文章目录
- 一、正经的开始 👩🏻👩🏻👩🏻
- 二、HTML简介
- 1、HTML“化简为繁”
- 2、超文本“醉翁之意”
- 3、标记“画地为牢”
- 4、永远的HelloWorld
- 5、HTML文件“解衣”
- 6、HTML“潜规则”
- 三、使用HTML展示文章
- 1、标题“双标标签”
- 2、段落“井水不犯河水”
- 3、超链接“转移战场”
- 4、“小蝌蚪找妈妈”(了解)
- 5、换行“Enter”
- 6、无序“u”有序“o”
- 7、图片“来了”
- 8、块块块块块块
- 9、杂七杂八
- 四、使用HTML表单收集数据
- 1、“处处”是表单
- 2、“主人”form标签
- 3、“生死相随”name和value
- 4、“常客”单行文本框
- 5、“隐藏”密码框
- 6、“唯一”单选框
- 7、“多条船”复选框
- 8、“更多”下拉列表
- 9、按钮“打开潘多拉魔盒”
- 10、隐藏域“默不作声”
- 11、多行文本框
- 五、不正经的总结 👩🏻🦰 👩🏻🦰 👩🏻🦰
一、正经的开始 👩🏻👩🏻👩🏻
🐳 欢迎光临 🐋
二、HTML简介
1、HTML“化简为繁”
HTML是Hyper Text Markup Language的缩写,中文意思是『超文本标记语言』。
2、超文本“醉翁之意”
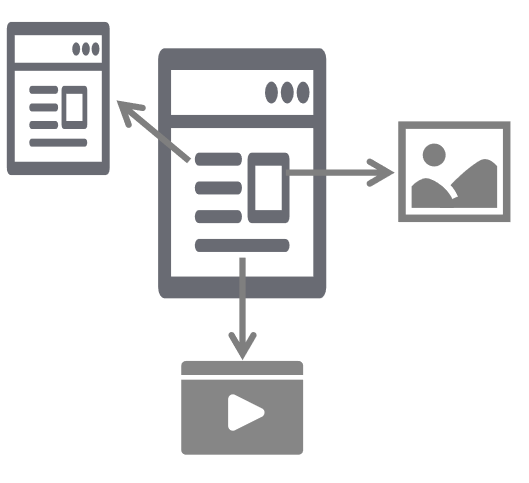
HTML文件本质上是文本文件。普通的文本文件只能显示字符,而HTML技术则通过HTML标签把其他网页、图片、音视频等各种多媒体资源引入到当前网页中,让网页有了更加丰富的呈现方式,这就是超文本的含义——本身是文本,但是呈现出来的最终效果超越了文本。

3、标记“画地为牢”
说HTML是一种『标记语言』是因为它不是像Java这样的『编程语言』。它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
①标签是通过一组尖括号+标签名的方式来定义的:
<p>这是一个段落标签</p>
上例中使用了一个p标签来定义一个段落,<p>为『开始标签』,</p>为『结束标签』。开始标签和结束标签一起构成了一个完整的双标签。开始标签和结束标签之间的部分叫『文本标签体』,也简称『标签体』。
②标签里也可以带有『属性』:
<a href="http://www.baidu.com">点击跳转百度</a>
href="http://www.baidu.com"为属性,其中href为『属性名』,"http://www.baidu.com"是『属性值』。
③存在一种标签是『单标签』:
<input type="text" name="nickName" />
这种标签特点是只有一个开始和结束合并在一起的标签,并不是成对的。
4、永远的HelloWorld

