写在前面:
本文将创建NGUI的第一个样例。依照编程传统,第一个样例,就是做一个Hello world 显示出来。NGUI。我们用Label来实现 。
欢迎大家纠错、拍砖!原创非常辛苦,如有转载,请注明出处:http://blog.csdn.net/chenggong2dm/article/details/25494537
Label -- 标签
在NGUI 3.5 里,Label 算是一个很基础的组件。
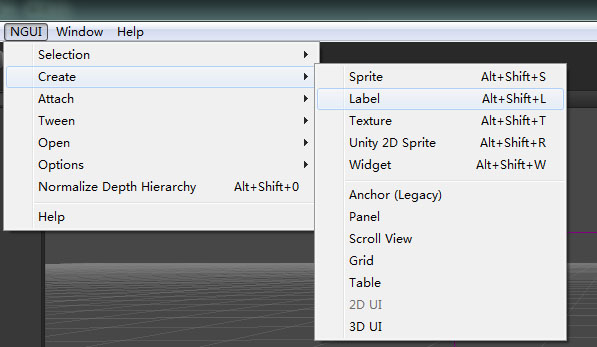
其重要性,从NGUI 新的菜单结构就能看出来。我们看。create以下,仅仅有Label这个组件。和摄像机、纹理、精灵、面板是同级的。也能够看到,锚点(Anchor)已经被废弃(Legacy了,成了历史遗留物)。
1,创建 Widget
首先,确保你的项目里已经导入了NGUI(如有不明,请看我上一篇文章)。或者新建一个空白项目,然后导入NGUI。
为了显示label,我们须要新建一个Widget。也就是所谓的小工具。在菜单上点击【NGUI】-->【Create】-->【Widget】。
之后。Hierarchy面板上。会自己主动建立出 UI Root。包含(Camera 、Container)。
2,创建 Label
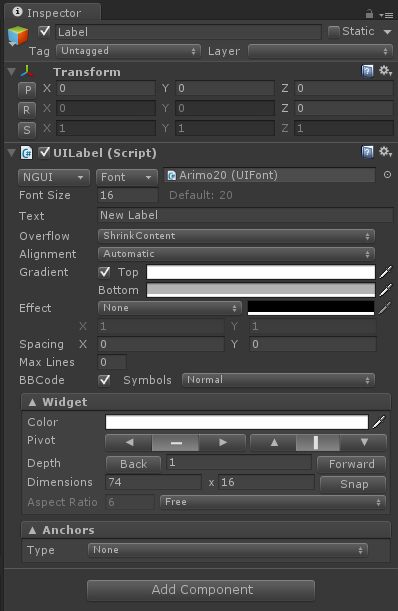
在层级面板中。点击Container,然后菜单上点击【NGUI】-->【Create】-->【Label】。这样。就新建了一个Label。在检视面板中我们来看一下Label 的组件情况:
label默认有两个组件:Transform和UILabel(Script)。
Transform作为Unity最主要的组件,这里不再做解释。
UILabel(Script) 是NGUI默认挂载在Label 上的脚本。以实现Label的默认功能。我们对Label的操作,大部分都是操作这个脚本的变量。能够通过名字来更改相应值,这里不再细说。通过名字就大概能知道其功能,假设有不太清楚的。更改一下试试。也就明确其功能了。
更改Text 选项为:Hello world
之后,点击game视图。就能够看到效果:================================================================
Label 的其它重要參数:
■字体变色:
[颜色值]文字[-]
比如:[aa00cc]Hello [-][0099cc]world![-] ,效果例如以下图:
■字间距、行间距:
字间距:Spacing 的X 属性
行间距:Spacing 的Y 属性
■多行文本:
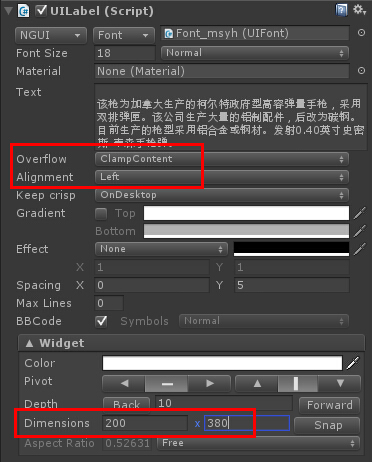
多行文本,主要是设置【Overflow】的值为: ClampContent
而且,注意 dimension的值,在美观上与背景框匹配。
NGUI 使用Label 做多行文本的演示样例:
下一篇文件,我们将学习使用,最经常使用的控件:Button。
















)
)








)
