
文章转发自专业的Laravel开发者社区,原始链接:https://learnku.com/laravel/t/34858
我们在第4部分完成了编辑用户的功能,并且学习了如何使用 v-model 来监听视图组件中用户信息的更改。现在我们可以开始构思删除用户功能,以及删除操作成功后如何处理 UI 变化。
在这个过程中,我们将会考虑构建一个 Axios 客户端实例,以便我们在配置 API 客户端时具有更高的灵活性。
更新 API 添加删除用户的功能
我们要做的第一件事就是定义删除单个用户的 API 路由。 得益于 Laravel 的路由模型绑定,我们只需要在 UsersController 中添加寥寥几行的代码就可以实现删除单个用户的功能:
public function destroy(User $user)
{$user->delete();return response(null, 204);
}接下来,需要在 routes/api.php 文件的 Api 路由组的底部定义新的路由。
Route::namespace('Api')->group(function () {Route::get('/users', 'UsersController@index');Route::get('/users/{user}', 'UsersController@show');Route::put('/users/{user}', 'UsersController@update');Route::delete('/users/{user}', 'UsersController@destroy');
});在前端删除用户
我们将通过编辑 UsersEdit.vue 组件,在Update按钮下新增一个Delete按钮的方式,向 /users/:id/edit 视图组件中添加删除功能。
<div class="form-group"><button type="submit" :disabled="saving">Update</button><button :disabled="saving" @click.prevent="onDelete($event)">Delete</button>
</div>我们从Update按钮中复制 :disabled 属性到Delete按钮中,从而防止我们在执行某个操作时,导致意外的更新或者删除。
接下来,我们要在Delete按钮上绑定 onDelete() 回调,从而实现删除用户的功能。
onDelete() {this.saving = true;api.delete(this.user.id).then((response) => {console.log(response);});
}我们在 API 客户端调用 delete() 方法 ,然后绑定一个回调函数来注销控制台中的响应对象。如果单击“删除”按钮 ,更新和删除按钮将被禁用,因为我们当前设置这个 this.saving = true —我们马上会讨论这个问题。 如果你开启了控制台,你将会看到一个内容为 204 No Content 的响应对象,这说明删除成功。

如何对成功删除用户作出相应的反馈
与更新一个用户不同的一点是,一旦我们成功删除了一个用户记录,那么数据库中就没有这个用户的记录了。在传统的网页应用中,我们会删除那条用户记录,然后重定向返回用户列表。
在我们的SPA单页应用中,我们也可以通过编程方式将用户导航到 /users 页面的方式来实现这一点:
this.$router.push({ name: 'users.index' })在我们的删除事件中应用 this.$router.push() 函数,最初版本的删除事件应该是这个样子:
onDelete() {this.saving = true;api.delete(this.user.id).then((response) => {this.$router.push({ name: 'users.index' });});
}如果你刷新应用,并且删除一个用户,你将会注意到禁用按钮的一个短暂的闪烁,然后然后浏览器在没有任何反馈的情况下导航到 /users 页面。
我们可以使用一个专门的弹窗/通知机制来通知用户。抛砖引玉,我会提供给你一个粗略版本的代码,但是这只是我针对这个问题的一个基本的想法。
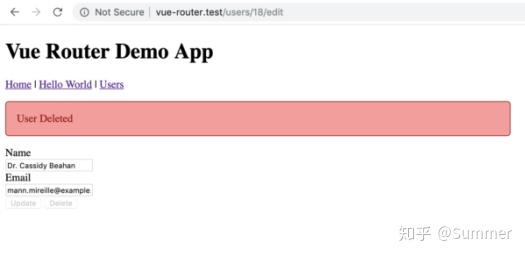
onDelete() {this.saving = true;api.delete(this.user.id).then((response) => {this.message = 'User Deleted';setTimeout(() => this.$router.push({ name: 'users.index' }), 2000);});
}上面的代码设置了我们在第 4 部分中设置的 this.message 数据属性和在导航至/users 页面之前等待 2 秒钟。

你也可以使用诸如 portal-vue 之类的插件或者布局中的一个组件来临时闪烁消息(或者在消息弹出后,使用强制关闭按钮关闭),显示一个操作是否已经成功(或者失败),从而向用户提供反馈。
404
你可能注意到了即使我们的 Vue路由与 /users/:id/edit 模式相匹配, 但是当用户 id 不存在时,我们依然可能收到一个 404 的响应。