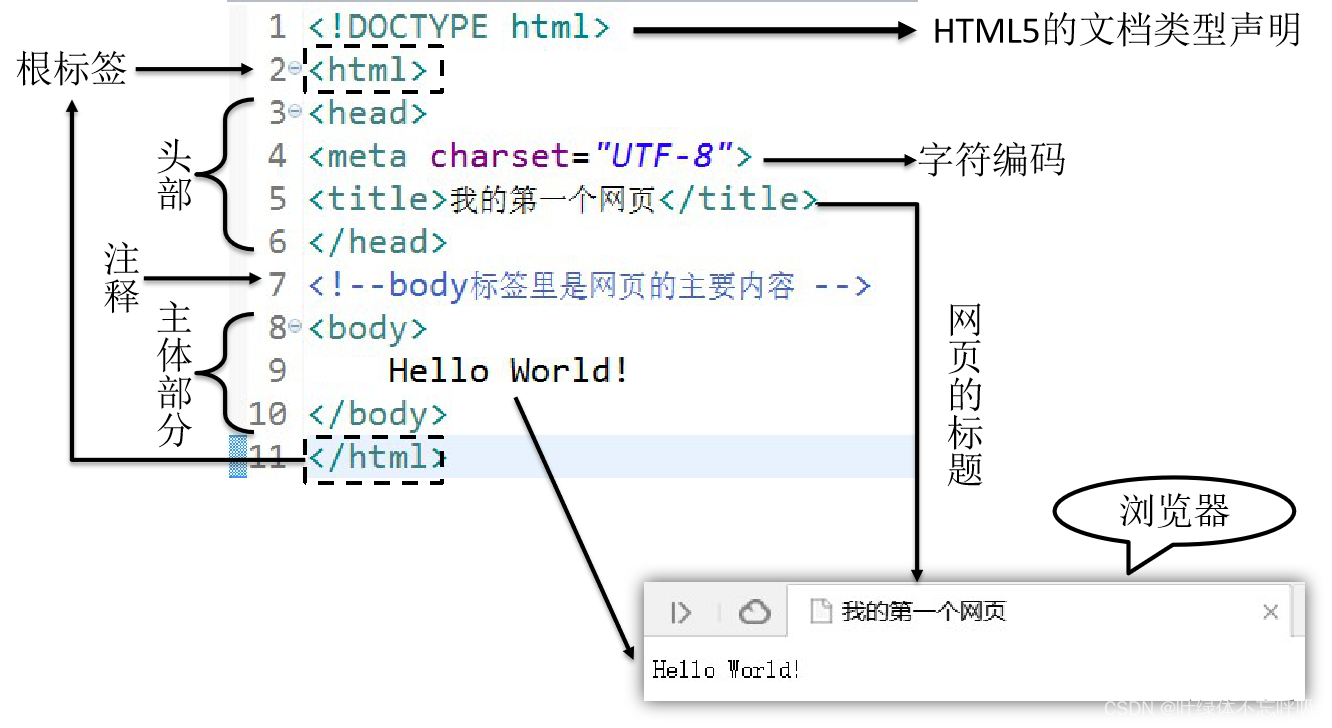
5、HTML文件“解衣”
①文档类型声明
HTML文件中第一行的内容,用来告诉浏览器当前HTML文档的基本信息,其中最重要的就是当前HTML文档遵循的语法标准。这里主要就是HTML4和HTML5这两个大的版本。
HTML4版本的文档类型声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML5版本的文档类型声明:
<!DOCTYPE html>
现在主流的技术选型都是使用HTML5,之前的版本基本不使用了。
②根标签
html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。注意的是文档类型声明不能当做普通标签看待。
③头部
head标签用于定义文档的头部,其他头部元素都放在head标签里。头部元素包括title标签、script标签、style标签、link标签、meta标签等。
