
“大家好,我是雄雄,欢迎关注微信公众号:????雄雄的小课堂????
”
今天,给大家分享的是,Springboot+Vue项目如何部署上线的详细步骤。
代码编辑器
前端:Webstorm 2021.1.2
后端:IntelliJ IDEA 2021.1.2
所用技术
前端:avue
后端:Springboot
准备工作
-
1.首先你先需要有一台服务器,直接去各大云厂买一台即可,我这边使用的是腾讯云服务器,2H4G5M的,已经部署了5个项目了,都很流畅,最后需要备案
-
2.去各大云厂注册个域名,用来访问项目,域名很便宜,几十块钱能买一年的。解析到你的服务器下,域名最后也需要备案。
打包项目
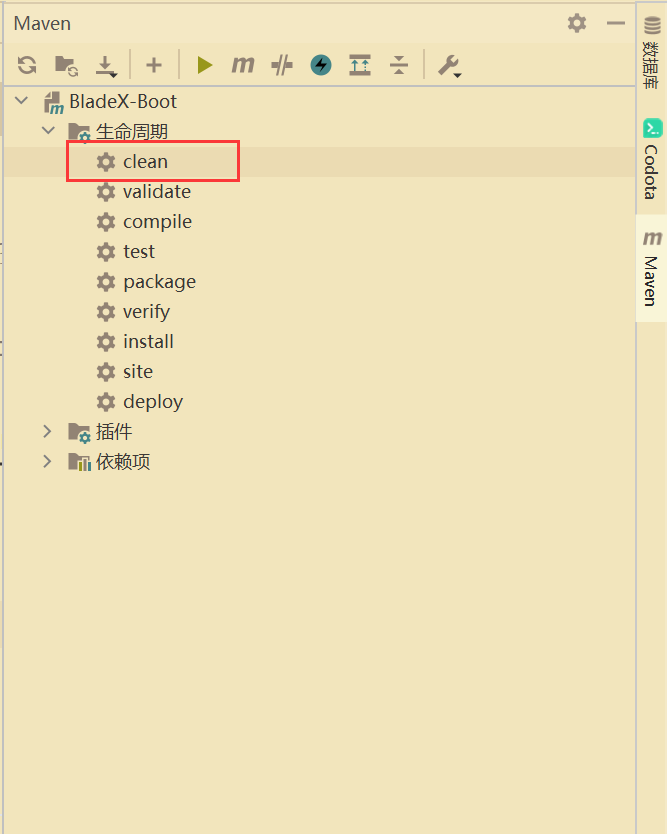
1.在IntelliJ IDEA 2021.1.2以下简称idea中,点击菜单栏中的视图--》工具窗口--》Maven--》打开项目--》生命周期--》双击clean,清除目录中的生成结果。

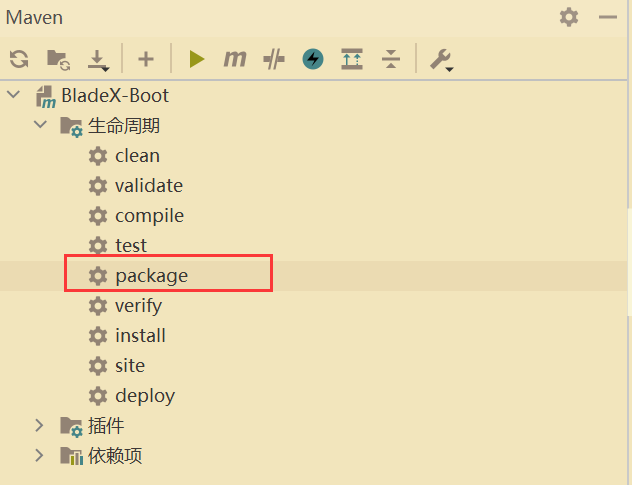
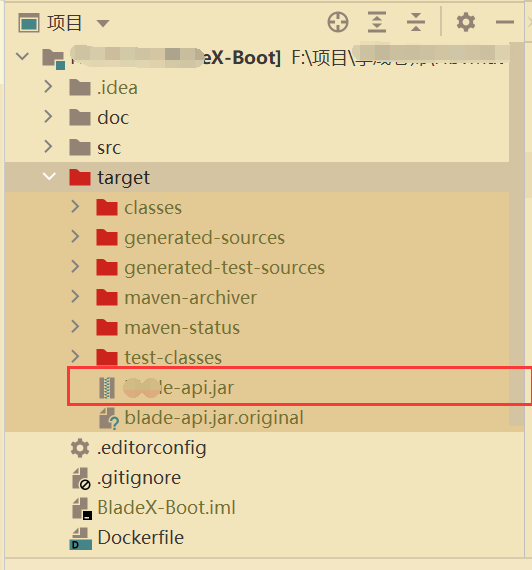
2.双击下面的package开始打包,等控制台中日志记录运行完之后,会发现此时项目中多了个target的目录,改目录中有个.jar文件就是我们的需要往服务器中传的。