使用服务端的 Laravel 应用,我们可以很容易地从 ModelNotFoundException 渲染一个 404.blade.php 。不过SPA有些不同。 上述路由是有效的,所以我们需要我们的组件渲染 error 组件或者将用户重定向到一个专用的404路由。
我们将在 resources/assets/js/app.js 中Vue 路由的配置中添加一些新路由,这些路由提供一个专门的404视图和一个可以将所有无法匹配的路由重定向到404路由的万能路由:
{ path: '/404', name: '404', component: NotFound },
{ path: '*', redirect: '/404' },我们将会在 resources/assets/js/views/NotFound.vue 中创建一个简单的 NotFound组件 :
<template><div><h2>Not Found</h2><p>Woops! Looks like the page you requested cannot be found.</p></div>
</template>因为在后端的Laravel程序中存在一个万能路由, 这意味着前端也需要这么一个万能路由,当访问路径与已经定义的路由不匹配时以一个404页面作为响应。这里有一个用作刷新的后台路由,它会捕获所有路由信息并且渲染SPA模板:
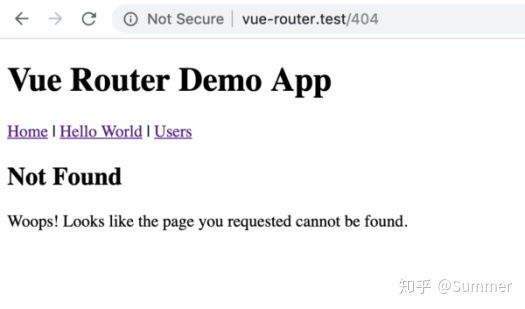
Route::get('/{any}', 'SpaController@index')->where('any', '.*');如果你数入一个无效的 URL 比如 /does-not-exist,你会看到像下面的一堆东西:

Vue路由器触发了会将浏览器重定向到 /404 的通配符路由规则。
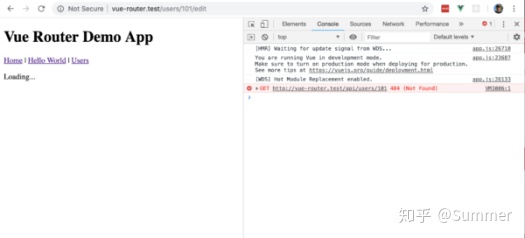
对于我们之前举的一个无效用户id的样例,我们设置的规则仍然无法正常起作用 ,因为从技术上来说,这个路由是有效的。为了捕获在 create() 回调中失败的请求信息,以及将用户请求重定向到404路由,我们需要更新一下 UsersEdit :
created() {api.find(this.$route.params.id).then((response) => {this.loaded = true;this.user = response.data.data;}).catch((err) => {this.$router.push({ name: '404' });});
}现在,如果您直接向 /users/2000/edit 这样的 URI 发出请求,你应该会看到应用重定向到404页面,而不是挂在 UsersEdit 组件的“ Loading... ” UI 上。
API客户端选项
尽管我们奉献的 users.js 在小型应用程序中,HTTP 客户端可能被认为是有点小题大做了,我认为分离已经为我们提供了很好的服务,因为我们在多个组件中使用了 API 模块。如果你想了解灵活客户端提供的所有细节,我在我的文章构建灵活的Axios客户端中详细讨论了这个想法。 在不改变客户机的外部 API 的情况下,我们可以改变客户机在后台的工作方式。例如,我们可以创建一个具有自定义配置和默认值的 Axios 客户端实例:
import axios from 'axios';const client = axios.create({baseURL: '/api',
});export default {all(params) {return client.get('users', params);},find(id) {return client.get(`users/${id}`);},update(id, data) {return client.put(`users/${id}`, data);},delete(id) {return client.delete(`users/${id}`);},
};现在,如果我想定制整个模块的工作方式而不影响方法,我可以在以后用一些配置替换掉 baseURL。
接下来是什么
我们学习了如何通过Vue路由器在前端删除用户并对成功删除做出响应.。我们通过在主app.js文件中用vue.use(vue router)注册vue路由器,引入了通过this.$router属性的编程导航。
接下来,我们将转向构建用户创建,以总结如何执行基本的创建、读取、更新和删除(CURD)操作。此时,您应该拥有自己完成创建新用户所需的所有工具,因此可以在本系列的下一篇文章发布之前尝试构建此功能。
准备好后,请查看第6部分-创建新用户







练习题.doc)



)




![MQ在计算机组成,[转载]计算机组成框图-计算机运行流程(例子)](http://pic.xiahunao.cn/MQ在计算机组成,[转载]计算机组成框图-计算机运行流程(例子))