④主体
body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义在body标签内。
⑤注释
HTML注释的写法是:
<!-- 注释的内容 -->
注释的内容不会显示到浏览器窗口内,是开发人员用来对代码内容进行解释说明。
6、HTML“潜规则”
①根标签html有且只能有一个
②无论是双标签还是单标签都必须正确关闭
③标签可以嵌套但不能交叉嵌套
④注释不能嵌套
⑤一般情况属性必须有值,值必须加引号,单引号或双引号均可
⑥标签名不区分大小写但建议使用小写
三、使用HTML展示文章
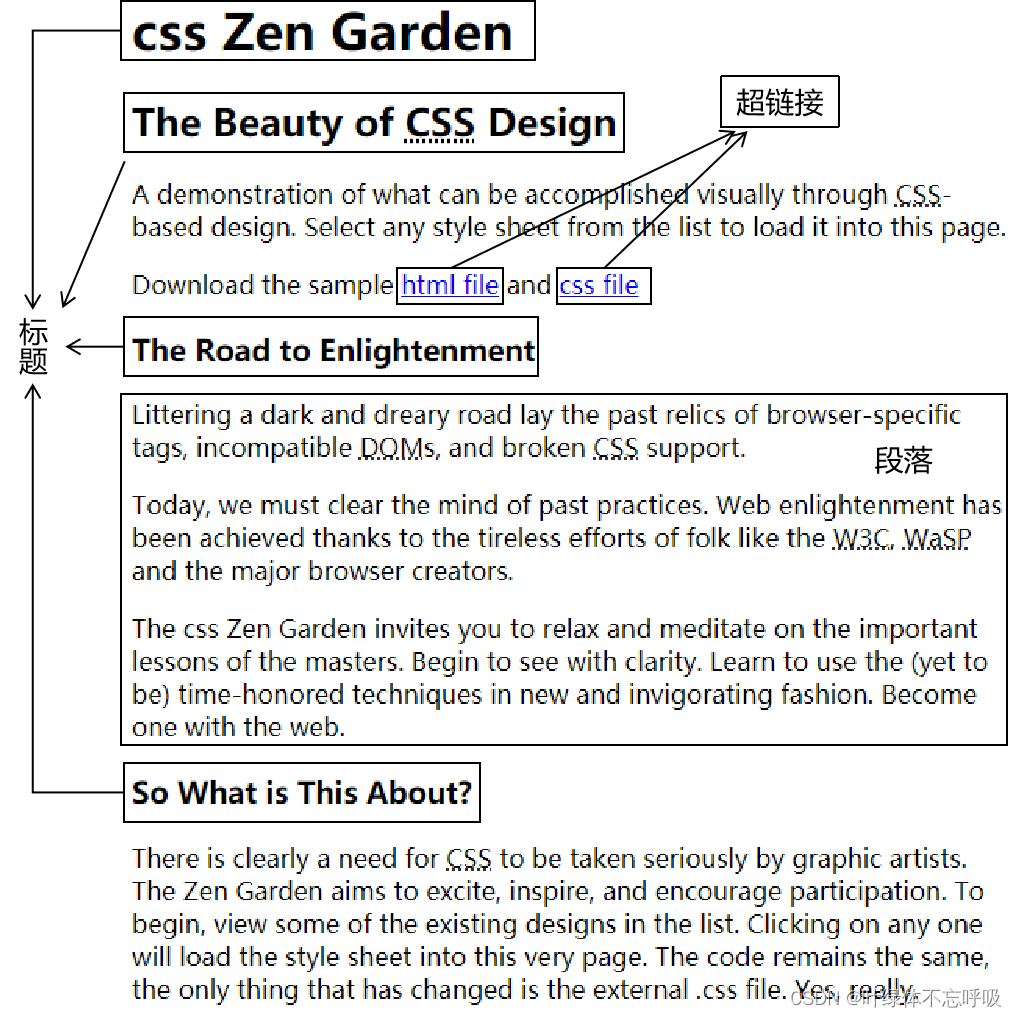
以文章的组织形式展示数据是HTML最基本的功能,网页上显示的文章在没有做任何CSS样式设定的情况下如下图所示:

