a都有各自的式样,采用子选择器,可以省略代码中li 和a 的class属性,从而简化代码:
sub_nav { /* Some styling */ }
sub_nav li { /* Some styling */ }
sub_nav a { /* Some styling */ }
复制代码
组选择器:
当一些元素类型、class或者id都有共同的一些属性,你就可以使用组选择器来避免多次的重复定义。这可以节省不少字节。
例如:定义所有标题的字体、颜色和margin,你可以这样写:
h1,h2,h3,h4,h5,h6 {
"Lucida Grande",Lucida,Arial,Helvetica,sans-serif;
color:#333;
margin:1em 0;
}
复制代码
如果在使用时,有个别元素需要定义独立样式,你可以再加上新的定义,可以覆盖老的定义,例如:
h1 { font-size:2em; }
h2 { font-size:1.6em; }
复制代码
**看到这里别忘记点个小小的赞喔~
更多往期文章我已整合成PDF放在了我的社区,也整理了一些Java学习,阿里面试真题的zl,需要的小伙伴点击传送门**
尾巴
重用、子选择器和组选择器的灵活使用可以非常有效的减少代码,同时非常有利的增加代码的可读性,具体的应用需要在具体编写过程中体会。


![[转载]jquery cookie的用法](http://pic.xiahunao.cn/[转载]jquery cookie的用法)














)