在idea中打包springboot项目还可以使用命令的方式(在终端中定位到当前项目的目录下):
-
mvn claen:清除目录中的生成结果 -
mvn package:打包程序
3.将该文件上传至服务器的指定目录下,我这边传到了/www/wwwroot/hbv目录中,大家可以自定义。
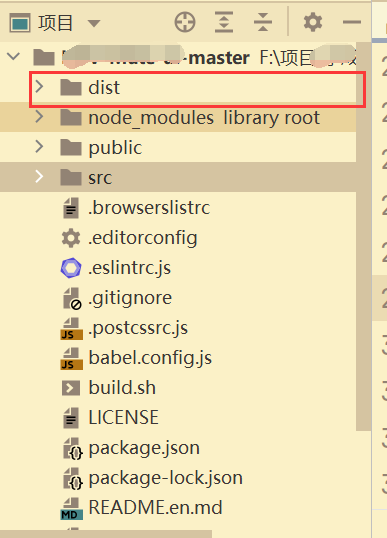
4.打开Webstorm,直接在下面的终端中执行npm run build,等控制台执行完即可。此时你就会发现项目中多了个dist目录,将该目录直接上传到服务器中指定位置,我这边还是传到了/www/wwwroot/hbv目录中,大家可以自定义。

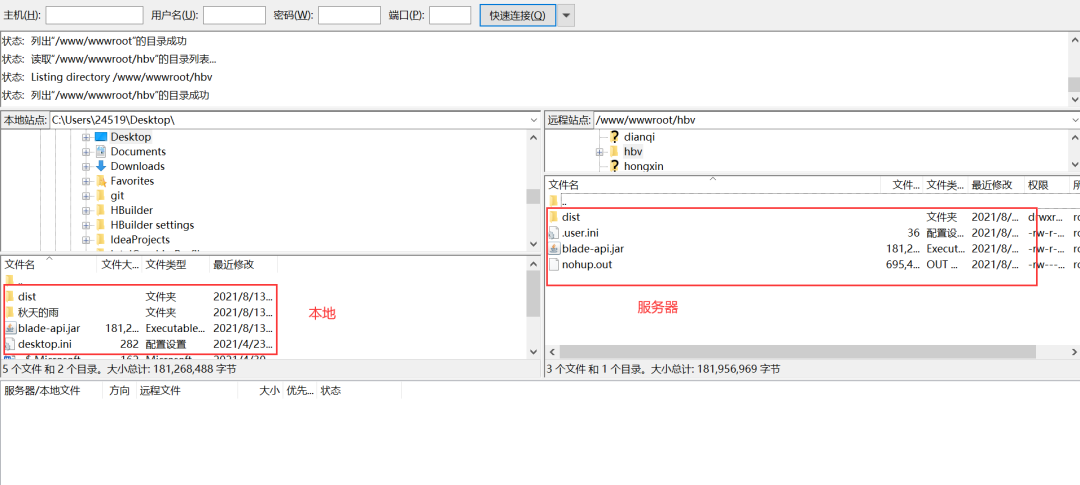
到现在为止,前后端项目都已经打包完成,且已经传到了服务器中(怎么传先不介绍,大家可以用一款免费软件FileZilla,用了好几年了,一直很稳定)