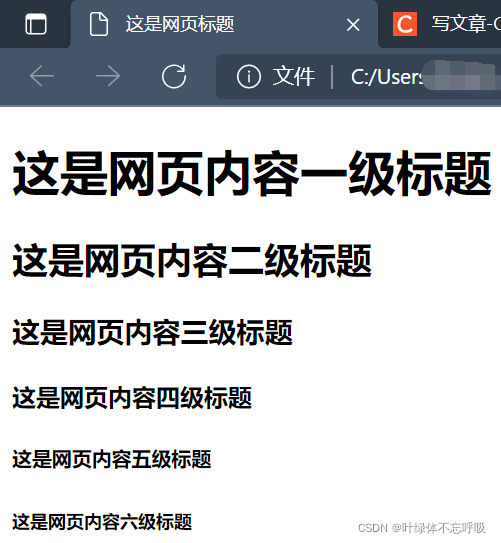
1、标题“双标标签”
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body><h1>这是网页内容一级标题</h1><h2>这是网页内容二级标题</h2><h3>这是网页内容三级标题</h3><h4>这是网页内容四级标题</h4><h5>这是网页内容五级标题</h5><h6>这是网页内容六级标题</h6>
</body>
</html>
②页面显示效果

注意:标题标签前后有换行。
2、段落“井水不犯河水”
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body><p>这是第一个段落。对于中国女足来说,这届亚洲杯的比赛堪称一场完美之旅,她们在连续3场比赛当中都是以逆转的方式拿到胜利。最终,在与韩国队的这场决赛当中,中国女足奏出了本届赛事的“最强音”,她们在落后两球的情况下顽强地扳平了比分,并在伤停补时阶段先是挡出了对方的必进球,然后又在最后时刻完成了绝杀,最终将这个分量极重的亚洲杯冠军收入囊中。</p><p>这是第二个段落。在这场万众瞩目的决赛当中,中国女足全队上下所展现出的精神面貌和技战术能力,让她们确实配得上这座冠军奖杯。从比赛过程来看,双方在本场比赛当中的几个时间段的博弈非常重要。</p>
</body>
</html>
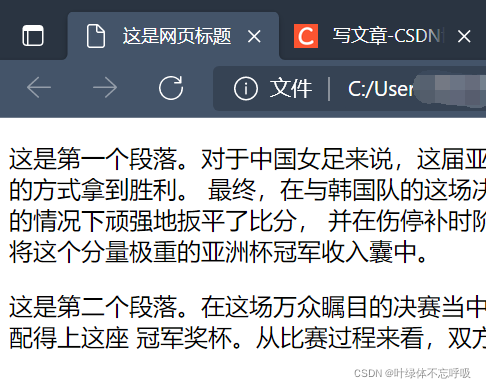
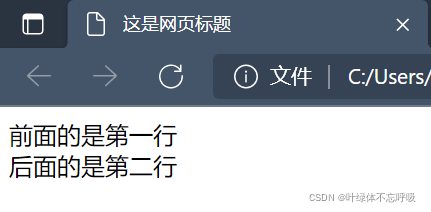
②页面显示效果

注意:段落标签前后有换行。
3、超链接“转移战场”
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body><a href="https://www.baidu.com/">点击跳转百度</a>
</body>
</html>
②页面显示效果

点击后跳转到百度主页。
4、“小蝌蚪找妈妈”(了解)
在整个Web开发技术体系中,『路径』是一个贯穿始终的重要概念。凡是需要获取另外一个资源的时候都需要用到路径。要想理解路径这个概念,我们首先要认识一个概念:『文件系统』。
①文件系统
写代码时通常都是在Windows系统下,而一个项目开发完成后想要让所有人都能够访问到就必须『部署』到服务器上,也叫『发布』,而服务器通常是Linux系统。
Windows系统和Linux系统的文件系统有很大差别,为了让我们编写的代码不会因为从Windows系统部署到了Linux系统而出现故障,实际开发时不允许使用物理路径。
物理路径举例:
C:\javaweb\project\page01.html
C:\xxx\xxxx\xxxxx.html
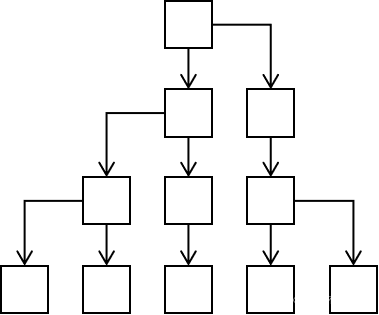
而是不管是Windows系统还是Linux系统环境下,目录结构都是树形结构,编写路径的规则是一样的。

