原理:
本地逻辑,重新渲染
步骤:
1.安装插件:Tampermonkey

度盘:https://pan.baidu.com/s/1bpBVVT9
2.设置:
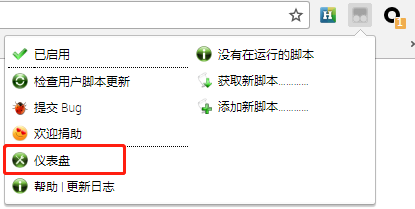
点击插件-->仪表盘

添加脚本


将此文本文档中的脚本复制到脚本编辑框处,并Ctrl+S保存

// ==UserScript==
// @name 新架构准现网本地调试插件
// @namespace http://www.wuhairui.cn/
// @version v1.1
// @description 使用服务器的数据,使用本地的样式脚本重新渲染一次dom,实现本地调试。仅支持PC联调
// @author 海瑞菌
// @match http://*/rbc/*/*.html*
// @match http://*/nap/*/*.jsp*
// @match http://*/hbc/*/*.jsp*
// @match http://*/rbc/*/*.jsp*
// @match http://*/cbc/*/*.jsp*
// @match http://*/mbc/*/*.jsp*
// @grant 海瑞菌
// ==/UserScript==
/* jshint -W097 */
/*使用url:pageIndex:组件下标pageName:本地页面名样例:页面名称:搜索url:http://wap.cmread.com/nap/t/search.jsp?kw=1pageIndex:2491 (表示你要调试的组件id)pageName:search_select (表示你的本地页面名,如:http://10.73.154.82:8088/rbc/t/search_select.html)如访问:http://wap.cmread.com/nap/t/search.jsp?kw=1&pageIndex=2491&pageName=search_select
*/
'use strict';{//是否新架构try{if(!pageConfig) return;}catch(err){return;}
}
{//进入新架构let ip="localhost";//127.0.0.1//本地新样式脚本对象let newcssjs={//获取url参数值getQueryString:(name)=>{let reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");let r = window.location.search.substr(1).match(reg);if (r != null) return unescape(r[2]);return null;},//载入csssetcss:(url)=>{let cssCode=document.createElement('link');cssCode.setAttribute('href',url);cssCode.setAttribute('id','css');cssCode.setAttribute('rel','stylesheet');cssCode.setAttribute('type','text/css');document.head.appendChild(cssCode);},//载入jssetjs:(url)=>{let jsCode=document.createElement('script');jsCode.setAttribute('src',url);jsCode.setAttribute('id','js');jsCode.setAttribute('type','text/javascript');document.body.appendChild(jsCode);},}//选取调试组件let pageIndex=newcssjs.getQueryString("pageIndex");if(pageIndex && pageIndex!="" && pageConfig){let pageIndexArr=pageIndex.split(',');pageConfig.pageIndex=pageIndexArr;}//同步ajax头// if(pageConfig){// let ajaxHead=pageConfig.ajaxHead;// if(ajaxHead.includes('/rbc/'))// pageConfig.ajaxHead=`${location.origin}/rbc/`;//本地 | 上现网// else// pageConfig.ajaxHead=`${location.origin}/nap/`;//联调// }//打印数据样式let logStyle=`color:red;`;console.log("%cpageData",`${logStyle}font-size:1.5em`,JSON.stringify(pageData));console.log("%cpageConfig",`${logStyle}font-size:1.5em`,JSON.stringify(pageConfig));//载入本地样式脚本并渲染let pageName=newcssjs.getQueryString("pageName");if(pageName){$("*").unbind();$(document,window).unbind();$("body").html("");$("body").html(`<div id="common"></div><div id="main"></div>`);let css=`http://${ip}:8088/asset/dev/${pageName}/index.css`;let js=`http://${ip}:8088/asset/dev/${pageName}/index.js`;$("style").eq(0).remove();newcssjs.setcss(css);newcssjs.setjs(js);console.log("%c本地调试开始!",`${logStyle}font-size:2em`);}else{if(location.port=="8088" && location.href.includes("/rbc/") && location.href.includes(".html")){console.log("%c调的就是本地的!",`${logStyle}font-size:2em`);}else{console.log("%c本地调试未开启!",`${logStyle}font-size:2em`);}}
}
点击设置,对脚本进行设置

加载位置与仅顶层页面运行设置如下图

3.调试:
打开你要调试的准现网页面,
如:http://wap.cmread.com/nap/t/search.jsp?vt=3&kw=1
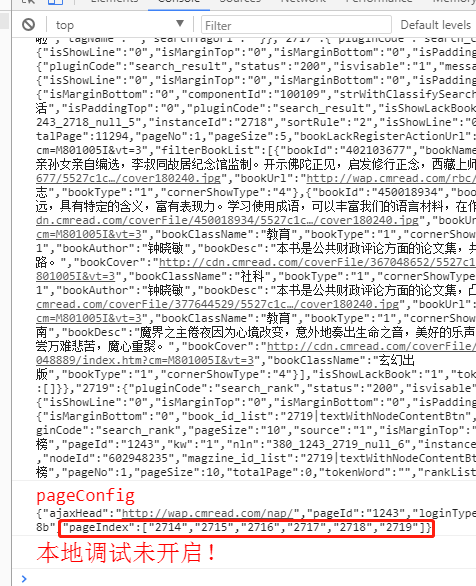
console处会看到

若你要调试当前页面中的其中某个组件
看到pageIndex数组(当前页面加载的组件列表),
我调试第一个组件,在当前url中加入参数pageIndex=2714
再加入参数pageName=你的本地页面名
如这是我的本地页面地址,那pageName=search_select
(前提:本地gulp与tomcat要打开)

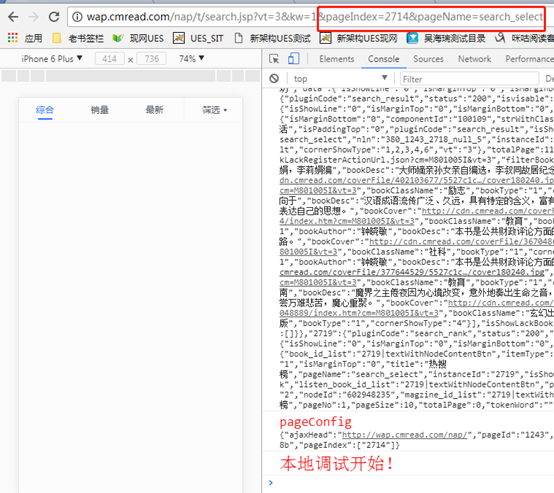
那本地调试的页面就是:
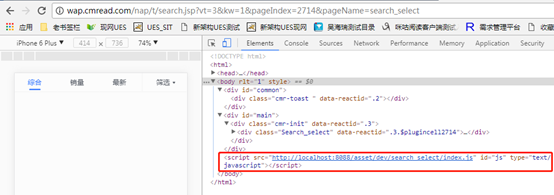
http://wap.cmread.com/nap/t/search.jsp?vt=3&kw=1&pageIndex=2714&pageName=search_select

对应的脚本就是:(本地的保存代码后直接刷新页面)

若不想调试了,可关闭脚本注入

或
去除url的pageIndex与pageName 2个参数
方法的缺点或不足:
2次渲染后,某些事件可能会执行2次,如上拉加载第二页的ajax请求



