软件界面大致就是这样的,左边客户端,右边服务器,上传:左边文件拉到右边。下载:右边拉到左边,特别简单。
配置nginx
1.我这边比较偷懒,直接在服务器中装了个宝塔面板,可以省好多事,当然nginx也是可视化的。
2.由于我服务器中有多个项目,nginx中的配置文件没必要都展示,所以我就把当前后端分离版的项目配置信息贴出来:
server {listen 80;server_name xxxx.com;location / {root /www/wwwroot/hbv/dist;try_files $uri $uri/ /index.html;index index.html index.htm;}location ^~ /api/ {proxy_pass http://xx.xx.xx.xx:6666/;proxy_connect_timeout 300s;proxy_send_timeout 300s;proxy_read_timeout 300s;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
关键配置信息说明:
-
server_name:写你的域名即可,通过该域名访问服务器中的项目 -
root:配置的是你前端项目上传的地址,需要制定到dist目录下,请求时自动会找index.html页面 -
proxy_pass:配置的是你后端访问地址,直接写服务器地址加端口号即可,注意端口号别冲突了
在终端启动后端服务
1.在根目录下,通过命令:cd /www/wwwroot/hbv目录下,因为我后端的项目放在了改目录下
2.通过命令:ls查看后端项目是否存在
3.通过命令:nohup java -jar blog-web-2.2.5.jar &启动服务,记得一定要按两下回车
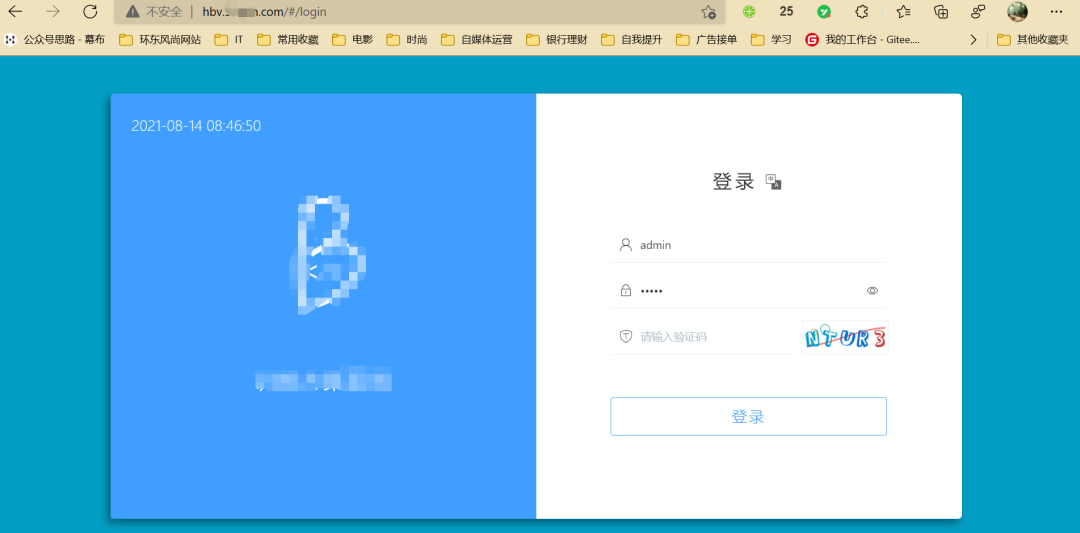
5.最后在浏览器中通过域名就可以访问了。

若是有问题的,可以在留言区留言说明,最后点个在看再走呗~


之数值求和)




之判断数值是否大于42H并统计个数)


之比较字符串)



之数组中正数和负数分离)




之输出字符的前导后字符)