所以我们以项目的树形目录结构为依据来编写路径就不用担心操作系统平台发生变化之后路径错误的问题了。有了这个大前提,我们具体编写路径时有两种写法:
a.相对路径
b.绝对路径(建议使用)
②相对路径
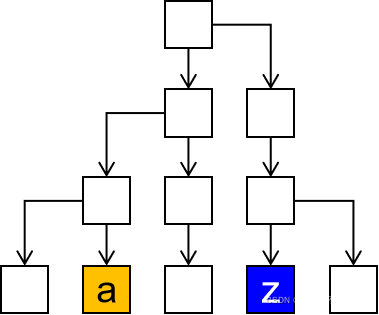
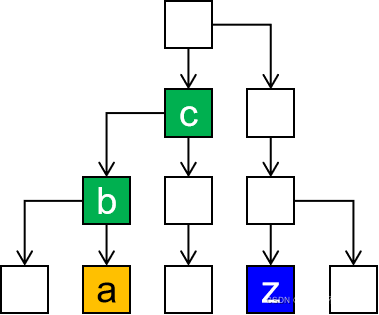
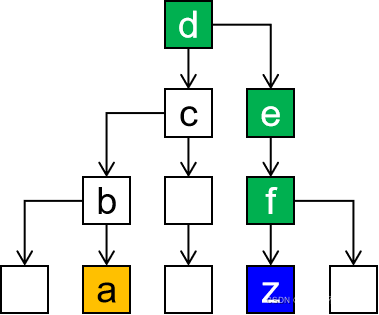
相对路径都是以『当前位置』为基准来编写的。假设我们现在正在浏览a页面,想在a页面内通过超链接跳转到z页面。

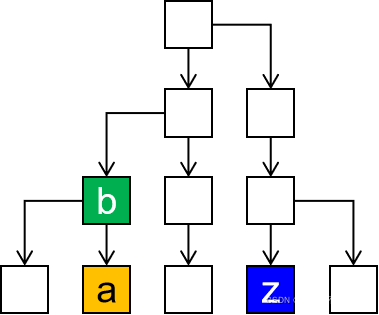
那么按照相对路径的规则,现在所在的位置是a.html所在的b目录:

z.html并不在b目录下,所以要从b目录出发,向上走,进入b的父目录——c目录:

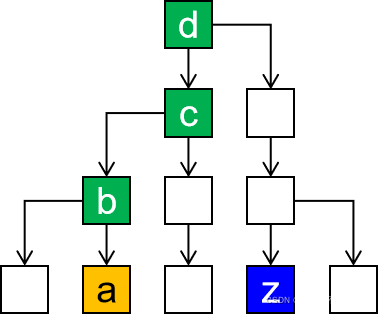
c目录还是不行,继续向上走,进入c的父目录——d目录:

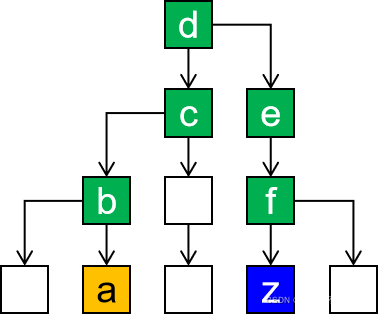
在从d目录向下经过两级子目录——e目录、f目录才能找到z.html:

所以整个路径的写法是:
<a href="../../e/f/z.html">点击跳转z页面</a>
可以看到使用相对路径有可能会很繁琐,而且在后面我们结合了在服务器上运行的Java程序后,相对路径的基准是有可能发生变化的,所以不建议使用相对路径。
③绝对路径
[1]通过IDEA服务器打开HTML文件
测试绝对路径的前提是通过IDEA的内置服务器访问我们编写的HTML页面——这样访问地址的组成结构才能和我们以后在服务器上运行的Java程序一致。
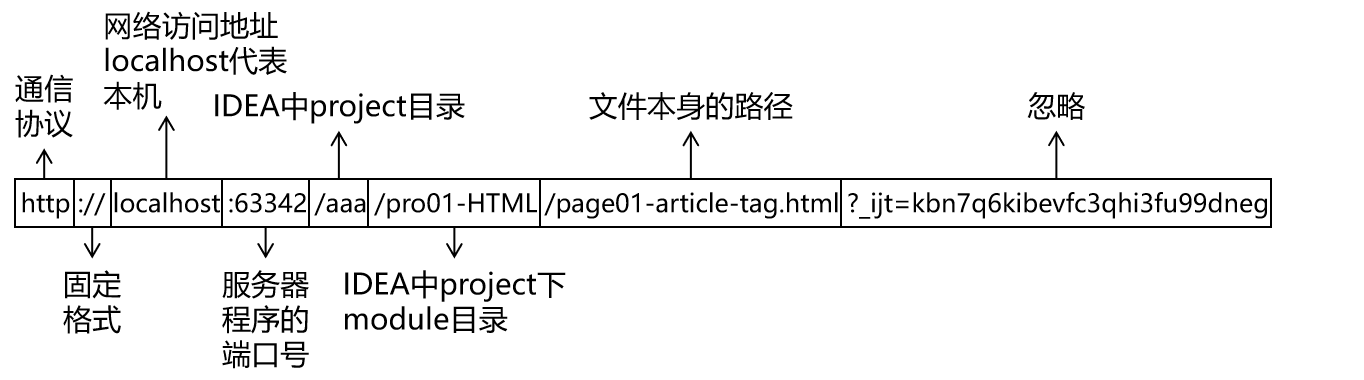
[2]服务器访问地址的组成

[3]绝对路径的写法
绝对路径要求必须是以『正斜线』开头。这个开头的正斜线在整个服务器访问地址中对应的位置如下图所示:

这里标注出的这个位置代表的是『服务器根目录』,从这里开始就是在服务器的内部查找一个具体的Web应用。
所以编写绝对路径时就从这个位置开始,按照目录结构找到目标文件即可。以前面相对路径中的例子为例,我们想在a.html页面中通过超链接访问z.html,此时路径从正斜线开始,和a.html自身所在位置没有任何关系:

<a href="/d/e/f/z.html">点击跳转z页面</a>
5、换行“Enter”
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body>前面的是第一行<br/>后面的是第二行
</body>
</html>
②页面显示效果

6、无序“u”有序“o”
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body><ul><li>苹果</li><li>香蕉</li><li>西瓜</li><li>青枣</li></ul>
</body>
</html>
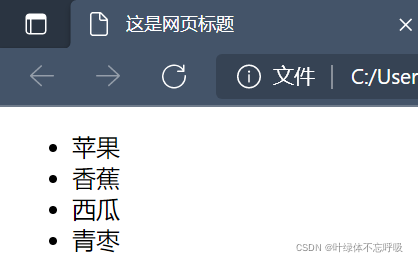
②页面显示效果

7、图片“来了”
①代码
src属性用来指定图片文件的路径,这里按前面说的使用『绝对路径』。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body><img src="1.jpg" />
</body>
</html>
②页面显示效果

8、块块块块块块
『块』并不是为了显示文章内容的,而是为了方便结合CSS对页面进行布局。块有两种,div是前后有换行的块,span是前后没有换行的块。
把下面代码粘贴到HTML文件中查看他们的区别:
<div style="border: 1px solid black;width: 100px;height: 100px;">This is a div block</div>
<div style="border: 1px solid black;width: 100px;height: 100px;">This is a div block</div><span style="border: 1px solid black;width: 100px;height: 100px;">This is a span block</span>
<span style="border: 1px solid black;width: 100px;height: 100px;">This is a span block</span>
9、杂七杂八
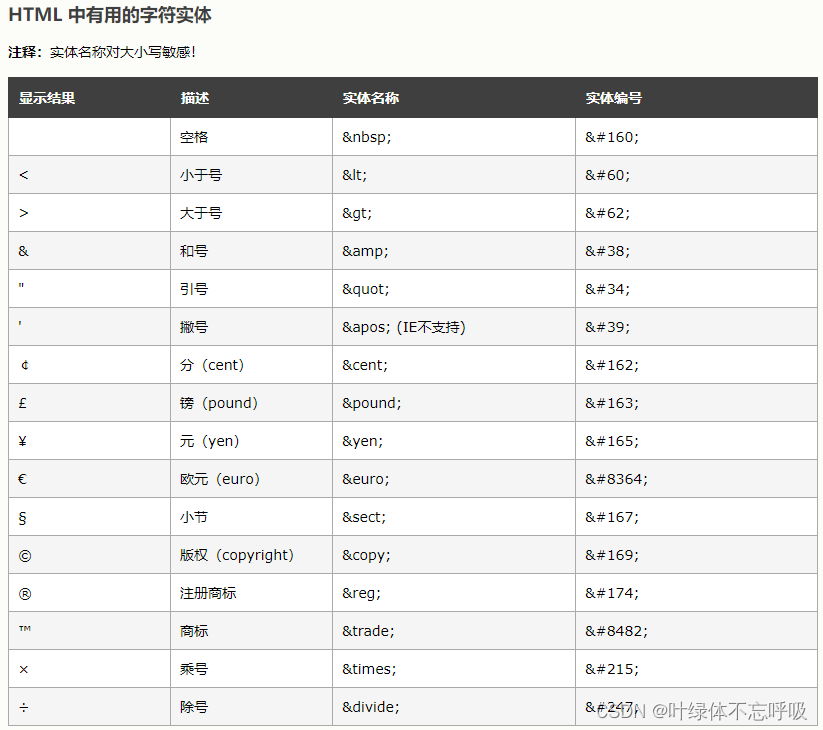
在HTML文件中,<、>等这样的符号已经被赋予了特定含义,不会作为符号本身显示到页面上,此时如果我们想使用符号本身怎么办呢?那就是使用HTML实体来转义。

四、使用HTML表单收集数据
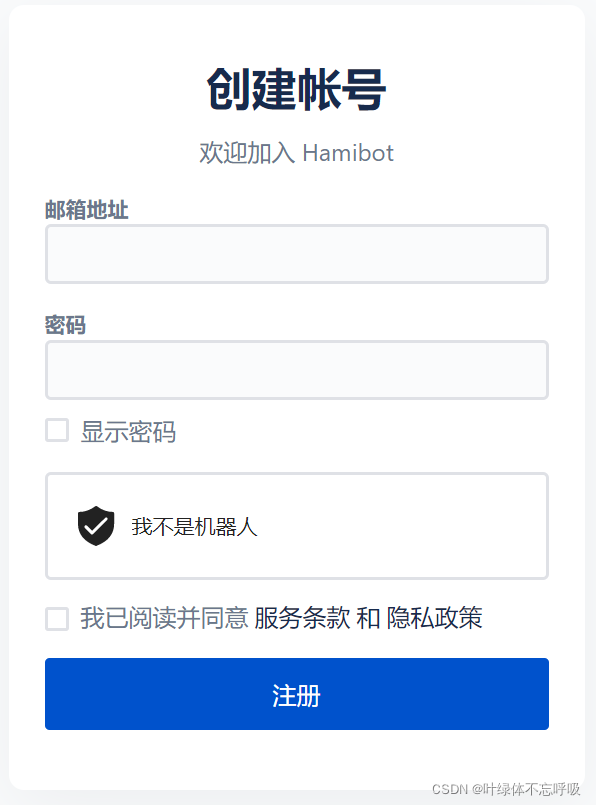
1、“处处”是表单
在项目开发过程中,凡是需要用户填写的信息都需要用到表单。

2、“主人”form标签
在HTML中我们使用form标签来定义一个表单。而对于form标签来说有两个最重要的属性:action和method。
<form action="/Java/project-HTML/page01.html" method="post"></form>
①action属性
用户在表单里填写的信息需要发送到服务器端,对于Java项目来说就是交给Java代码来处理。那么在页面上就必须正确填写服务器端的能够接收表单数据的地址。
这个地址要写在form标签的action属性中。但是现在暂时我们还没有服务器端环境,所以先借用一个HTML页面来当作服务器端地址使用。
②method属性
『method』这个单词的意思是『方式、方法』,在form标签中method属性用来定义提交表单的『请求方式』。method属性只有两个可选值:get或post,一般情况使用post即可。
3、“生死相随”name和value
在用户使用一个软件系统时,需要一次性提交很多数据是非常正常的现象。我们肯定不能要求用户一个数据一个数据的提交,而肯定是所有数据填好后一起提交。那就带来一个问题,服务器怎么从众多数据中识别出账号、密码、验证码、邮箱、手机号码等?
很简单,给每个数据都起一个『名字』,发送数据时用『名字』携带对应的数据,接收数据时通过『名字』获取对应的数据。
在各个具体的表单标签中,我们通过『name属性』来给数据起『名字』,通过『value属性』来保存要发送给服务器的『值』。
但是名字和值之间既有可能是『一个名字对应一个值』,也有可能是『一个名字对应多个值』。
这样的关系很像Java中的Map,而事实上在服务器端就是使用Map类型来接收请求参数的。具体的是类型是:Map<String,String[]>。
name属性就是Map的键,value属性就是Map的值。
有了以上介绍的基础知识,下面我们就可以来看具体的表单标签了。
4、“常客”单行文本框
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body>昵称:<input type="text" name="nickName"/>
</body>
</html>
②显示效果

5、“隐藏”密码框
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body>密码:<input type="password" name="password"/>
</body>
</html>
②显示效果

6、“唯一”单选框
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body>性别:<input type="radio" name="gender" value="0"/>🚺<input type="radio" name="gender" value="1"/>🚹
</body>
</html>
②显示效果

③说明
a.name属性相同的radio为一组,组内互斥。
b.当用户选择了一个radio并提交表单,这个radio的name属性和value属性组成一个键值对发送给服务器。
c.设置checked="checked"属性设置默认被选中的radio。
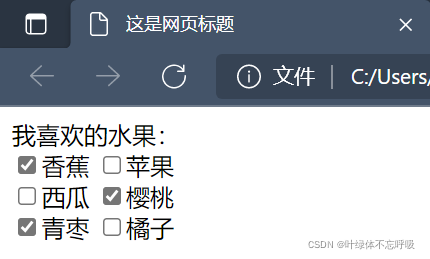
7、“多条船”复选框
①代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是网页标题</title>
</head>
<body>我喜欢的水果:<br/><input type="checkbox" name="fruits" value="0"/>香蕉<input type="checkbox" name="fruits" value="1"/>苹果<br/><input type="checkbox" name="fruits" value="2"/>西瓜<input type="checkbox" name="fruits" value="3"/>樱桃<br/><input type="checkbox" name="fruits" value="4"/>青枣<input type="checkbox" name="fruits" value="5"/>橘子
</body>
</html>
②显示效果

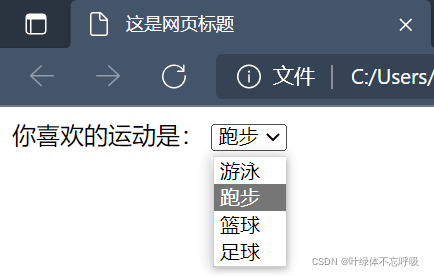
8、“更多”下拉列表
①代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>这是网页标题</title>
</head><body>你喜欢的运动是:<select name="interesting"><option value="swimming">游泳</option><option value="running" selected>跑步</option><option value="basketball">篮球</option><option value="football">足球</option></select>
</body></html>
②显示效果

③说明
a.下拉列表用到了两种标签,其中select标签用来定义下拉列表,而option标签设置列表项。 name属性在select标签中设置。
b.value属性在option标签中设置,option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值。
c.通过在option标签中设置selected="selected"属性实现默认选中的效果。
9、按钮“打开潘多拉魔盒”
①代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>这是网页标题</title>
</head><body><button type="button">普通按钮</button><button type="reset">重置按钮</button><button type="submit">提交按钮</button>
</body></html>
②显示效果

③说明

10、隐藏域“默不作声”
①代码
<input type="hidden" name="userId" value="a123789"/>
②说明
通过表单隐藏域设置的表单项不会显示到页面上,用户看不到。但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,如:用户id等。
11、多行文本框
①代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>这是网页标题</title>
</head><body>个人简介:<textarea name="desc" cols="20" rows="3"></textarea>
</body></html>
②显示效果

③说明
textarea没有value属性,如果要设置默认值需要写在开始和结束标签之间。
五、不正经的总结 👩🏻🦰 👩🏻🦰 👩🏻🦰
关于css则在下一篇文章介绍。
关于JavaScript则在下下篇文章介绍。
关于JavaWeb中的css和JavaScript:《JavaWeb中的css和js》





)


和MySQL(数据库)连在一起了)





)




